跳转练习:https://www.runoob.com/try/try.php?filename=trycss3_js_justify-content

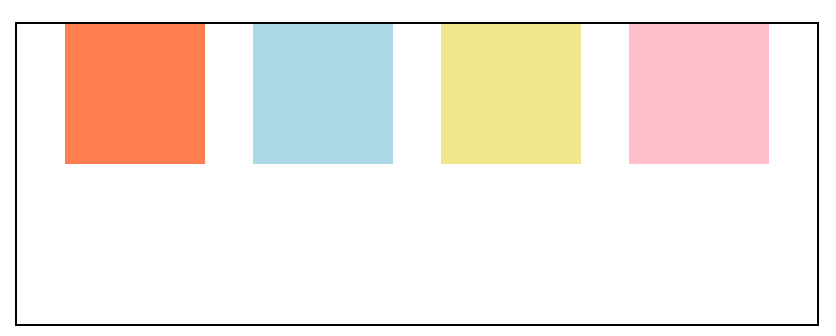
justify-content: space-between;
均匀排列每个元素,首个元素放置于起点,末尾元素放置于终点

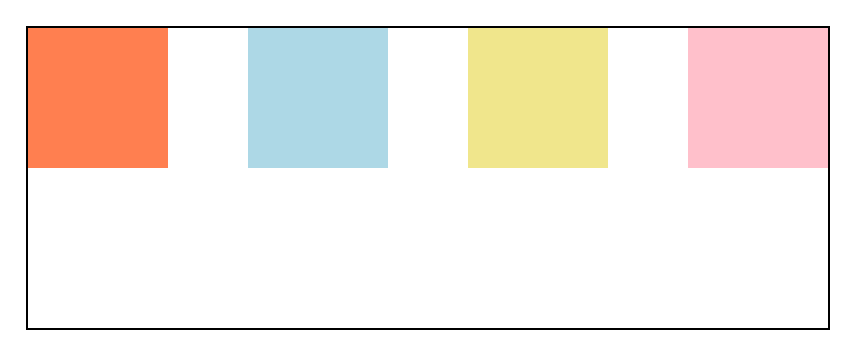
justify-content: space-around;
均匀排列每个元素,每个元素周围分配相同的空间

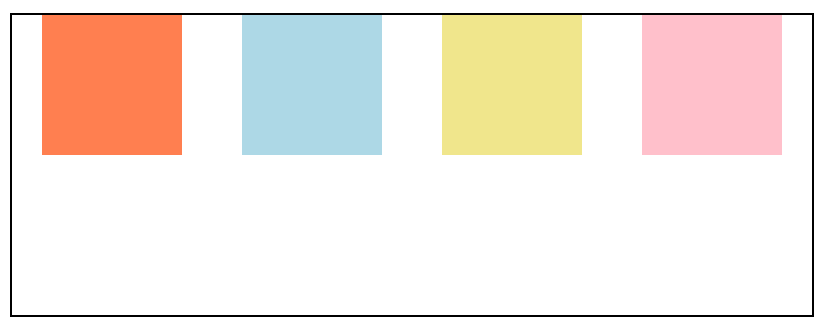
justify-content: space-evenly;
均匀排列每个元素,每个元素之间的间隔相等
(注意与space-around区别,主要在首尾不同,space-around每个元素周围时0.5,故相邻元素之间为1,首尾元素0.5;space-evenly无论是首尾还是间隔都是1)
https://codingfantasy.com/games/flexboxadventure/play的第四与第五关很相近

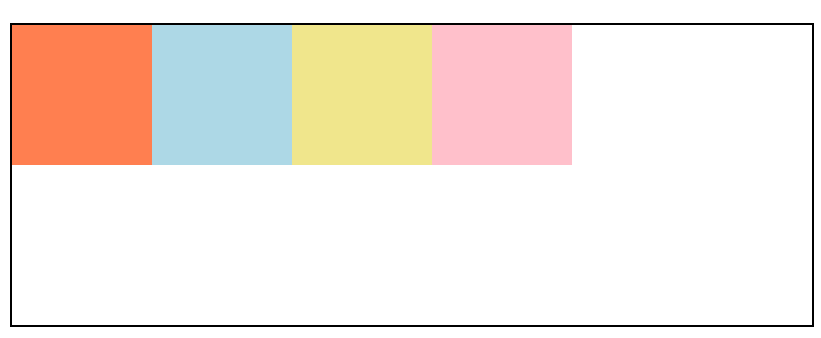
justify-content: flex-start;
顾名思义

justify-content: flex-end;





















 7万+
7万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








