一、CSS3盒子模型
CSS3 中可以通过box-sizing 来指定盒模型
有2个值:这样我们计算盒子大小的方式就发生了改变content-box,border-box
// (1). content-box
第一种情况是 CSS 的盒子模型,盒子大小为 width + padding + border此种情况盒子大小为 宽度 + 内边距 + 边框,这也是我们之前写盒子所默认的
// (2). border-box
第二种情况是 CSS3 的盒子模型,盒子大小为 width
此种情况盒子大小为 宽度,不包括内边距和边框,这样 padding 和 border 就不会撑大盒子了(前提是 padding 和 border 不会超过 width 宽度)
我们可以在以后的 css 通配符中添加 CSS3 盒子模型<style> div { width: 160px; height: 80px; padding: 20px; border: 8px solid red; background: yellow; } .content-box { box-sizing: content-box; /* Total width: 160px + (2 * 20px) + (2 * 8px) = 216px Total height: 80px + (2 * 20px) + (2 * 8px) = 136px Content box width: 160px Content box height: 80px */ } .border-box { box-sizing: border-box; /* Total width: 160px Total height: 80px Content box width: 160px - (2 * 20px) - (2 * 8px) = 104px Content box height: 80px - (2 * 20px) - (2 * 8px) = 24px */ } </style> <body> <div class="content-box">Content box</div> <br> <div class="border-box">Border box</div>
二、CSS3其他特性
// (1). 滤镜filter
filter: CSS属性将模糊或颜色偏移等图形效果应用于元素(图片变模糊)语法:filter: 函数();
模糊处理:blur,数值越大越模糊<head> <style> img { /* blur 是一个函数,小括号里面的数值越大,图片越模糊,注意数值要加px单位 */ filter: blur(5px); } </style> </head> <body> <img src="images/pink.jpg" alt=""> </body>// (2). calc函数
calc() 此CSS函数让你在声明CSS属性值时执行一些计算(计算盒子宽度 width: calc 函数)//width:calc(100% - 80px);
括号里面可以使用 + - * / 来进行计算<style> .father { width: 300px; height: 200px; background-color: pink; } .son { /* width: 150px; */ /* son盒子和父亲一样宽,都是100%,son盒子-30px */ width: calc(100% - 30px); height: 30px; background-color: skyblue; } </style> </head> <body> <div class="father"> <div class="son"></div> </div>// (3). transition过渡
过渡(transition) 是CSS3中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果过渡动画:是从一个状态渐渐的过渡到另外一个状态
过渡经常和:hover一起搭配使用(过渡后的状态)
transition: 要过渡的属性 花费时间 运动曲线 何时开始
要过渡的属性:想要变化的 CSS 属性,宽度高度,背景颜色,内外边距都可以,如果想要所有的属性都变化过渡,写一个all就可以。
花费时间:单位是秒(必须写单位) 比如0.5s
运动曲线:默认是ease(可以省略)
何时开始:单位是秒(必须写单位),可以设置延迟触发事件,默认是0s(可以省略)div { width: 200px; height: 100px; background-color: pink; /* transition: 变化的属性 花费时间 运动曲线 何时开始; */ /* 如果想要写多个属性,利用逗号进行分割 */ transition: width 0.5s, height 0.5s; /* 如果想要多个属性都变化,属性写all就可以了 */ transition: all 0.5s; } div:hover { width: 400px; height: 200px; background-color: red; }// (4). 2D转换
转换(transform)是CSS3中具有颠覆性的特征之一,可以实现元素的位移,旋转,缩放等效果
移动:translate,旋转:rotate,缩放:scale
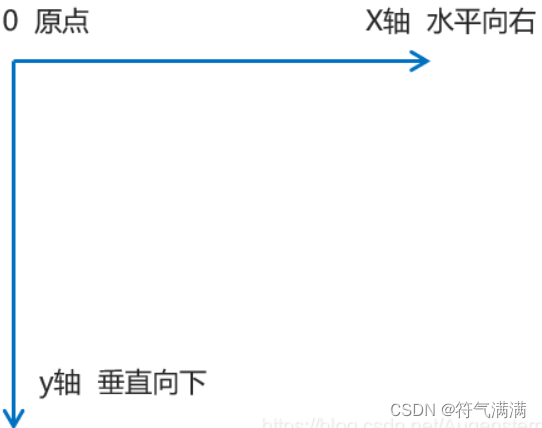
二维坐标系:2D转换是改变标签在二维平面上的位置和形状的一种技术①移动translate🔥
2D移动是2D转换里面的一种功能,可以改变元素在页面中的位置,类似定位。transform:translate(x,y); /* 或者分开写 */ transform:translateX(n); transform:translateY(n); transform:translate(100px,100px); /* 如果只移动X轴 */ transform:translate(100px,0); translateX(100px);定义2D转换中的移动,沿着X和Y轴移动元素
translate 最大的优点:不会影响到其他元素的位置
translate 中的百分比单位是相对于自身元素的,translate:(50%,50%);
对行内标签没有效果②旋转rotate
2D旋转指的是让元素在2维平面内顺时针旋转或者逆时针旋转。transform: rotate(度数)
rotate 里面跟度数,单位是 deg 比如 rotate(45deg)
角度为正时,顺时针,负时,为逆时针
默认旋转的中心点是元素的中心点
transition: all 0.3s;
img:hover {transform: rotate(360deg);
}
③旋转中心点transform-origin
2D转换中心点:我们可以设置元素转换的中心点 transform-origintransform-origin: x y;
注意后面的参数x 和 y 用空格隔开
x y 默认转换的中心点是元素的中心点(50% 50%)
还可以给x y 设置 像素或者方位名词(top bottom left right center)
transition: all 1s;
/* 1.可以跟方位名词 ,以左下角为轴进行旋转*/
transform-origin: left bottom;
div:hover {transform: rotate(360deg);
}
// (5). 缩放scale
缩放:scale,只要给元素添加上了这个属性就能控制它放大还是缩小
transform: scale(x,y);
注意其中的x和y用逗号分割
transform:scale(1,1): 宽和高都放大一倍,相当于没有放大
transform:scale(2,2):宽和高都放大了2倍
transform:scale(2):只写一个参数,第二个参数则和第一个参数一样,相当于 scale(2,2)
transform:scale(0.5,0.5):缩小
sacle缩放最大的优势:可以设置转换中心点缩放,默认以中心点缩放的,而且不影响其他盒子
// (6). 2D转换综合写法
同时使用多个转换,其格式为: transform:translate() rotate() scale() 移动-旋转-缩放
其顺序会影响转换的效果(先旋转会改变坐标轴方向)
当我们同时有位移和其他属性时候,记得要将位移放到最前面
当我们进行综合写法,同时有位移和其他属性的时候,记得要将位移放到最前
三、C3动画
动画 animation是CSS3中具有颠覆性的特征之一,可通过设置多个节点来精确控制一个或一组动画,常用来实现复杂的动画效果。相比较过渡,动画可以实现更多变化,更多控制,连续自动播放等效果。
制作动画分为两步:先定义动画;再使用(调用)动画
// (1). 用keyframs定义动画
用 keyframes 定义动画(类似定义类选择器)@keyframes 动画名称 {
0%{
width:100px;
}
100%{
width:200px;
}
}
0% 是动画的开始,100% 是动画的完成。这样的规则就是动画序列。
在 @keyframes 中规定某项 CSS 样式,就能创建由当前样式逐渐改为新样式的动画效果
动画是使元素从一种样式逐渐变化为另一种样式的效果。您可以改变任意多的样式任意多的次数。
请用百分比来规定变化发生的时间,或用关键词 “from” 和 “to”,等同于 0% 和 100%。
// (2).使用动画
div {
width: 200px;
height: 200px;
background-color: aqua;
margin: 100px auto;
/* 调用动画 */
animation-name: 动画名称;
/* 持续时间 */
animation-duration: 持续时间;
}<head> <style> /* 需求:我们想页面一打开,一个盒子就从左边走到右边 */ /* 1.定义动画 */ @keyframes move { /* 开始状态 */ 0% { transform: translateX(0px); } /* 结束状态 */ 100% { transform: translateX(1000px); } } div { width: 200px; height: 200px; background-color: pink; /* 使用动画 */ animation-name: move; /* 持续时间 */ animation-duration: 2s; } </style> </head> <body> <div></div> </body>// (4). 动画常用属性
属性 描述 @keyframes 规定动画。 animation 所有动画属性的简写属性,除了animation-play-state属性。 animation-name 规定@keyframes动画的名称。(必须的) animation-duration 规定动画完成一个周期所花费的秒或毫秒,默认是0。(必须的) animation-timing-function 规定动画的速度曲线,默认是“ease”。 animation-delay 规定动画何时开始,默认是0。 animation-iteration-count 规定动画被播放的次数,默认是1,还有infinite animation-direction 规定动画是否在下一周期逆向播放,默认是“normal“,alternate逆播放 animation-play-state 规定动画是否正在运行或暂停。默认是"running",还有"paused"。 animation-fill-mode 规定动画结束后状态,保持forwards回到起始backwards // (5). 动画简写属性
animation:动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 动画起始或者结束的状态;
animation: myfirst 5s linear 2s infinite alternate;
简写属性里面不包含 animation-play-state
暂停动画:animation-play-state: puased; 经常和鼠标经过等其他配合使用
想要动画走回来 ,而不是直接跳回来:animation-direction: alternate
盒子动画结束后,停在结束位置: animation-fill-mode : forwards
// (6). 速度曲线细节
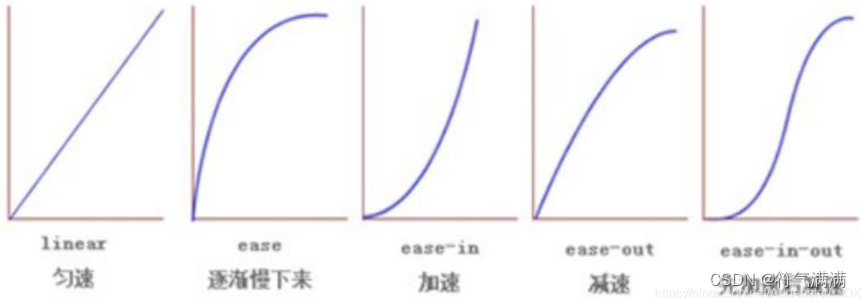
animation-timing-function:规定动画的速度曲线,默认是“ease”
值 描述 linear 动画从头到尾的速度是相同的。匀速 ease 默认。动画以低速开始,然后加快,在结束前变慢 ease-in 动画以低速开始 ease-out 动画以低速开始 ease-in-out 动画以低速开始和结束 steps() 指定了时间函数中的间隔数量(步长)
四、3D转换
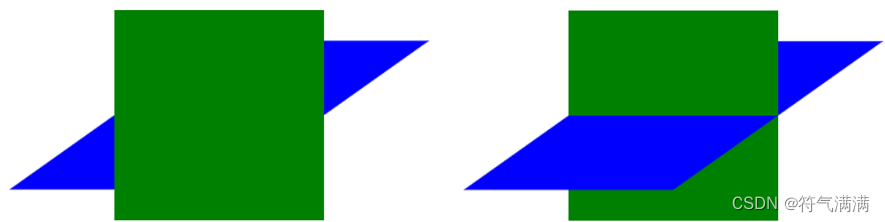
我们生活的环境是3D的,照片就是3D物体在2D平面呈现的例子.
3D转换的特点:近大远小、物体后面遮挡不可见
当我们在网页上构建3D效果的时候参考这些特点就能产出3D效果。
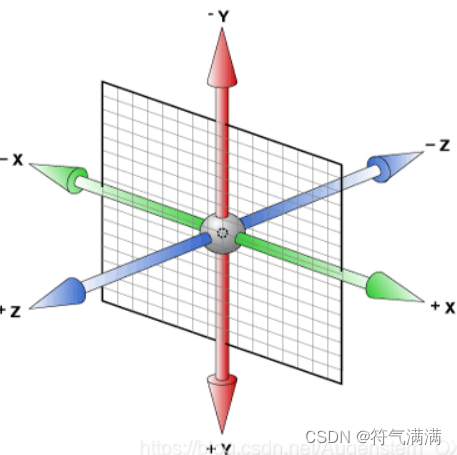
// (1). 三维坐标系
三维坐标系其实就是指立体空间,立体空间是由3个轴共同组成的。x轴:水平向右 注意: x 右边是正值,左边是负值
y轴:垂直向下 注意: y 下面是正值,上面是负值
z轴:垂直屏幕 注意: 往外面是正值,往里面是负值
// (2). 3D位移translate3d
3D移动在2D移动的基础上多加了一个可以移动的方向,就是z轴方向translform:translateX(100px):仅仅是在x轴上移动
translform:translateY(100px):仅仅是在Y轴上移动
translform:translateZ(100px):仅仅是在Z轴上移动(注意:translateZ一般用px单位)
transform:translate3d(x,y,z):其中 x、y、z 分别指要移动的轴的方向的距离
因为z轴是垂直屏幕,由里指向外面,所以默认是看不到元素在z轴的方向上移动
// (3). 透视perspective
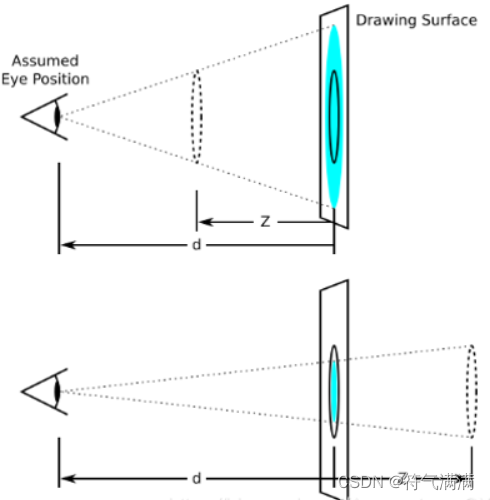
透视:在2D平面产生近大远小视觉立体,但是只是效果二维的如果想要在网页产生3D效果需要透视(理解成3D物体投影在2D平面内)
模拟人类的视觉位置,可认为安排一只眼睛去看
透视我们也称为视距:视距就是人的眼睛到屏幕的距离
距离视觉点越近的在电脑平面成像越大,越远成像越小
透视的单位是像素d:就是视距,视距就是一个距离人的眼睛到屏幕的距离。
z:就是 z轴,物体距离屏幕的距离,z轴越大(正值) 我们看到的物体就越大
①translateZ
translform:translateZ(100px):仅仅是在Z轴上移动。
有了透视,就能看到translateZ 引起的变化了
translateZ:近大远小,translateZ:往外是正值,translateZ:往里是负值
// (4). 3D旋转rotate3d
3D旋转:3D旋转指可以让元素在三维平面内沿着 x轴,y轴,z轴或者自定义轴进行旋转。transform: rotateX(45deg) :沿着X轴正方向旋转45度
transform: rotateY(45deg) :沿着Y轴正方向旋转45度
transform: rotateZ(45deg) :沿着Z轴正方向旋转45度
transform: rotate3d(x,y,z,deg) :沿着自定义轴旋转 deg为角度(了解即可)
xyz是表示旋转轴的矢量,是标示你是否希望沿着该轴旋转,最后一个标示旋转的角度。transform: rotate3d(1,0,0,45deg) /*沿着X轴旋转45deg*/
transform: rotate3d(1,1,0,45deg) /*沿着对角线旋转45deg*/
左手准则①
左手的手拇指指向 x/y/z 轴的正方向
其余手指的弯曲方向就是该元素沿着 x/y/z 轴旋转的方向
// (5). 3D呈现transform-style
3D呈现:transform-style1. 控制子元素是否开启三维立体环境
2. transform-style: flat 子元素不开启3d立体空间 默认的
3. transform-style: preserve-3d 子元素开启立体空间
4. 代码写给父级,但是影响的是子盒子
5. 这个属性很重要





























 378
378











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










