<defs>元素是定义的标签,包含特殊元素的定义。
<filter>元素用于定义svg滤镜。具有必需的id属性,用于标识滤镜,相当于定义一个过滤器
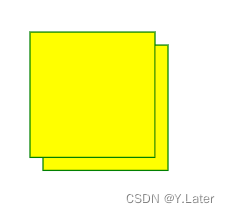
<feOffset>元素用于定义创建阴影效果;想法是拍摄svg图形并将其在xy平面中移动一点,然后将原始图像混合在偏移图像的顶部。

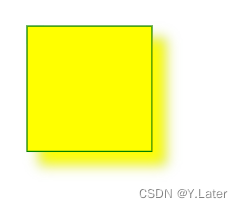
<feGaussianBlur>元素定义模糊滤镜

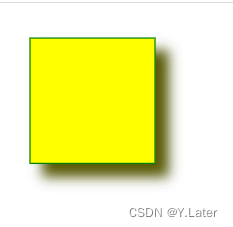
<feColorMatrix>过滤器是用来转换偏移的图像使之更接近黑色的颜色。'0.2"矩阵的三 个值都获取乘以红色,绿色和蓝色通道。降低其值带来的颜色至黑色(黑色为0)

代码
<svg>
<!-- 定义标签 -->
<defs>
<!-- 过滤标签 -->
<filter id="a1" width="200%" height="200%" >
<!-- 使用偏移滤镜 -->
<feOffset in="SourceGraphic" result="off" dx="10" dy="10"/>
<!-- 用来转换偏移的图像使之更接近于黑色的颜色feColorMatrix 通过values属性来控制阴影颜色 -->
<feColorMatrix in="off"
type="matrix"
result=







 SVG阴影滤镜及渐变基础案例知识
SVG阴影滤镜及渐变基础案例知识
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 209
209











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








