【vue的生命周期函数,vue的基础加重点】
1.什么是vue的生命周期?
所谓的vue生命周期就是vue实例从创建到销毁的整个过程,
通过vue的生命周期我们可以在不同的阶段进行不同的逻辑操作。
2.vue的生命周期函数
vue的生命周期函数总共有11个
beforeCreate 创建前
created 创建后
beforeMount 挂载前
mounted 挂载后
beforeUpdate 更新前
updated 更新后
beforeDestory 销毁前
destoryed 销毁后
配合 keep - alive使用的 :
activated :组件激活时调用
deactivated :组件停用时调用
捕捉子组件错误时调用 :errorCaptured
3.生命周期函数通常所做的事情 :
beforeCreate :修改页面的title / 页面加载的进度条
created :发送网络请求
mounted :发送网络请求
创建前后 : 实例的创建;从创建后(created)开始可以获取data内的数据
挂载前后 :dom的挂载;从挂载后(mounted)开始可以获取dom元素
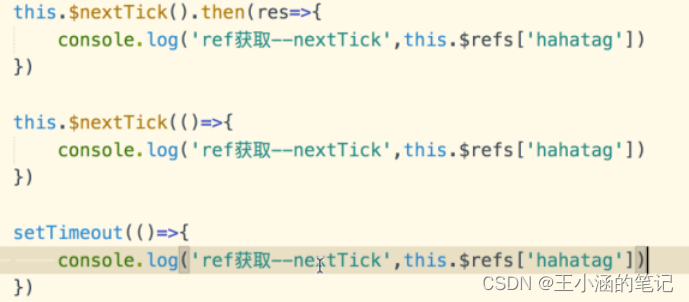
created为创建后无法获取dom元素,如果非要在created 内获取dom元素 :
this . $nextTick( ) . then ( res=>{ } ) / /promise写法
this . $nextTick( ( )=> ) / /箭头函数写法


beforeUpdate -- -- updated 视图的更新
beforeDestory -- -- destoryed
清除定时任务 :setTimeout setInterval
移除监听 : .removeEventListener() this.$bus.$off( )
errorCaptured 捕捉子组件的错误的,有三个参数:
1、错误的信息
2、错误的组件
3、错误的位置
可以返回值 : 如果返回true,错误向外暴露,如果返回false 错误隐藏
父组件与子组件生命周期执行顺序
先执行父组件的 beforeCreate => created => beforeMount => 然后执行子组件的 beforeCreate => created => beforeMount=> mounted => 父组件的mounted
组件切换时生命周期执行顺序
先执行切换后组件的 beforeCreate => created => beforeMount => 然后执行上个组件的 beforeDestory => destoryed =>再执行切换后组件的 mounted






















 1192
1192











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








