在解决完router问题之后,我们在首页进行开发,此时项目的结构时这样的

我们把Login 和 container 放到Views下面,把基于container的子页面放到View->pages文件夹内,把公共组件或者需要被引入的子组件放到components文件夹内,而assets就放一些资源文件与全局css
因为我们的UI框架时antd,且已经全局引入,访问官网https://antdv.com/components/overview,
这里我们使用了a-select:
<span>机种</span>
<a-select
placeholder="请选择机种"
v-model:value="phoneSearchType"
style="width: 400px"
@change='der'
>
<a-select-option
v-for="(item, index) in phoneModel"
:key="index"
:value="item.model"
>
{{ item.model }}
</a-select-option>
</a-select>
export default {
data() {
return {
phoneSearchType: '',
phoneModel: [
{ model: 'x' },
{ model: 'y' },
{ model: 'z' },
{ model: 'm' },
]
}这时给select标签placeholder="请选择机种" 是不生效的

学习之后才知道第19行的phoneSearchType不能赋值为'',要赋值为undefined,才能正常显示

这里的a-select-option 我用的是vue的框架的列表渲染v-for,只要使用规范的数据格式,要比傻瓜式的写好几个option美观整洁多得多,需要记得,使用v-for的同时需要:key='' '',也就是绑定key值,可以设置为被循环变量的索引值。
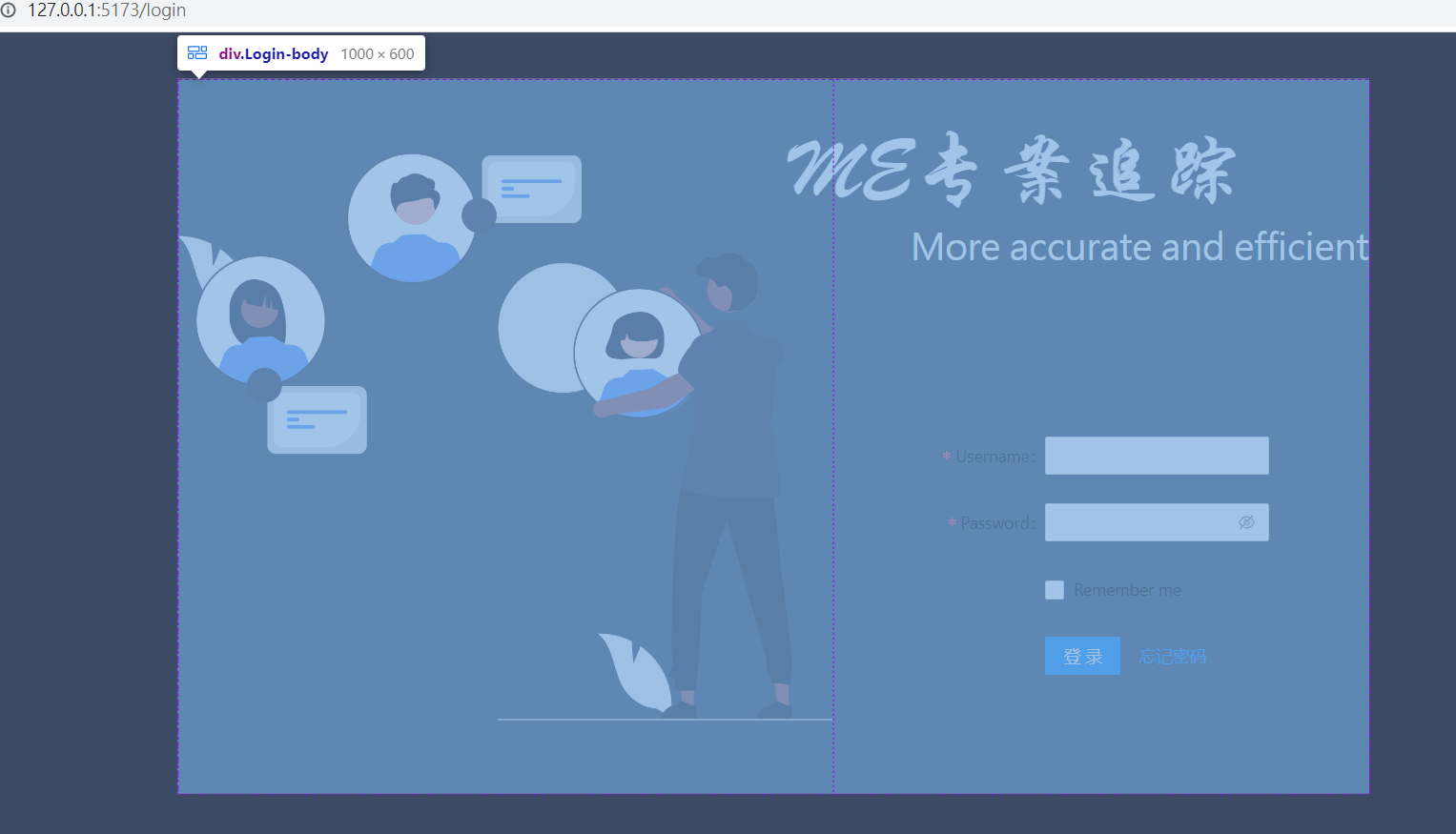
在Login 登录页面 我用了 body 里面套一个小div 的方式 ,实现一种可以等比缩放的效果,就是用ctrl + 鼠标滚轮 缩放不会出现偏移

其中 关于这个盒子的css 样式表为
.Login-body {
position: absolute;
left: calc(50% - 500px); // calc(),是一个非常好用的计算工具,在这里使用就是自动算出
top: calc(45% - 300px); // 盒模型向左移动50% 并且减去其width的一半 非常好用。
;
display: flex;
height: 600px;
width: 1000px;
background-color: #3d4a65;
}




















 4830
4830











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








