javascript初识
文章目录
JavaScript简介
语言组成

核心
ECMAScript,语言语法和基本对象。
DOM
文档对象模型(Document Object Model,DOM)
为JS 操作HTML 文档提供了一种方法。
document.title = "AJEST";
BOM
浏览器对象模型(Browser Object Model, BOM)
利用BOM,操作浏览器。
location.assign("https://www.qq.com");
history.go(-1);
特点
- 代码可使用任何文本编辑工具编写,语法类似于C 和Java。
- 无需编译,由JavaScript 引擎解释执行。
- 弱类型语言。
- 基于对象。
大部分浏览器都内置js解释引擎可以直接解释js代码
js代码的执行顺序是从上至下的
网页嵌入js代码
要想在网页里嵌入js语言需要有专属的标签包裹代码来执行
如何导入js代码
因为有的时候js代码是比较多的就要另存为一个以.js结尾的文件
那么可以通过
错误分析
js代码的执行顺序是从上至下的
如果说一个标签里的js代码其中一条报错那么就会立即停止执行
也就是说1,2,3,4,5如过2出现错误那么345就都不会执行了
如果发生错误可以到浏览器的开发者模式中查看错误信息
JavaScript 基础语法
声明变量
在js中需要使用var关键字来声明变量
用var关键字定义一个username的变量
var username;
注意变量名由字母数字下划线或任意组合构成,不能以数字开头。不能使用关键字
赋值操作
在js中赋值的符号为=
定义变量password并赋值为123456
var password="123456";
console.log(password);

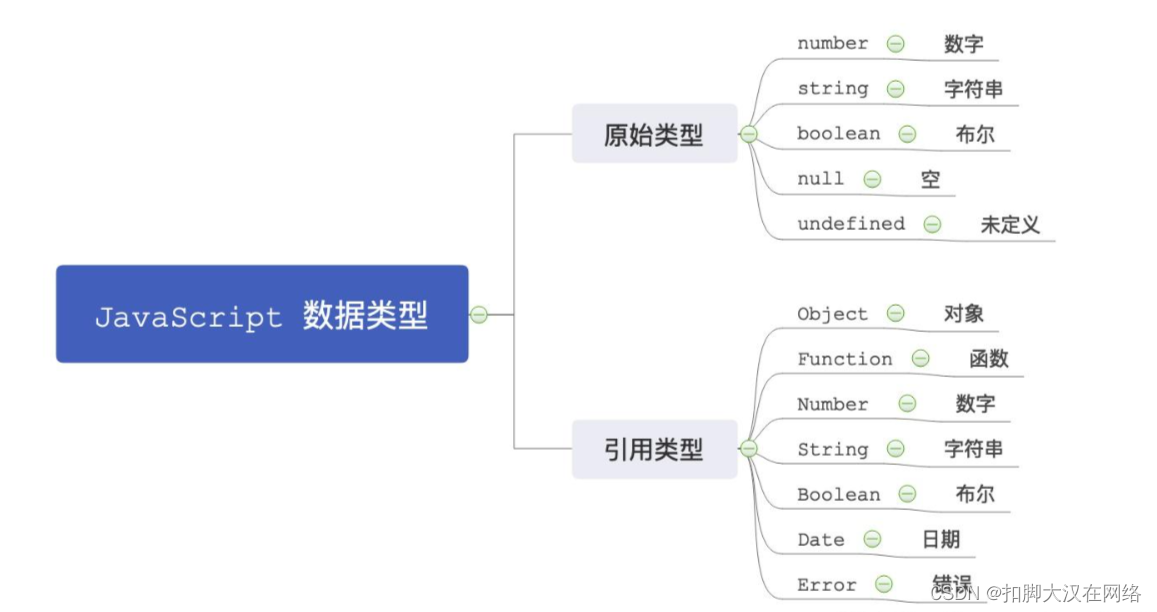
JavaScript基本数据类型

先调用类再到对象再到方法
number类型
- 整数
- 浮点数
- 使用小数计算
string类型
由Unicode 字符、数字、标点符号组成的序列
string类型需要用引号引起来如果是里面有特殊字符需要用到转义字符来显示
boolean
布尔类型,仅有两个值:true 和false 。也代表1 和0。用来表示真和假
undefined
未定义,语义: “不存在该数据”。声明了变量但从未赋值,未初始化。对象属性不存在
运算符
+ 加法或拼接
- 减法或者取负数
* 相乘
/ 相除
% 取余数
++ 自身加1
-- 自身减1
自增自减
比如有一个i变量
i++先使用后自身加一
–i 先自身减1在再使用
+拼接
如果说两个变量一个为字符类型一个为数字类型那么两个用于+运算符就会将俩个进行拼接
两个都为字符类型也是一样会进行拼接
var a=1+s;
console.log(a);
会输出1s
关系运算符
进行“比较”。运算两个变量的关系。关系表达式的值为boolean 类型。
> 大于
< 小于
>= 大于等于
<= 小于等于
== 等于
!= 不等于
=== 全等不仅值要相等类型也要相等
!== 不全等
逻辑运算符
! 非运算 取反
&& 与运算 两个操作数同时为真,结果为真。反之为假。真与真为真,真与假为假,假与假为假。
|| 或运算 两个操作数至少有一个为真,结果为真。反之为假。真或真为真,真或假为真,假或假为假。
不仅值要相等类型也要相等
!== 不全等
逻辑运算符
! 非运算 取反
&& 与运算 两个操作数同时为真,结果为真。反之为假。真与真为真,真与假为假,假与假为假。
|| 或运算 两个操作数至少有一个为真,结果为真。反之为假。真或真为真,真或假为真,假或假为假。
























 115
115











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








