1.编程
根据下列要求,给index.html文件中的内容添加样式。
- 给body和container设置背景色,并使得容器居中显示。
- 给大标题“第一卷 一个正直的人”设置颜色,字体为斜体,文字居中。
- 作者“维克多·雨果”设置文字居中,并在文字附近添加作者图标。
- 给正文文本添加浅红色阴影,并且每一段落首行缩进两个字符。放大段落第一个文字,将文字颜色设置为红色,段落首行字体加粗。
- 为第一段文本中的人名添加下划线,并且鼠标悬浮改变字体颜色,光标样式显示为一只手。
- 为注释部分的文本添加样式:缩小字体大小,改变字体颜色(为灰色)。第一条注释的英文全部转换为大写。为奇数条注释添加红色双实线类型的下划线。
- 给全文设置适当的行高和边距。

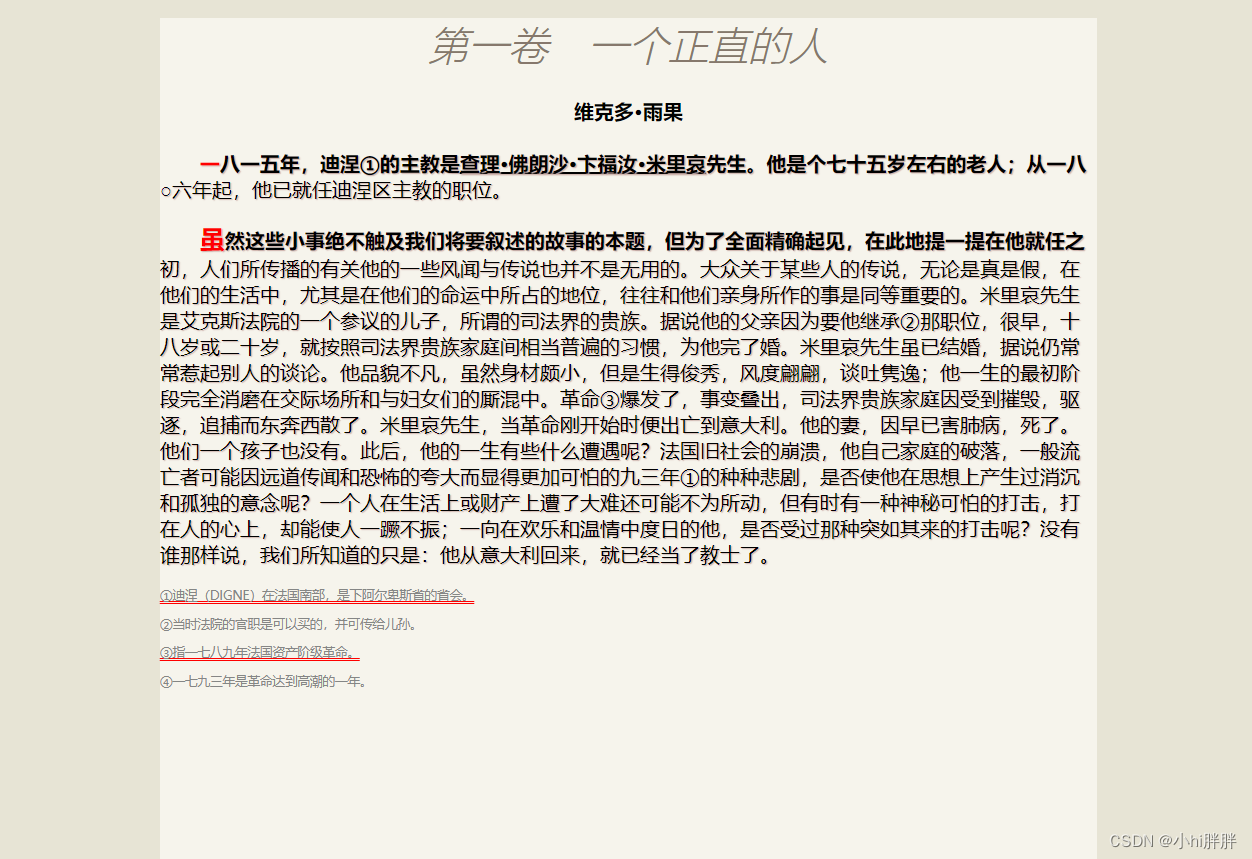
注:具体颜色可以用工具拾取,或者颜色相近即可。页面效果如上图。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.container > p:nth-of-type(-n+2)::first-letter{
color: red;
}
.container > p:nth-of-type(-n+2)::first-line{
font-weight: 700;
}
.container > p:nth-of-type(-n+2){
text-indent: 2em;
text-shadow: 1px 1px 1px rgb(203, 174, 168);
}
.container > p:nth-of-type(2)::first-letter{
font-size: 20px;
}
.container p span{
text-decoration: underline;
cursor:pointer ;
}
.container{
background-color: #f6f4ec;
margin:0 auto;
width: 750px;
height:900px
}
h1{
color:#86786c;
text-align: center;
font-weight: 200;
font-style: italic;
}
h4{
text-align: center;
}
.note{
color:#858685;
font-size: 10px;
}
.note p:nth-of-type(2n+1){
text-decoration: double underline red;
}
.note p:first-child{
text-transform: uppercase;
}
</style>
<body bgcolor="#e7e4d5">
<div class="container">
<h1>第一卷 一个正直的人</h1>
<h4>维克多·雨果</h4>
<p>一八一五年,迪涅①的主教是<span>查理·佛朗沙·卞福汝·米里哀</span>先生。他是个七十五岁左右的老人;从一八○六年起,他已就任迪涅区主教的职位。</p>
<p>虽然这些小事绝不触及我们将要叙述的故事的本题,但为了全面精确起见,在此地提一提在他就任之初,人们所传播的有关他的一些风闻与传说也并不是无用的。大众关于某些人的传说,无论是真是假,在他们的生活中,尤其是在他们的命运中所占的地位,往往和他们亲身所作的事是同等重要的。米里哀先生是艾克斯法院的一个参议的儿子,所谓的司法界的贵族。据说他的父亲因为要他继承②那职位,很早,十八岁或二十岁,就按照司法界贵族家庭间相当普遍的习惯,为他完了婚。米里哀先生虽已结婚,据说仍常常惹起别人的谈论。他品貌不凡,虽然身材颇小,但是生得俊秀,风度翩翩,谈吐隽逸;他一生的最初阶段完全消磨在交际场所和与妇女们的厮混中。革命③爆发了,事变叠出,司法界贵族家庭因受到摧毁,驱逐,追捕而东奔西散了。米里哀先生,当革命刚开始时便出亡到意大利。他的妻,因早已害肺病,死了。他们一个孩子也没有。此后,他的一生有些什么遭遇呢?法国旧社会的崩溃,他自己家庭的破落,一般流亡者可能因远道传闻和恐怖的夸大而显得更加可怕的九三年①的种种悲剧,是否使他在思想上产生过消沉和孤独的意念呢?一个人在生活上或财产上遭了大难还可能不为所动,但有时有一种神秘可怕的打击,打在人的心上,却能使人一蹶不振;一向在欢乐和温情中度日的他,是否受过那种突如其来的打击呢?没有谁那样说,我们所知道的只是:他从意大利回来,就已经当了教士了。</p>
<div class="note">
<p>①迪涅(Digne)在法国南部,是下阿尔卑斯省的省会。</p>
<p>②当时法院的官职是可以买的,并可传给儿孙。</p>
<p>③指一七八九年法国资产阶级革命。</p>
<p>④一七九三年是革命达到高潮的一年。</p>
</div>
</div>
</body>
</html>
2填空
- 用于将样式应用于所有元素的CSS选择器是 * 。
- 用于设置元素背景颜色的属性是 background-color 。
- 如何选择所有 <section> 元素内部的所有 <div> 元素 section div 。
- 用于在元素的边框和内容之间创建空间的属性是 padding 。
- text-align 属性值 right 用于实现什么效果 文本右对齐 。
- 如何在CSS中指定加粗字体? font-weight: bold; 。
- 用于控制字体大小的CSS属性是 font-size 。
- 如何选择一个类名为 "intro" 的元素 .intro 。
- 用于将文本转换为大写的属性是 text-transform: uppercase; 。
- CSS属性 line-height 用于控制什么? 行高 。





















 552
552











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








