事件对象 :
定义:当给事件回调传了一个形参,那么这个形参就是事件对象
语法:event / ev / e

问:为什么要把事件对象搞出来呢?
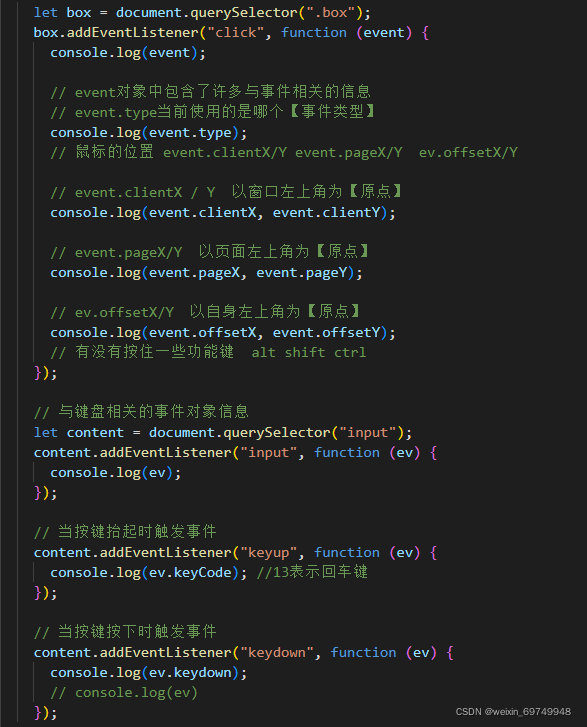
答:事件对象中有一些有用的信息
ev.type 事件类型
ev.clientX/Y 相对于浏览器窗口的坐标
ev.pageX/Y 相对于页面(html)的坐标
ev.offsetX/Y 相对于自身的坐标

事件流 :
定义:为了弄清楚事件是如何执行的
事件在被执行的时候会经历两个阶段:
1… 捕获阶段(从大到小)
2… 冒泡阶段(从小到大)
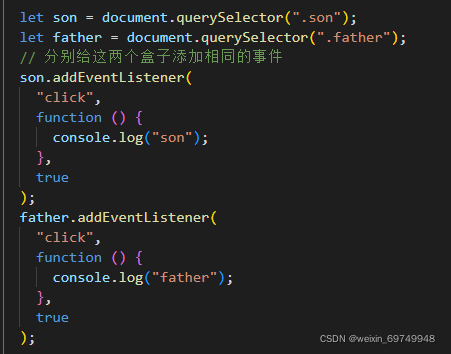
如何判断:
通过addEventListener的第三个参数进行指定,如果值为false表明是冒泡模式,默认为false,如果值为true表明是捕获模式


事件委托 :
定义:后代元素把事件委托祖给先元素(但是必须要明确是哪个后代)

为什么要事件委托?
答:
1… 新添加的元素事件不容易添加
2… 能提升代码的性能
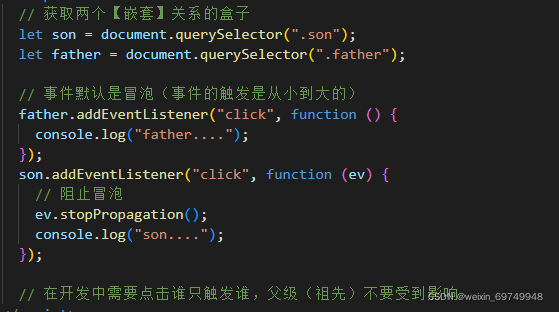
阻止冒泡行为和阻止默认行为 :
1… 阻止冒泡行为
定义:让事件不再从子级向父级【传播】
语法:ev.stopPropagation()

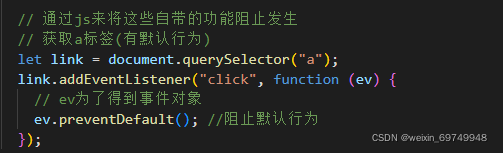
2… 阻止默认行为
定义:一些标签自带了某些功能,比较典型的:a 标签 ,阻止a标签跳转
语法:ev.preventDefault()

拓展:如果在 a 中看到了 删除,那么就是不想让a跳转
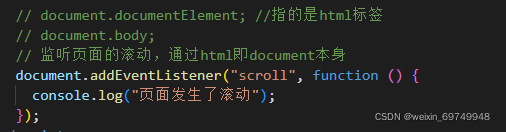
滚动事件 :
定义:scroll 事件与之前所学的 click input change keyup 等一样,属于事件类型
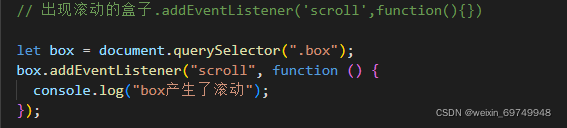
scroll 是在【页面】或【盒子】发生滚动的时候被触发
1… 页面的 document.addEventListener(‘scroll’, function () {})

2… 盒子的 盒子DOM.addEventListener(‘scroll’, function () {})
注:当滚动事件发生时,一般是给某个父盒子进行监听。
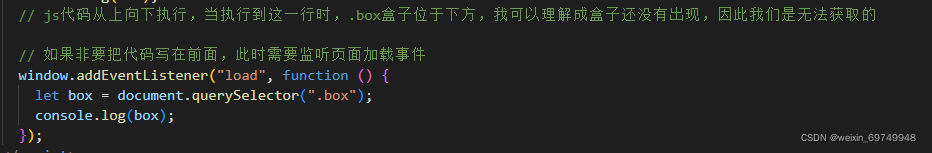
加载事件 :
load 事件与之前所学的 click input change keyup 等一样,属于事件类型
定义:load 是指页面的【资源】完全加载完毕,如外部引入的 css 图片 字体等,完成下载完成后才会执行
语法:window.addEventListener(“load”, function () {});

元素的尺寸和位置(三大家族) :
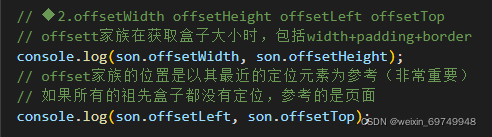
1… offset 家族
offsetWidth offsetHeight 大小的确定 width + padding + border
offsetLeft offsetTop 位置的确定 定位有关(参照谁进行定位,位置就参照谁,如果盒子的所有祖先都没有定位,那么参照页面)

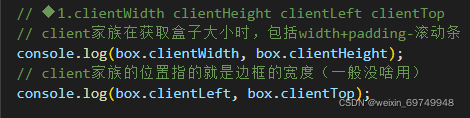
2… client 家族
clientWidth clienttHeight 大小的确定 width + padding - 滚动条宽度
clientLeft clientTop 实际就是边框的宽度(实际价值不大)

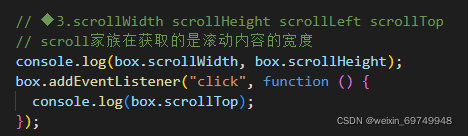
3… scroll 家族
定义:只有盒子或页面发生滚动时它才有意义,如果没有滚动我们永远不会使用它。
scrollWidth scrollHeight 大小的确定取决滚动内容的大小
scrollTop scrollLeft 是指页面或盒子滚动的距离
























 378
378











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










