目标效果:
1.在文本框(.txt)里输入内容, 文本框(.txt)下面会动态创建一个小li【e.g.新创建一个li $("<li></li>")】,放入文本框的内容【获取<textarea></textarea>中的内容用 val()】和用a存放的删除, 并且添加到ul 中
点击发布后,文本框内容会被清除。
之后再出现的新的li是在之前的li的上方【element.prepend("内容")将内容放在匹配元素的最前面】
2.点击的删除按钮,可以删除当前的微博留言li
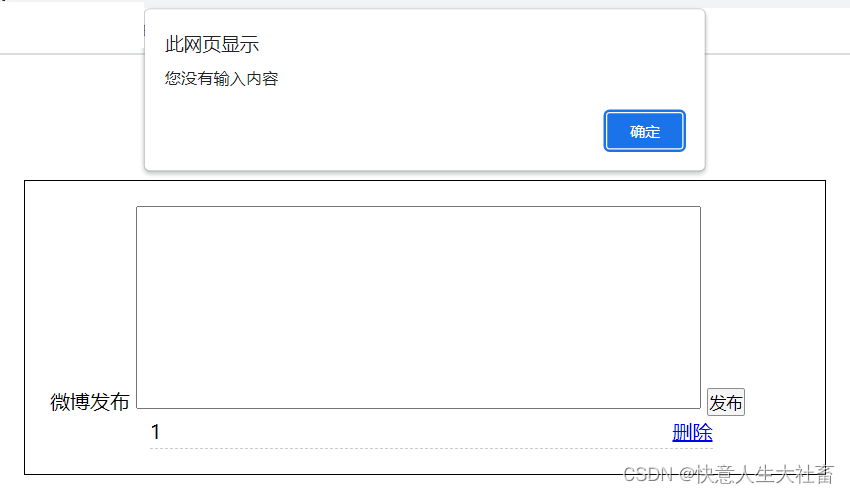
3.【本文代码补充内容】如果文本框中没有输入内容,点发布会弹出"您没有输入内容",此时点击发布不会生成li
e.g.
初始状态:

第一次在文本框输入1后点发布:

第二次在文本框输入2后点发布:

点击2这行的删除按钮,可以删除对应行:

如果文本框没有东西,点击发布:【本文代码补充内容】

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
* {
margin: 0;
padding: 0
}
ul {
list-style: none
}
.box {
width: 600px;
margin: 100px auto;
border: 1px solid #000;
padding: 20px;
}
textarea {
width: 450px;
height: 160px;
outline: none;
resize: none;
}
ul {
width: 450px;
padding-left: 80px;
}
ul li {
line-height: 25px;
border-bottom: 1px dashed #cccccc;
/* 记得设置li隐藏 */
display: none;
}
input {
float: right;
}
ul li a {
float: right;
}
</style>
<script src="jquery.min.js"></script>
<script>
$(function () {
// 1.点击发布按钮, 动态创建一个小li,放入文本框的内容和删除按钮, 并且添加到ul 中
$(".btn").on("click", function () {
// 如果文本框没有内容
if ($(".txt").val() == "") {
alert('您没有输入内容');
return false;//退出程序
} else {
var li = $("<li></li>");
li.html($(".txt").val() + "<a href='javascript:;'>删除</a>");
$("ul").prepend(li);
// 设置新创建的li是下滑动(slideDown)出来的效果
li.slideDown();
// 发布完一个之后,清空文本框
$(".txt").val("");
}
})
// 2.点击的删除按钮,可以删除当前的微博留言li
// $("ul a").click(function() { // 此时的click不能给动态创建的a添加事件
// alert(11);
// })
// on可以给动态创建的元素绑定事件
// 用on方法实现事件委托
$("ul").on("click", "a", function () {
$(this).parent('li').slideUp(function () {
$(this).remove();
});
})
})
</script>
</head>
<body>
<div class="box" id="weibo">
<span>微博发布</span>
<textarea name="" class="txt" cols="30" rows="10"></textarea>
<button class="btn">发布</button>
<ul>
</ul>
</div>
</body>
</html>






















 635
635











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








