要求:
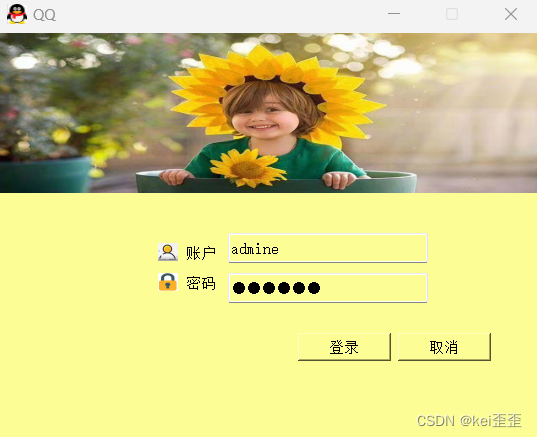
1、给窗体改变名称并设置窗口图标、尺寸固定
2、中间放log图
3、用户名和密码使用图片完成
4、账户用明文模式,密码用密文模式
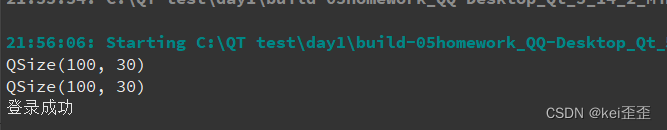
5、点击登录后,将界面上的用户名和“admin”比较,密码和“123456”比较,如果匹配成功,则输出登录成功,如果匹配失败,则输出“账户密码不匹配”,并清空密码框(clear)
6、点击取消后,关闭整个界面
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QDebug> //包含信息调试类头文件
#include <QIcon>
#include <QPushButton>
#include <QLabel>
#include <QLineEdit>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
void do_login();
public:
Widget(QWidget *parent = nullptr);
~Widget();
private:
Ui::Widget *ui;
QLineEdit *edt1;//用户所对应的编辑器
QLineEdit *edt2;//密码所对应的编辑器
};
#endif // WIDGET_H
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//------------给窗体改变名称并设置窗口图标、尺寸固定----------
//设置窗口的尺寸
this->setFixedSize(543,409);
//设置窗口标题
this->setWindowTitle("QQ");
//设置窗口图标
this->setWindowIcon(QIcon("C:/QT test/day1/qq.png"));
//设置背景色
this->setStyleSheet("background-color:rgb(253,253,150)");
//---------中间放log图---------------------
//定义一个标签
QLabel *lab1 = new QLabel;
lab1->setParent(this);
//lab1->move(0,10);
lab1->resize(543,160);
lab1->setPixmap(QPixmap("C:/QT test/day1/qq01.png"));
lab1->setScaledContents(true);//设置组件内容自适应
//---------------账户密码及其logo-------------
QLabel *lab2 = new QLabel("账户",this);
lab2->move(188,200);
qDebug() << lab2->size();
lab2->resize(100,40);
QLabel *lab2_1 = new QLabel;
lab2_1->setParent(this);
lab2_1->setPixmap(QPixmap("C:/QT test/day1/zhanghu.png"));
lab2_1->move(160,210);
lab2_1->resize(20,18);
lab2_1->setScaledContents(true);//设置组件内容自适应
QLabel *lab3 = new QLabel("密码",this);
lab3->move(188,230);
qDebug() << lab3->size();
lab3->resize(100,40);
QLabel *lab3_1 = new QLabel;
lab3_1->setParent(this);
lab3_1->setPixmap(QPixmap("C:/QT test/day1/mima.png"));
lab3_1->move(160,240);
lab3_1->resize(20,18);
lab3_1->setScaledContents(true);//设置组件内容自适应
//----------------账户密码的编辑框------------
//定义一个行编辑器,实例化对象时使用无参构造
edt1 = new QLineEdit;//账户所对应的编辑器
edt1->setParent(this);
edt1->move(230,200);
edt1->resize(200,30);
//定义一个行编辑器,实例化对象时使用无参构造
edt2 = new QLineEdit;//密码所对应的编辑器
edt2->setParent(this);
edt2->move(230,240);
edt2->resize(200,30);
edt2->setEchoMode(QLineEdit::Password);//设置回显模式为密码
//----------设置按钮---------------------------
//定义一个按钮,实例化对象时同时指定父组件及其文本内容
QPushButton *btn1 = new QPushButton("登录",this);
btn1->move(300,300);
//定义一个按钮,实例化对象时同时指定父组件及其文本内容
QPushButton *btn2 = new QPushButton("取消",this);
btn2->move(400,300);
//将登录按钮与do_login()函数“连接”
connect(btn1,&QPushButton::clicked,this,&Widget::do_login);
//connect(btn2,&QPushButton::clicked,this,this->close());
connect(btn2,&QPushButton::clicked,this,[&](){
this->close();
});
}
Widget::~Widget()
{
delete ui;
}
void Widget::do_login()
{
if(edt1->text() == "admine" && edt2->text() == "123456")
{
qDebug() << "登录成功";
}
else
{
qDebug() << "账户密码不匹配";
}
}
结果图:

























 2036
2036











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










