margin塌陷问题:在垂直方向会出现margin塌陷现象,在水平方向上没有margin塌陷现象
本文以margin-top为例,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin:0;
padding: 0;
}
.fu{
width: 200px;
height: 200px;
background-color: #ff8989;
}
.zi{
width: 100px;
height: 100px;
background-color: #fff6b3;
margin-top: 100px;
}
</style>
</head>
<body>
<div class="fu">
<div class="zi"></div>
</div>
</body>
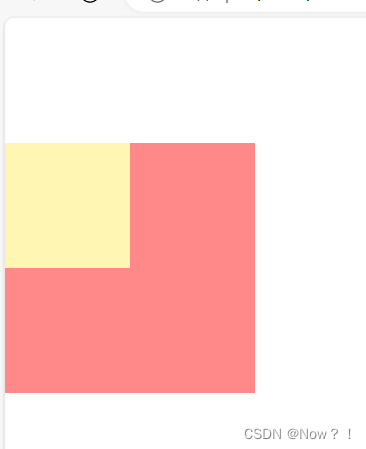
</html>页面效果:

问题:父盒子没有设置margin-top,子盒子设置了,但在页面上父盒子也出现margin-top现象
解决办法:
每次选择以下其中一种方法即可
<style>
*{
margin:0;
padding: 0;
}
.fu{
width: 200px;
height: 200px;
background-color: #ff8989;
/* 在父盒子中的解决办法如下: */
/* 方法一 */
padding-top: 10px;
/* 方法二 */
border-top: 10px solid;
/* 方法三 :float 的属性值设置 left 或 right 都有用 */
float: left;
/* 方法四 :position的属性值设置 absolute 或 fixed 都有用*/
position: absolute;
/* 方法五:overflow 的属性值设置 hidden 或 auto 或 scroll 都有用 */
overflow: hidden;
/* 方法六:display的值为inline-block、inltable-cell、table-caption、table、inline-table、flex、inline-flex、grid、inline-grid 都有用*/
display: flex;
}
.zi{
width: 100px;
height: 100px;
background-color: #fff6b3;
margin-top: 100px;
/* 在子盒子中的解决方法 */
/* 方法一 :position的属性值设置 absolute 或 fixed 都有用*/
position: absolute;
/* 方法二:float 的属性值设置 left 或 right 都有用 */
float: left;
}
</style>解决原理:
(1)在父盒子中的解决办法原理:前两个解决方法是让父盒子和子盒子隔开来,从而解决margin塌陷现象;
后面的方法都是触发父盒子的 BFC
BFC(Block Formatting Context),即块级格式化上下文,它是页面中的一块渲染区域,并且有一套属于自己的渲染规则
BFC目的是形成一个相对于外界完全独立的空间,让内部的子元素不会影响到外部的元素
(2)在子盒子中的解决办法原理:让子盒子脱离文档流
文档流:将窗体自上而下分成一行一行,并在每行中按从左至右依次排放元素
如果对你有帮助,希望能得到你的点赞或收藏或关注,这是对我最好的鼓励;
如你有问题或疑惑,欢迎在评论区写下,必将努力解答;
如本文有误区,希望你不吝赐教,让我们共勉!







 本文详细介绍了在HTML中遇到的margin-top塌陷问题,通过提供6种解决办法,包括使用padding、border、浮动、position、overflow和display,以及解释了这些方法背后的原理,涉及BFC和文档流的概念。
本文详细介绍了在HTML中遇到的margin-top塌陷问题,通过提供6种解决办法,包括使用padding、border、浮动、position、overflow和display,以及解释了这些方法背后的原理,涉及BFC和文档流的概念。














 2095
2095











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








