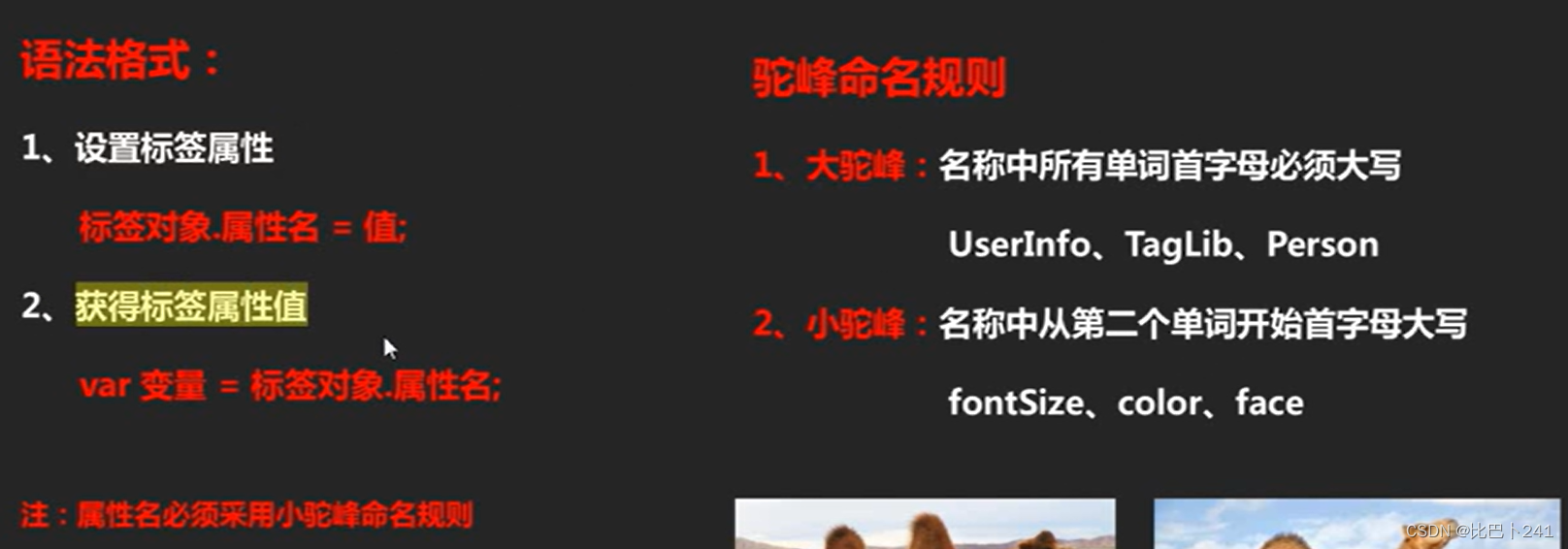
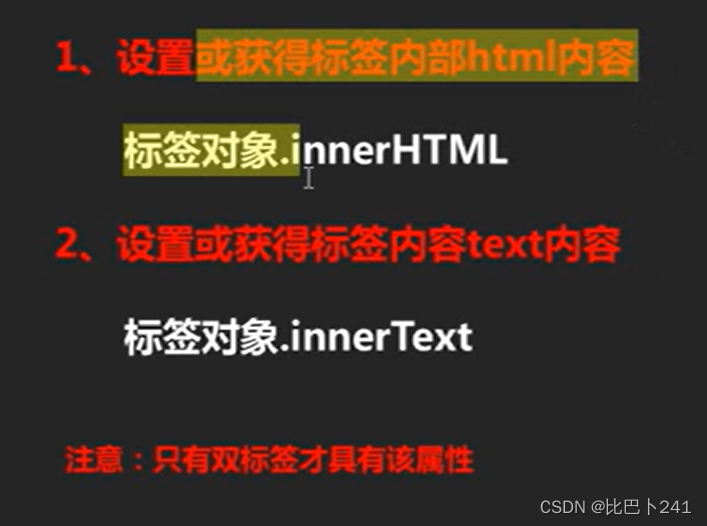
操作标签属性

offset属性

双标签

冒泡事件
给父标签和子标签都添加点击事件,当在子标签上方点击后同时也会触法父标签的点击事件,这就是事件冒泡。
e.stopPropagation(); 阻止冒泡事件
更改标签
创建标签
var 变量名 = document.createElement(“标签”);
添加标签
var 变量名 = document.createElement(“标签”);
父级元素.appendChild(变量名);
删除标签
父级元素.removeChild(子元素);
操纵视频
video属性
src视频位置
controls显示控件
poster设置预览图
播放视频video.play();
播放暂停video.pause();
设计播放时间video.currentTime = 78;//以秒为单位
video.muted = !video.muted; 视频声音开启或关闭
表单验证
获取表单
var 变量名 = document.getElementsByName("表单name");
var 变量名 = document.getElementById("表单id");
操纵表单元素
document.表单名.表单元素名.属性名="值";
document.表单名.表单元素名.style.样式名="值";
document.getElementById("id").属性名="值";
document.getElementById("id").style.样式名="值";
焦点事件
οnfοcus="函数名()" 当表单元素获得焦点后执行函数
οnblur="函数名()" 当表单元素失去焦点后执行函数
文本框.focus()//获取焦点
表单验证
οnsubmit="return checkReg()"//提交表单 true提交 false 不提交
οnreset="函数()"//表单重置触发
帧频动画
帧频函数
var 帧频名称 = window.requestAnimationFrame(回调函数);
关闭帧频 window.cancelAnimationFrame(帧频名称);
定时器
var 定时器名字 = window.setTimeout(要执行的代码, 等待的毫秒数);
window.setTimeout(JavaScript 函数, 等待的毫秒数);
清除定时器 window.clearTimeout(定时器的名称);
其他事件
页面加载事件
<body οnlοad="函数名()">
window.onload = function(){
javascript代码
}
窗口重置事件
<body οnresize="函数名()">
window.onresize = function(){
代码
}
鼠标滚轮事件
火狐浏览器
document.addEventListener("DOMMouseScroll",函数名,布尔值);
说明:布尔值是可选值
true - 事件句柄在捕获阶段执行
false- 默认。事件句柄在冒泡阶段执行
值e.wheelDelta
谷歌浏览器
window.onwheel = 函数名;
值e.deltaY
detail
不触发默认事件
e.preventDefault();
触屏事件
document.addEventListener("touchstart",函数名,布尔值);开始
document.addEventListener("touchend",函数名,布尔值);结束
document.addEventListener("touchmove",函数名,布尔值);触屏滑动





















 3235
3235

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








