- JSON 指的是 JavaScript Object Notation
- JSON 是轻量级的数据交换格式
- JSON 独立于语言 *
- JSON 是“自描述的”且易于理解
* JSON 的语法是来自 JavaScript 对象符号的语法,但 JSON 格式是纯文本。读取和生成 JSON 数据的代码可以在任何编程语言编写的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Json</title>
</head>
<body>
</body>
</html>
<script>
// JSON: JavaScript Object Notation(JavaScript 对象表示法)
// JSON 是存储和交换文本信息的语法,类似 XML。
// JSON 比 XML 更小、更快,更易解析。
let person = {
nickname: "heihei",
age: 39,
gender: 1,
};
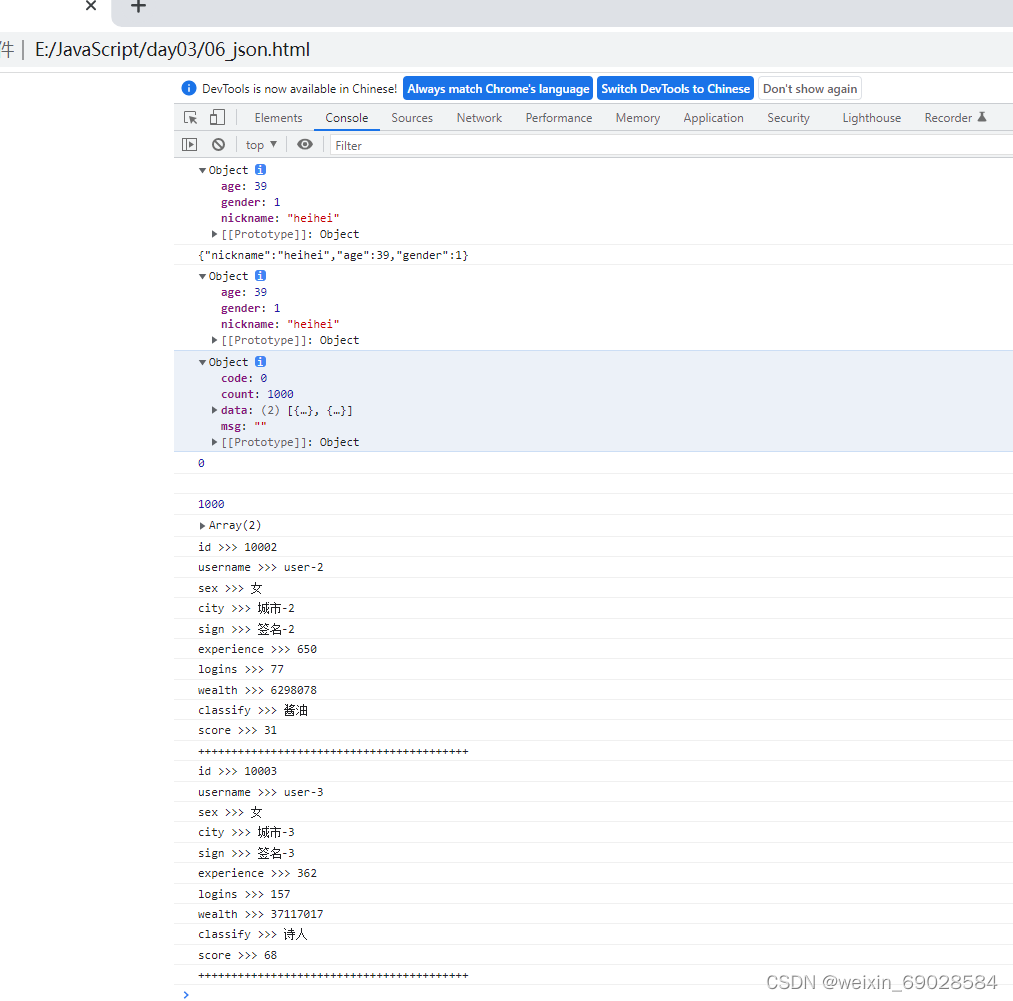
console.log(person);
// JSON.stringify(对象名) 返回值为该对象的json格式字符串
let json_text = JSON.stringify(person);
console.log(json_text);
// JSON.parse(json格式字符串) 返回值为JavaScript对象
let json_obj = JSON.parse(json_text);
console.log(json_obj);
// 服务器响应的json格式字符串
let responseResult = '{"code":0,"msg":"","count":1000,"data":[{"id":10002,"username":"user-2","sex":"女","city":"城市-2","sign":"签名-2","experience":650,"logins":77,"wealth":6298078,"classify":"酱油","score":31},{"id":10003,"username":"user-3","sex":"女","city":"城市-3","sign":"签名-3","experience":362,"logins":157,"wealth":37117017,"classify":"诗人","score":68}]}';
// 将服务器响应的json格式字符串解析完JavaScript对象
let result = JSON.parse(responseResult);
console.log(result);
console.log(result.code);
console.log(result.msg);
console.log(result.count);
console.log(result.data);
result.data.forEach(element => {
// console.log(element);
// for in 遍历对象的属性 获取的是属性的名字
for (const fieldName in element) {
// 对象名[属性名]获取的是该属性的值
console.log(fieldName + ' >>> ' + element[fieldName]);
}
console.log('+++++++++++++++++++++++++++++++++++++++++');
});
</script>





















 753
753











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








