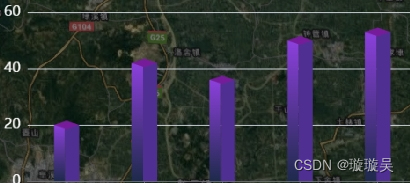
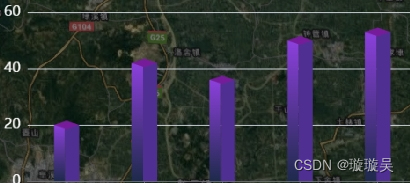
vue3+echarts 立体柱状效果
废话不多说,直接上代码 就两步,直接复制粘贴一手
<div id="main" class="chart" ref="chartDom"></div>
import * as echarts from 'echarts';
type EChartsOption = echarts.EChartsOption;
var chartDom = document.getElementById('main');
var option: EChartsOption;
option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
grid: {
top: '10%',
left: '3%',
right: '4%',
bottom: '10%',
containLabel: true
},
xAxis: [
{
type: 'category',
data: ['天', '大', '1', '2', '3'],
axisTick: {
alignWithLabel: true
},
axisLabel: {
color: '#ffffff',
fontSize: 16
}
}
],
yAxis: [
{
type: 'value',
interval: 20,
axisLabel: {
color: '#ffffff',
fontSize: 16
}
},
],
series: [
{
name: 'Direct',
type: 'bar',
data: [20, 42, 36, 50, 53],
barGap: 0,
barWidth: 13,
label: {
normal: {
show: false,
position: "insideRight"
}
},
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(
0, 0, 0, 1,
[
{ offset: 0, color: '#8c40dc' },
{ offset: 1, color: '#1e2a4c' }
]
),
}
},
},
{
name: 'Direct',
type: 'bar',
barWidth: 16,
data: [20, 42, 36, 50, 53],
tooltip: {
show: false
},
label: {
normal: {
show: false,
position: "insideRight"
}
},
itemStyle: {
normal: {
color: "#502f92"
}
},
}, {
name: 'Direct',
barWidth: 22,
data: [20, 42, 36, 50, 53],
type: "pictorialBar",
symbol: 'diamond',
symbolRotate: 0,
symbolSize: ['28', '10'],
symbolOffset: ['0', '-5'],
symbolPosition: 'end',
z: 3,
tooltip: {
show: false
},
label: {
normal: {
show: false,
position: "insideRight"
}
},
itemStyle: {
normal: {
color: "#761c9a"
}
},
},
]
};
onMounted(() => {
var myChart = echarts.init(chartDom);
option && myChart.setOption(option);
})























 769
769

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








