css控制表单样式
input样式

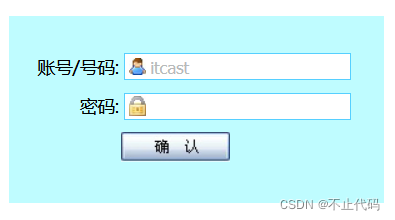
实例:

程序代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>css控制表单样式</title>
<style>
*{margin: 0;padding: 0;border: none;}
form{
width: 300px;
height: 120px;
background: #BFFCFF;
margin: 50px auto;
font-size: 14px;
padding-top: 30px;
}
.a{
padding-left: 23px;
}
.b{padding-left: 57px;}
.text{width: 160px;
height: 20px;
background:#ffffff url("sucai/1.jpg") no-repeat 3px center;
padding-left: 20px;
color: #B7BABA;
border: 1px solid #56CFFF;
}
.password{width: 180px;
height: 20px;
background:#ffffff url("sucai/2.jpg") no-repeat 3px center;
margin-top: 10px;
border: 1px solid #56CFFF;
}
.btn{width: 187px;
height: 24px;
background: url("sucai/5.jpg") no-repeat 90px;
margin-top: 10px;
}
</style>
</head>
<body>
<form action="" method="post" name="list">
<div class="a">账号/号码:
<input type="text" value="itcast" class="text">
</div>
<div class="b">密码:
<input type="password" class="password">
</div>
<input type="button" class="btn">
</form>
</body>
</html>






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










