1.使用gridview布局实现网格
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<GridView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:numColumns="8"
android:id="@+id/g1"/>
</LinearLayout>2.创建它的适配器
package com.example.saolei;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
import java.util.List;
public class MyAdapter extends BaseAdapter {
private List<Integer> list;
private Context context;
public MyAdapter(List<Integer> list, Context context) {
this.list = list;
this.context = context;
}
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if (convertView==null){
convertView= LayoutInflater.from(context).inflate(R.layout.iteam,parent,false);
}
TextView t1=convertView.findViewById(R.id.t1);
t1.setText(list.get(position)+"");
return convertView;
}
}
3.创建它的子布局iteam
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:background="@drawable/bian"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/t1"
android:textColor="#000"
android:gravity="center"
android:visibility="invisible"
android:textSize="20dp"
/>
</LinearLayout>
4.MainAcitiviy.java文件
package com.example.saolei;
import androidx.appcompat.app.AlertDialog;
import androidx.appcompat.app.AppCompatActivity;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.GridView;
import android.widget.RadioButton;
import android.widget.TextView;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
public class MainActivity extends AppCompatActivity {
private GridView g1;
private List<Integer>data;
private MyAdapter myAdapter;
private static int size=8;
private static int mine=20;
private int check=0;
protected void onCreate(final Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
g1=findViewById(R.id.g1);
putlei();
myAdapter=new MyAdapter(data,MainActivity.this);
g1.setAdapter(myAdapter);
g1.setOnItemClickListener(new AdapterView.OnItemClickListener() {
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
TextView t1=view.findViewById(R.id.t1);
t1.setVisibility(View.VISIBLE);
int value=data.get(position);
if (value==-1){
data.set(position,-1);
for (int i = 0; i <size*size ; i++) {
if (data.get(i)==-1){
View view1=parent.getChildAt(i);
TextView textView=view1.findViewById(R.id.t1);
textView.setVisibility(View.VISIBLE);
}
}
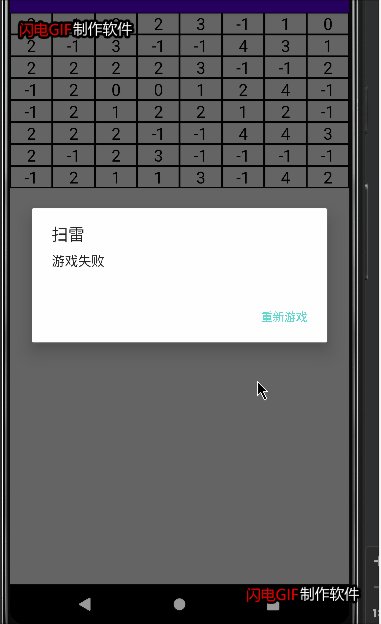
AlertDialog.Builder builder=new AlertDialog.Builder(MainActivity.this);
builder.setTitle("扫雷");
builder.setMessage("游戏失败");
builder.setPositiveButton("重新游戏", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
putlei();
myAdapter=new MyAdapter(data,MainActivity.this);
g1.setAdapter(myAdapter);
dialog.dismiss();
}
});
AlertDialog dialog=builder.create();
dialog.show();
}else {
data.set(position,value);
if (value!=-1){
check++;
}
if (check==(size*size-mine)){
Toast.makeText(MainActivity.this, "游戏胜利", Toast.LENGTH_SHORT).show();
}
}
}
});
}
private void putlei(){
//TODO 设置雷的数量-1则为雷,0则无雷
data=new ArrayList<>();
for (int i = 0; i <size*size ; i++) {
data.add(i<mine?-1:0);
}
Random random=new Random();
for (int i = size*size-1; i >0 ; i--) {
//TODO 随机将雷放到它的格子中
int j=random.nextInt(i+1);
int temp=data.get(i);
data.set(i,data.get(j));
data.set(j,temp);
}
//TODO 判断周围有几个雷,则点击网格显示数字几
for (int i = 0; i <size*size ; i++) {
if (data.get(i)==-1){
//TODO 如果点击的格子是-1 则不继续下去
continue;
}
int count=0;
//TODO 点击格子上方是-1还是0
if (i>=size&&data.get(i-size)==-1){
count++;
}
//TODO 点击格子下方是-1还是0
if (i<size*(size-1)&&data.get(i+size)==-1){
count++;
}
//TODO 点击格子左方是-1还是0
if (i%size!=0&&data.get(i-1)==-1){
count++;
}
//TODO 点击格子右方是-1还是0
if (i%size!=size-1&&data.get(i+1)==-1){
count++;
}
//TODO 点击格子上左方是-1还是0
if (i>=size&&i%size!=0&&data.get(i-size-1)==-1){
count++;
}
//TODO 点击格子上右方是-1还是0
if (i>=size&&i%size!=size-1&&data.get(i-size+1)==-1){
count++;
}
//TODO 点击格子下左方是-1还是0
if (i<size*(size-1)&&i%size!=0&&data.get(i+size-1)==-1){
count++;
}
//TODO 点击格子下右方是-1还是0
if (i<size*(size-1)&&i%size!=size-1&&data.get(i+size+1)==-1){
count++;
}
data.set(i,count);
}
}
}
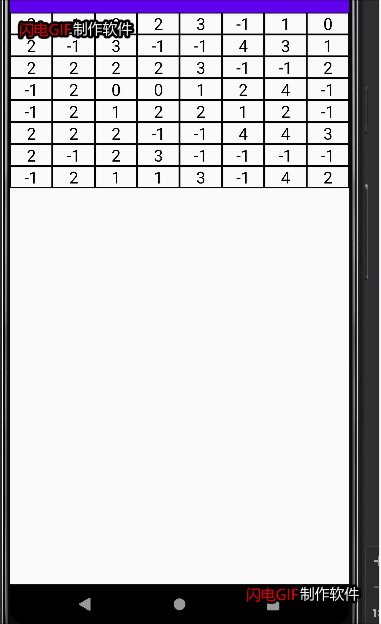
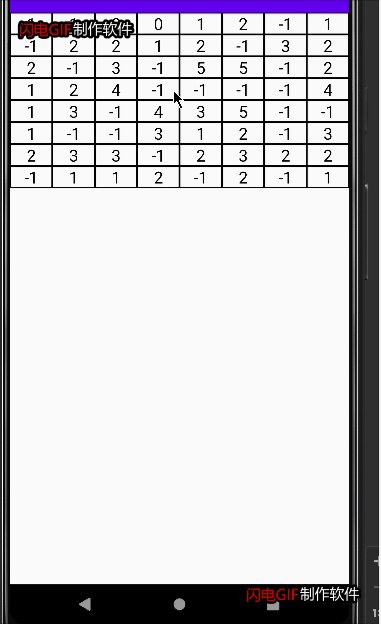
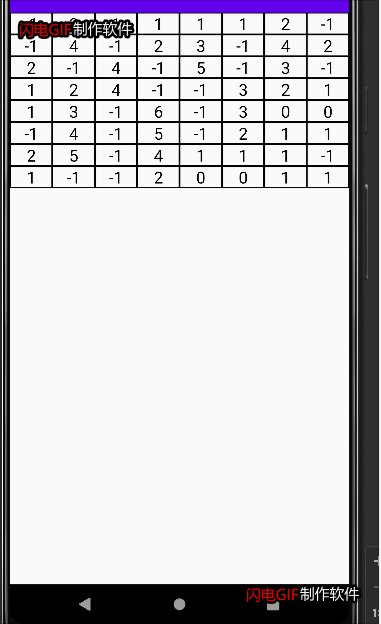
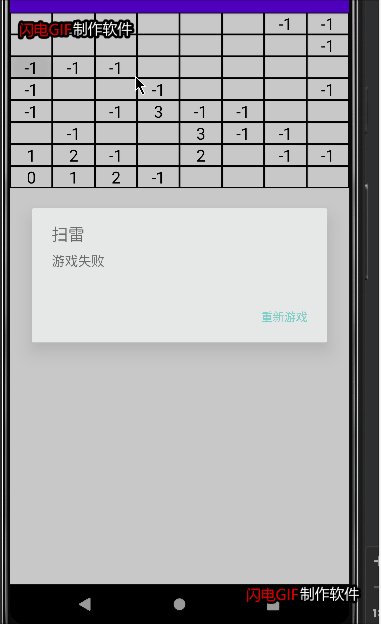
5.最终效果图(查看是否判断周围雷正确)

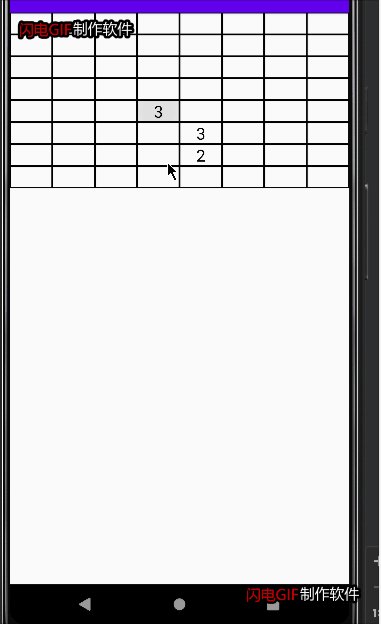
6.将网格都隐藏,点击时出现相对应的数字(效果图)

可以的话,点点关注打赏打赏!谢谢






















 2535
2535











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










