
这个是通过ui界面 然后给一个绝对路径实现


这个是通过gridlayout这个控件,然后通过addwidget这个函数,将需要提升的界面通过代码添加进去
这个demo都在e盘的demo文件夹 cweaponctrol
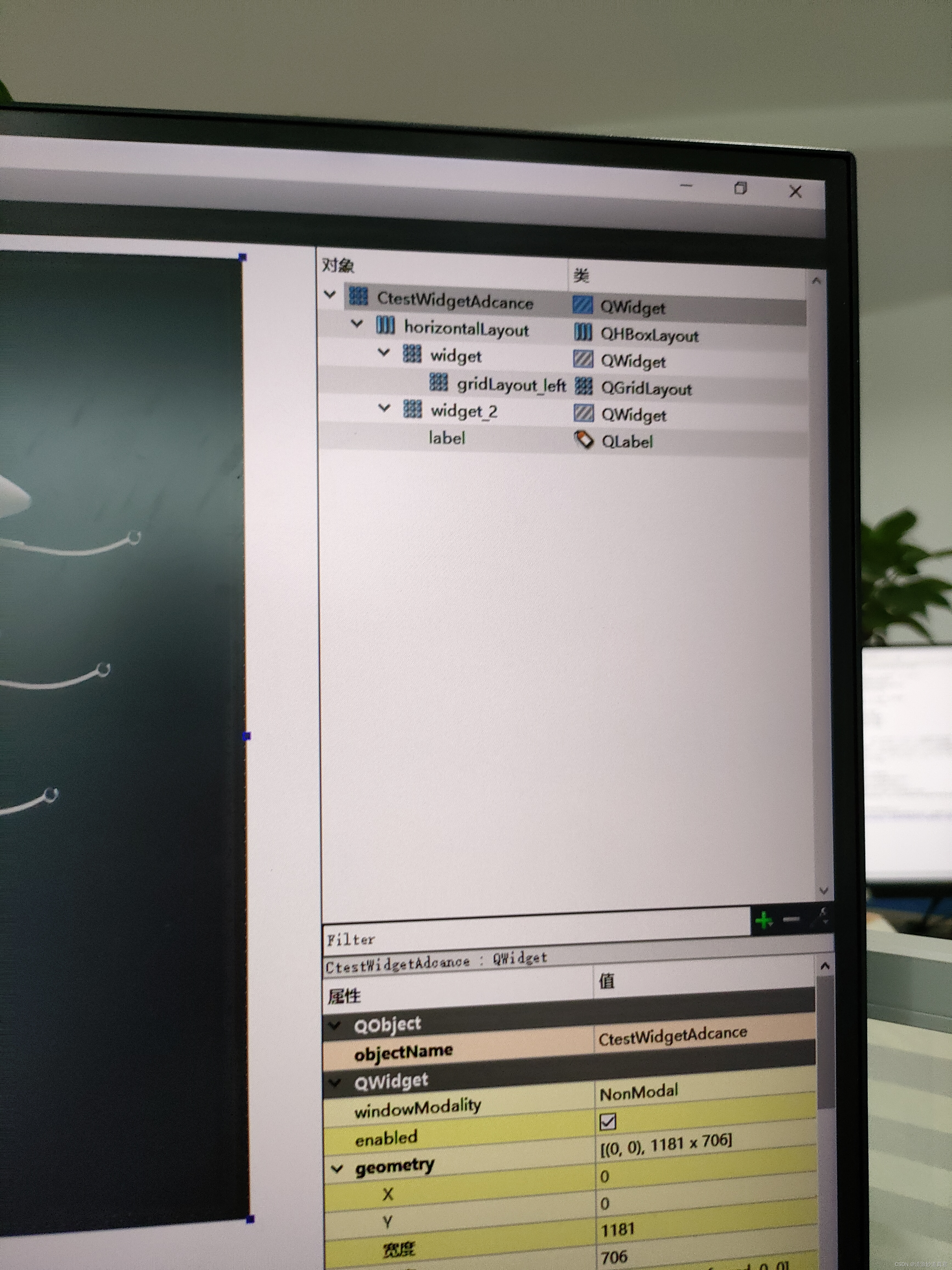
注1·通过ui->gradlayout_left()—>addwidget 提升界面的时候,有时候会访问到多个gradlayout就像
,这是因为只要有qwidget这个容器,这个容器就自带一个qgradlayout,
注2. 

这个是通过ui界面 然后给一个绝对路径实现


这个是通过gridlayout这个控件,然后通过addwidget这个函数,将需要提升的界面通过代码添加进去
这个demo都在e盘的demo文件夹 cweaponctrol
注1·通过ui->gradlayout_left()—>addwidget 提升界面的时候,有时候会访问到多个gradlayout就像
,这是因为只要有qwidget这个容器,这个容器就自带一个qgradlayout,
注2. 
 2593
2593











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


