学习说明
1.开发者具备JS与前端开发语言入门级及以上基础。
2.已经安装好DevEco Studio。本案例用的DevEco Studio 3.0.0.800,API4-7都可以体验。
3.开发者已经注册与实名认证华为开发者联盟账户。
4.Empty Ability工程模板, JavaScript语言开发,支持低代码开发,用于Phone、TV、Tablet、Wearable设备的Feature Ability模板,展示了基础的Hello World功能。
5.Immersive Data(沉浸式数据模板)服务卡片模板,支持设备Phone/Tablet/Wearable,JavaScript语言开发,此类型卡片是在沉浸式图片上呈现数据信息,可以使用不同的图标搭配信息进行呈现,强调使用场景与数据之间的关系,开发者可以发挥图文搭配的优势,创造出独特风格的卡片样式。
6.课件里提供了本案例单独说明文档与代码包,可以直接引用体验。
目录:
- 创建项目
- 创建卡片
- 修改代码
- 运行效果
- 多设备效果显示
- 学习说明
一、创建项目
- 创建工程项目
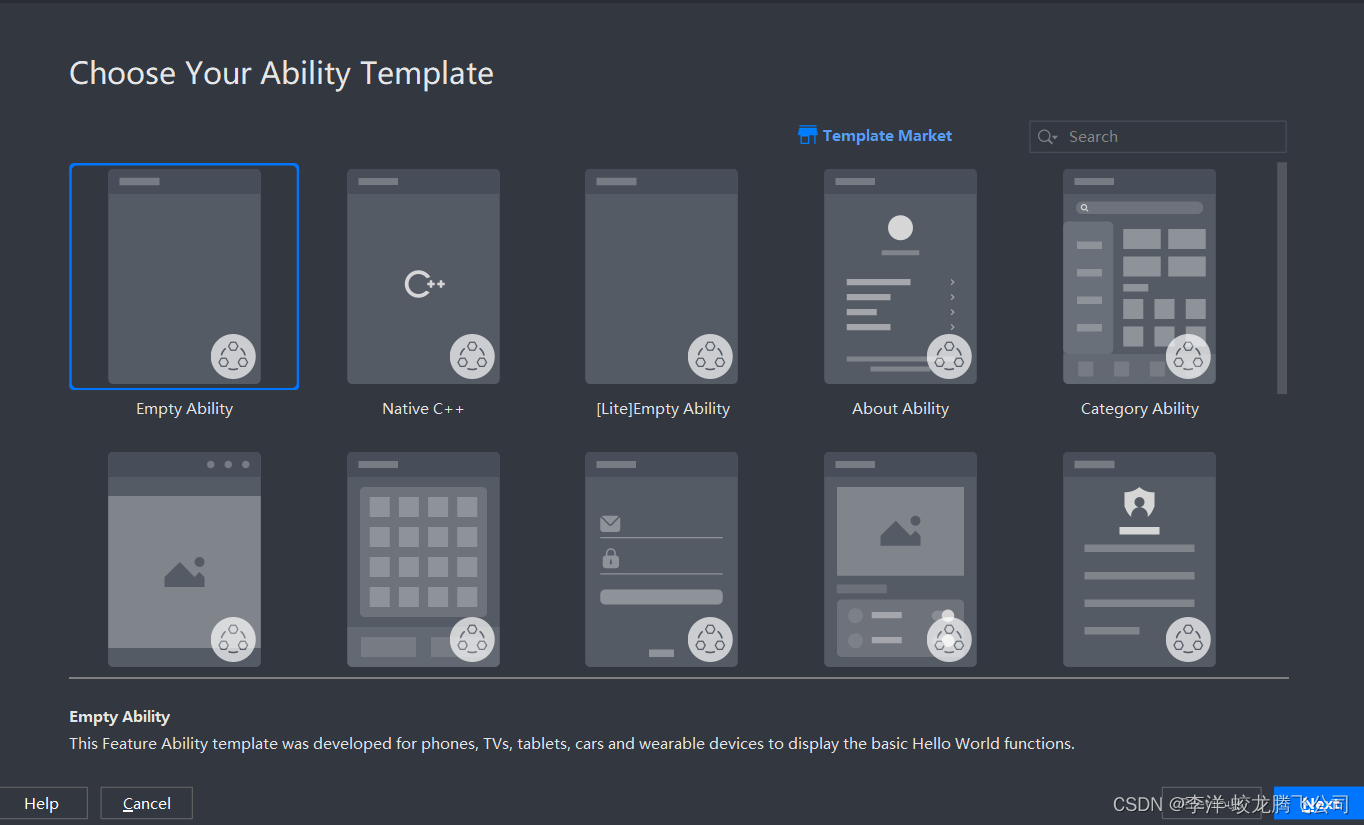
打开DevEco Studio选择你的Ability 模板,这里我们选择Empty Ability模板,然后点击Next进行下一步。如图1所示。

图1
2.配置工程项目
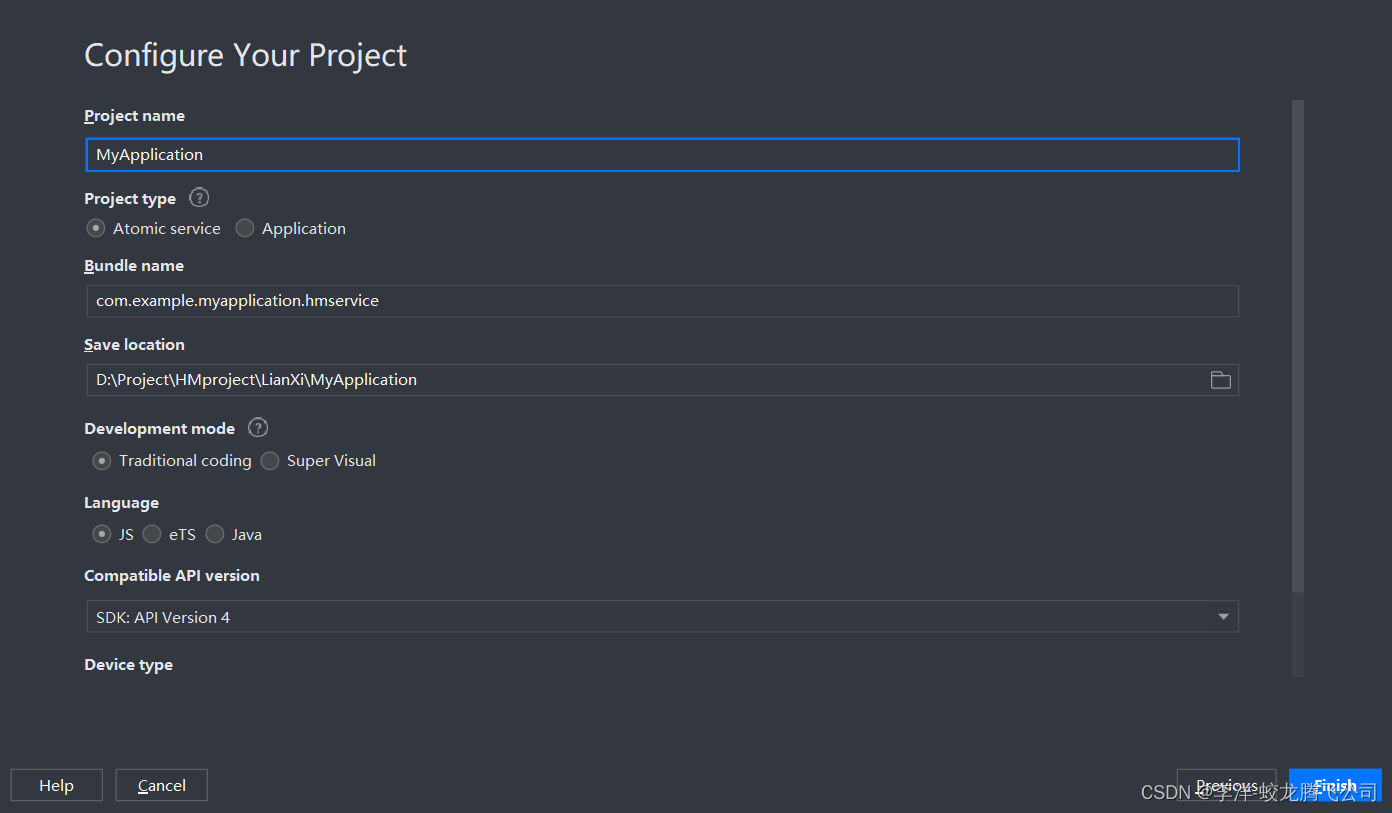
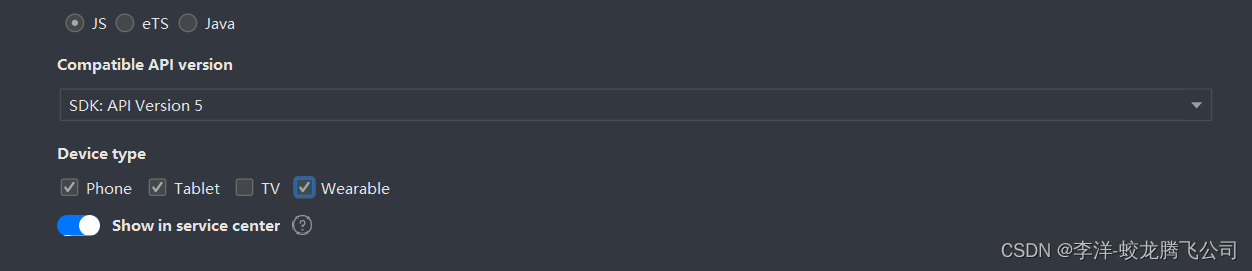
配置的项目工程,如图2和图3所示,然后单击Finish创建。

图2

图3
二、创建卡片
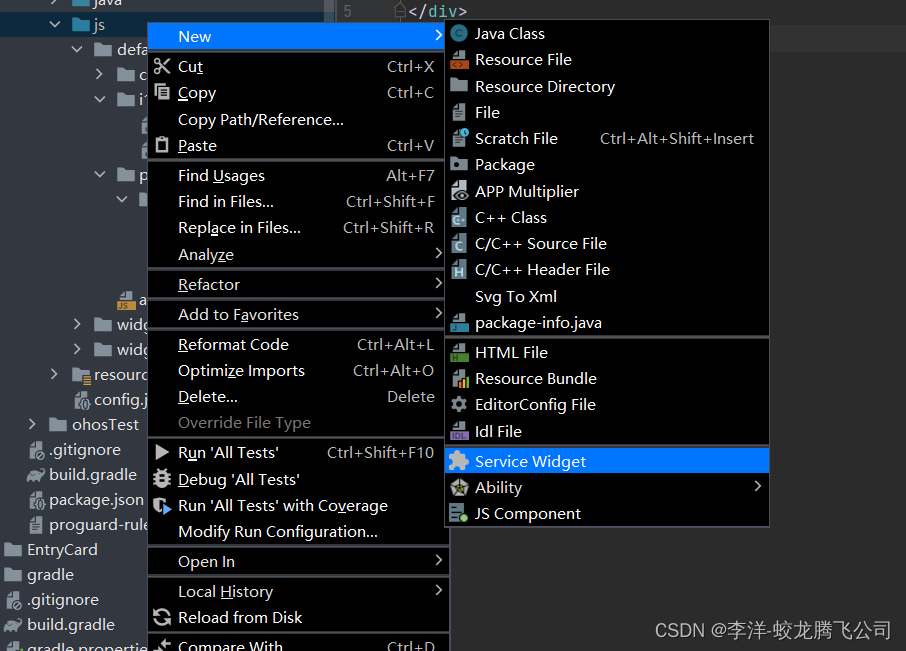
- 找到entry中src->main下的js文件,右击选择new中的Service Widget选项,如图4所示。

图4
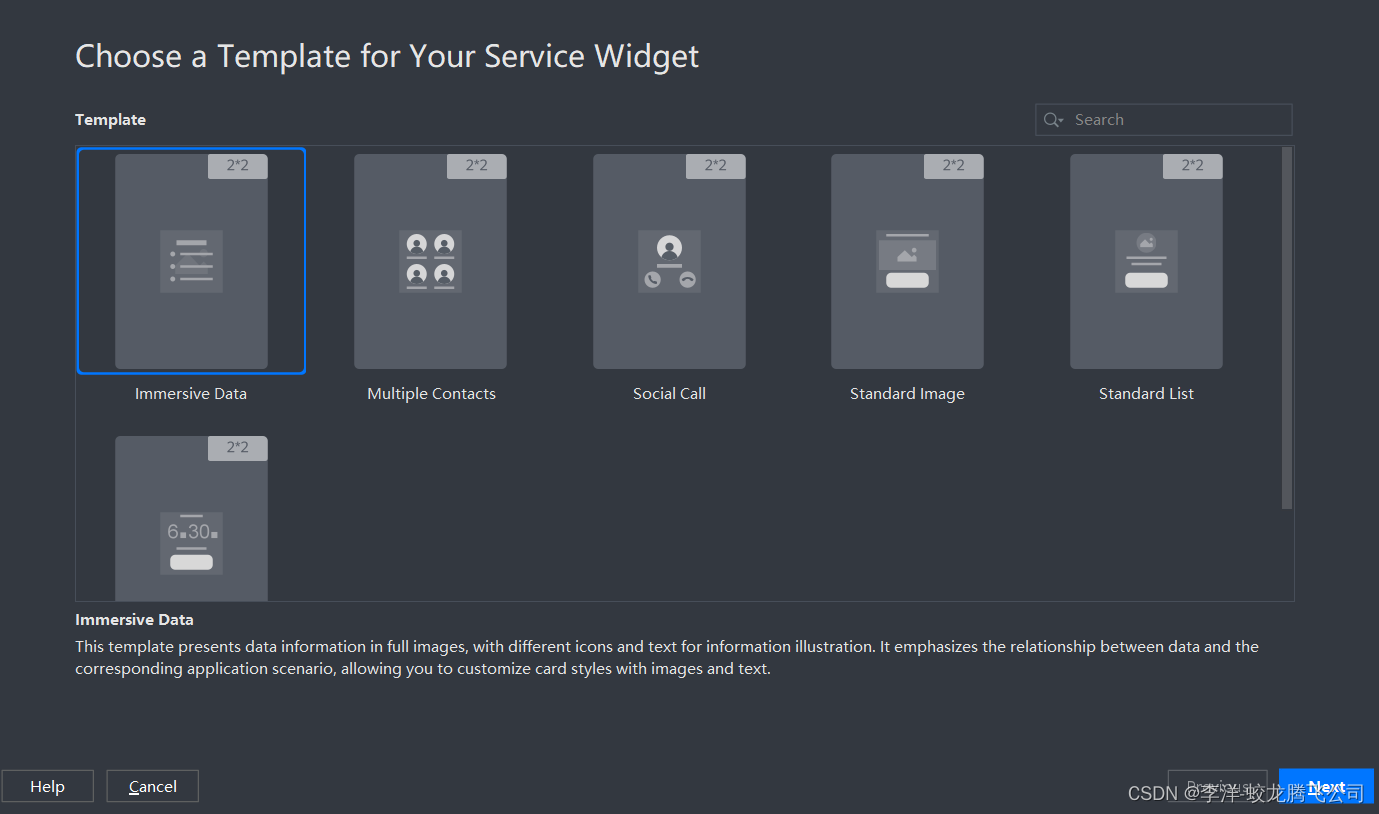
选择immersive Data卡片模板,如图5所示,点击Next进行下一步。

图5
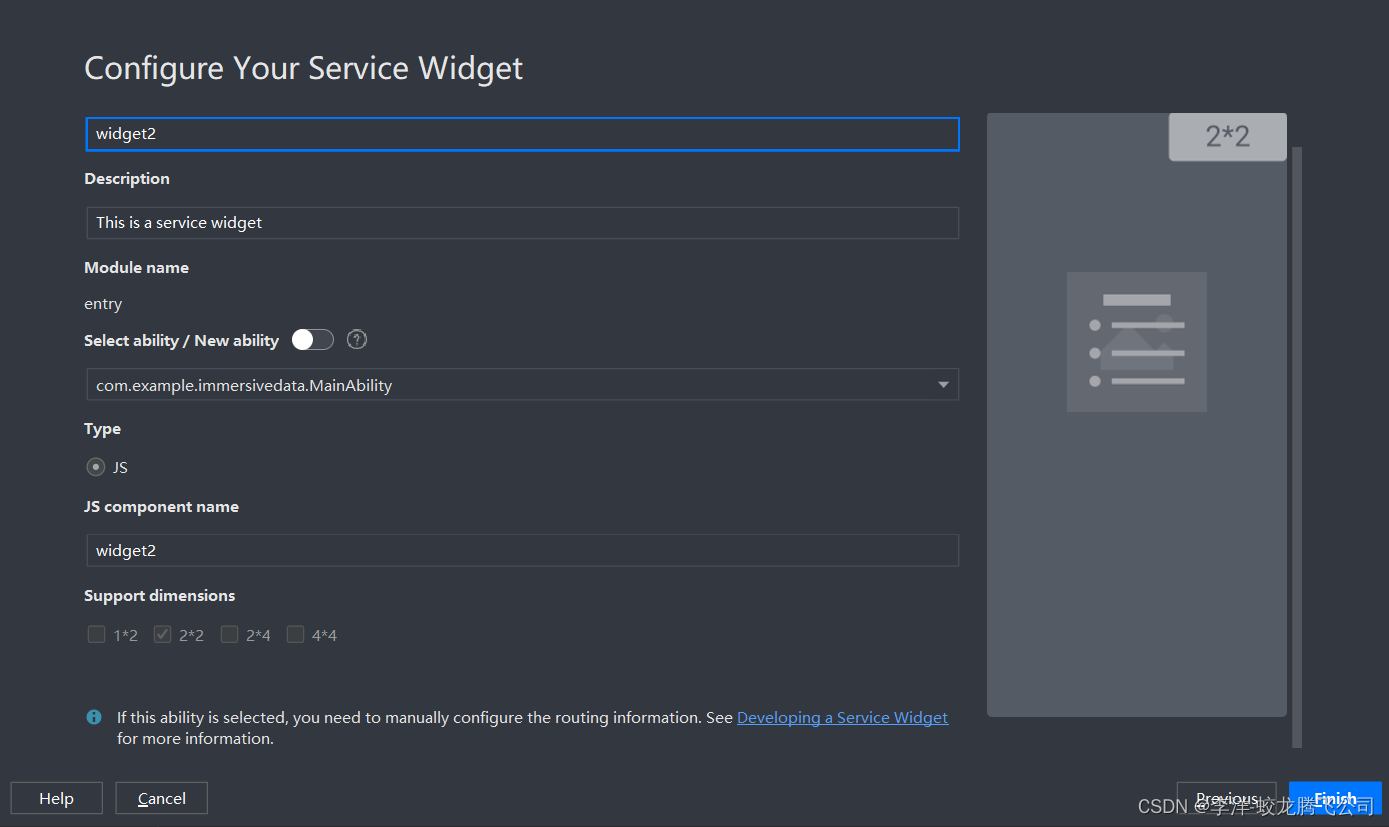
配置卡片模板信息,如图6,然后点击Finish创建。

图6






















 860
860











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








