在面试中很多面试官经常会问到.ui和代码设计的区别,在网上一搜发现几乎没有人去解答这个问题。
首先我们看一下一个简单的deamon,分别是代码实现和.ui实现:
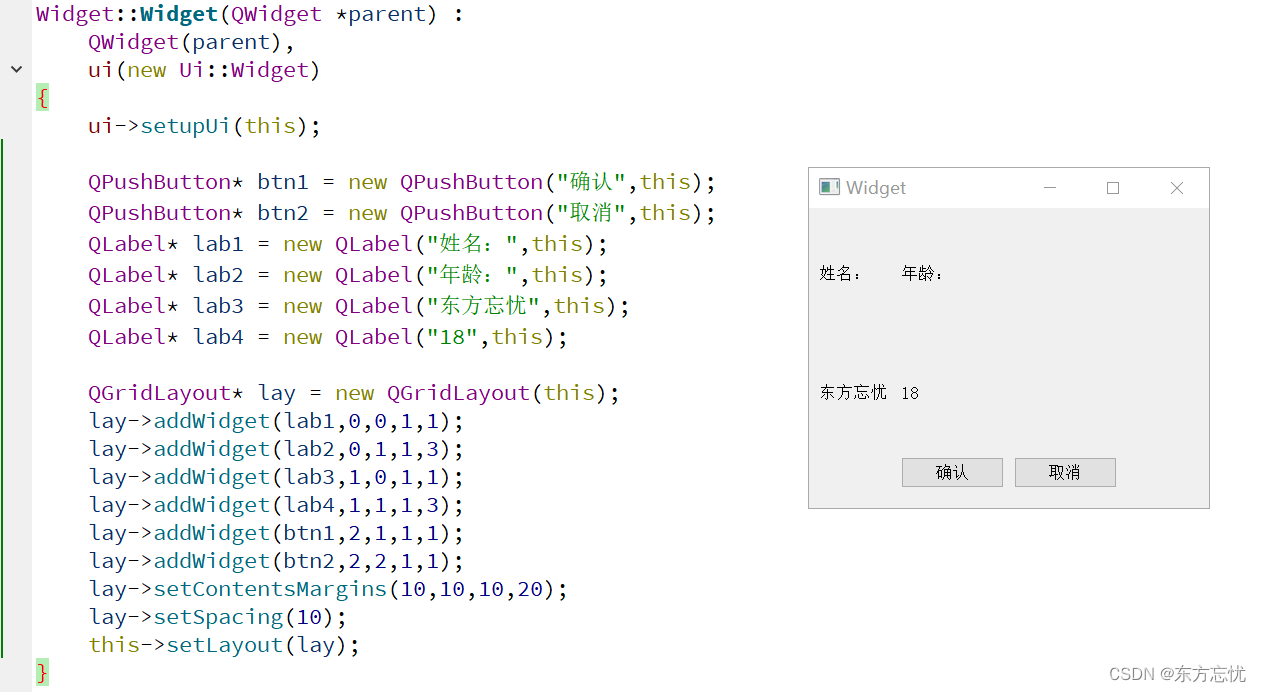
代码版:

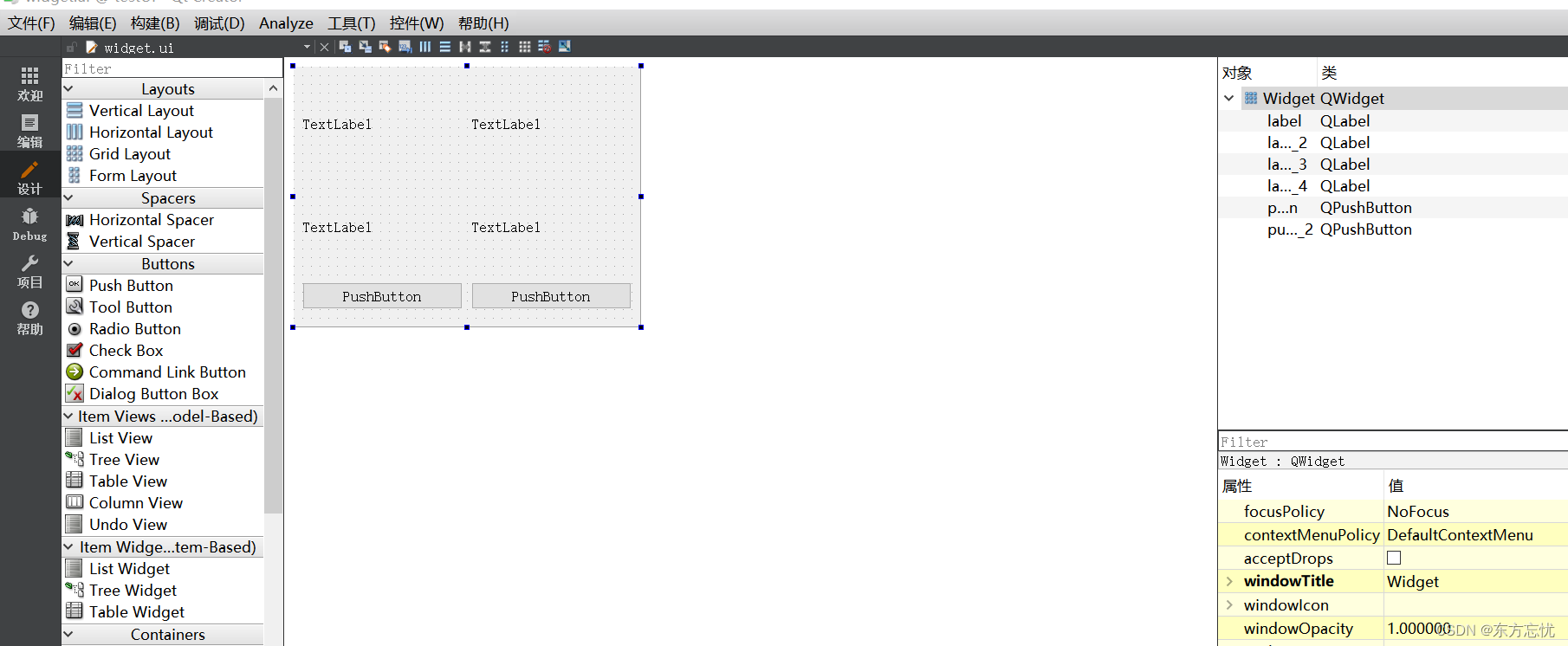
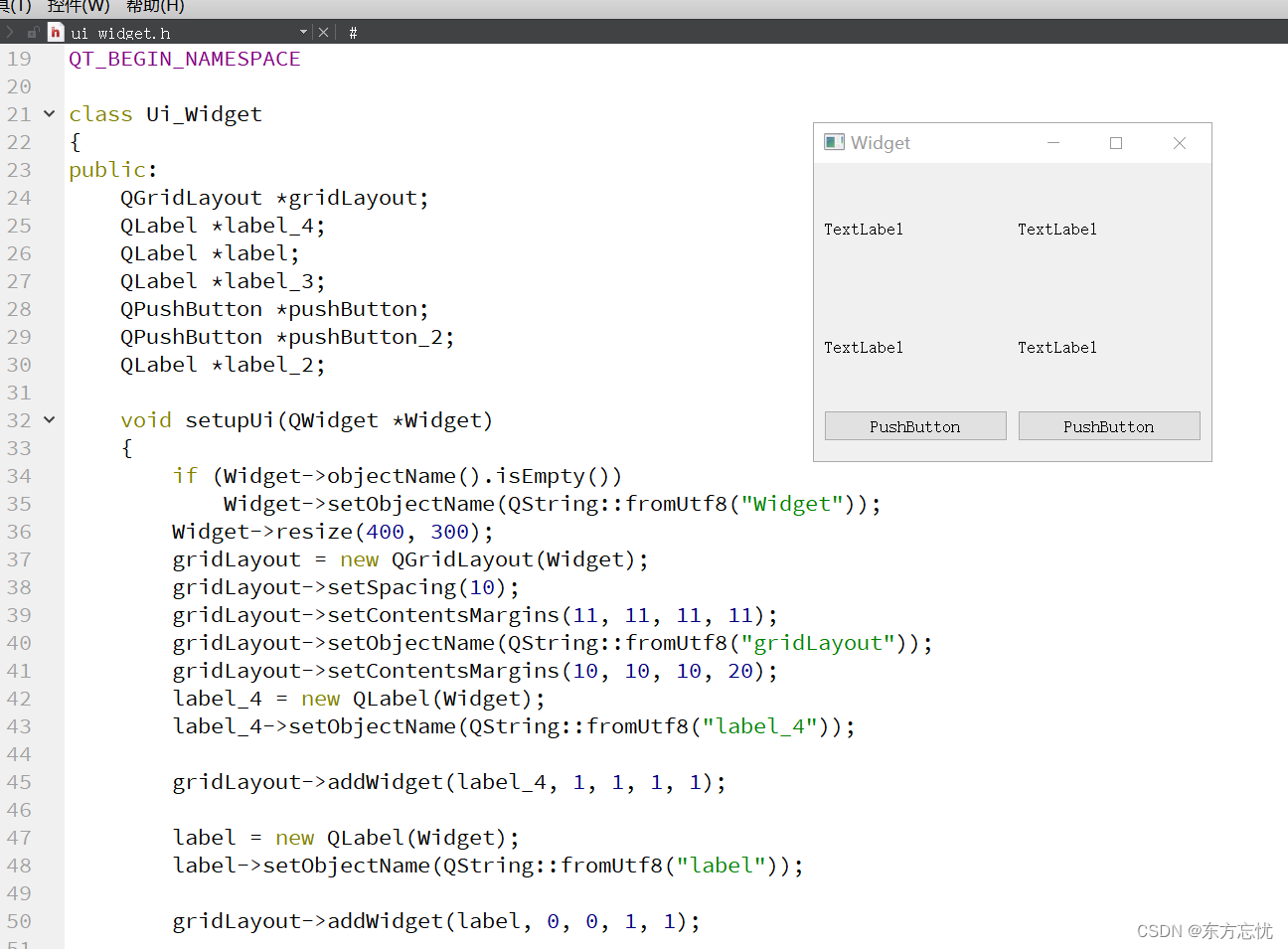
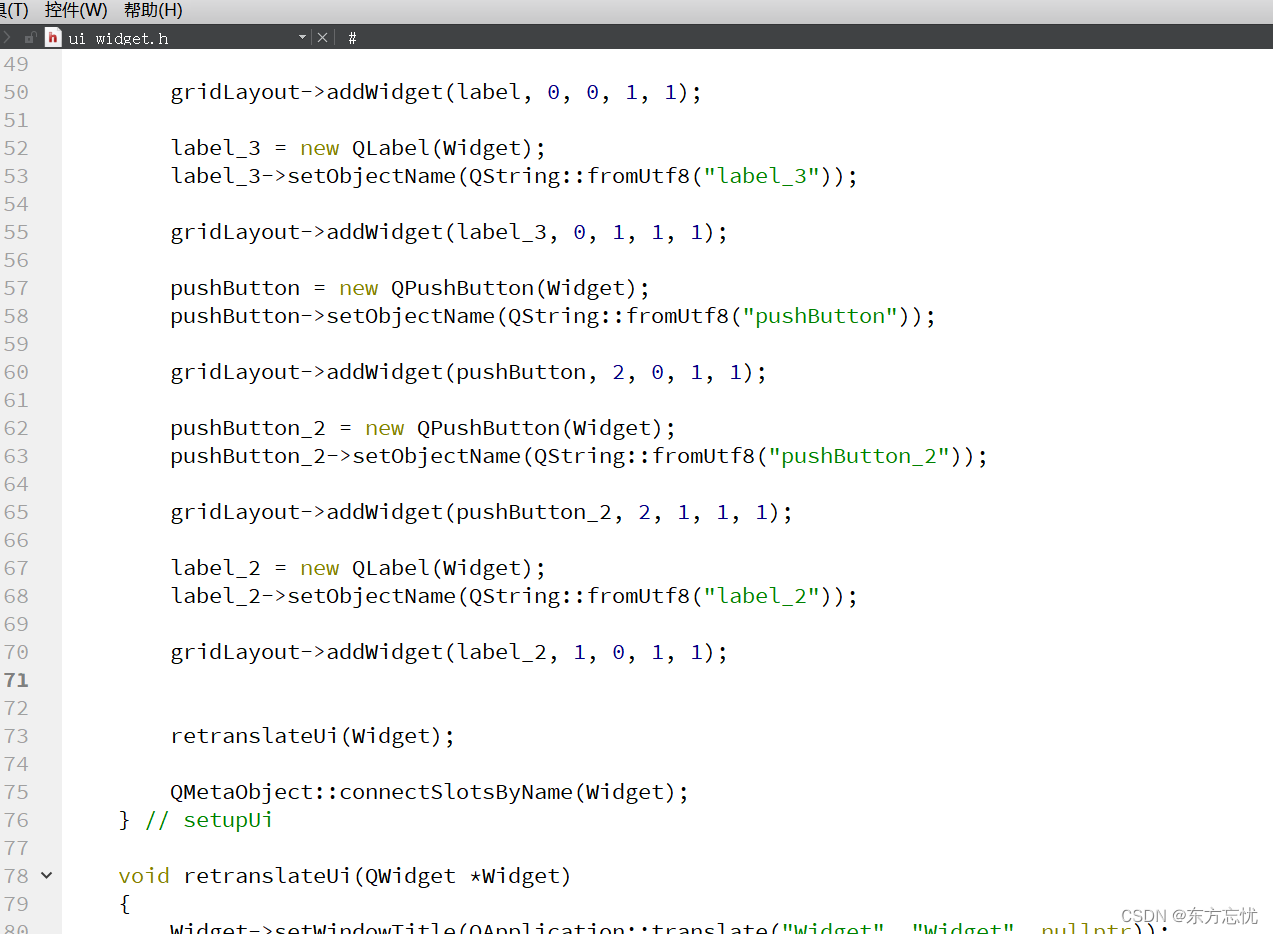
.ui文件实现版




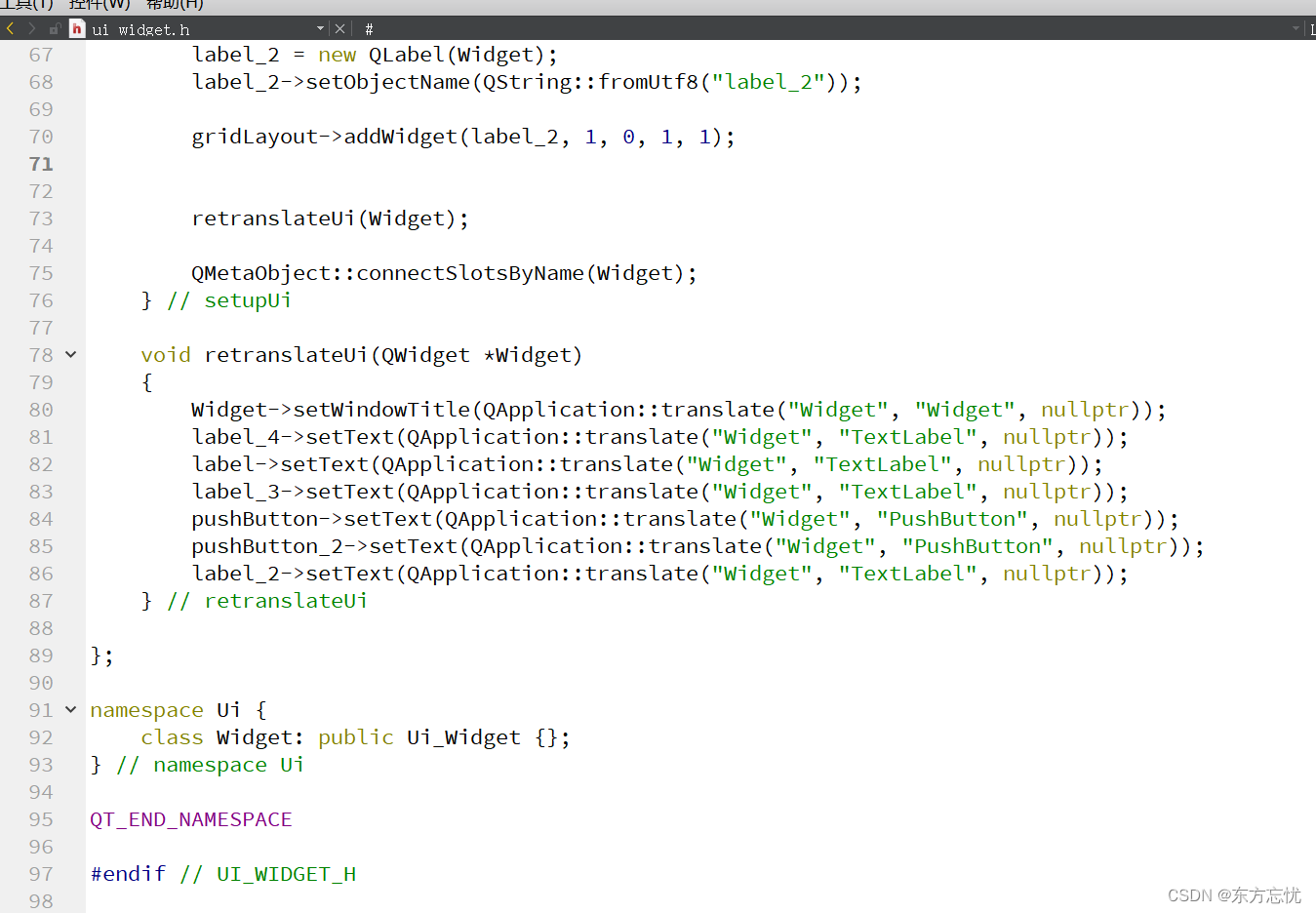
通过以上两种实现方式,不难发现,代码上的实现能够更精细。.ui文件的实现更快,但是代码很长,当然有好处有坏处,好处是ui_widget.h它里面支持了翻译功能,坏处是它的编码这块无法调整。
在看一个例子:
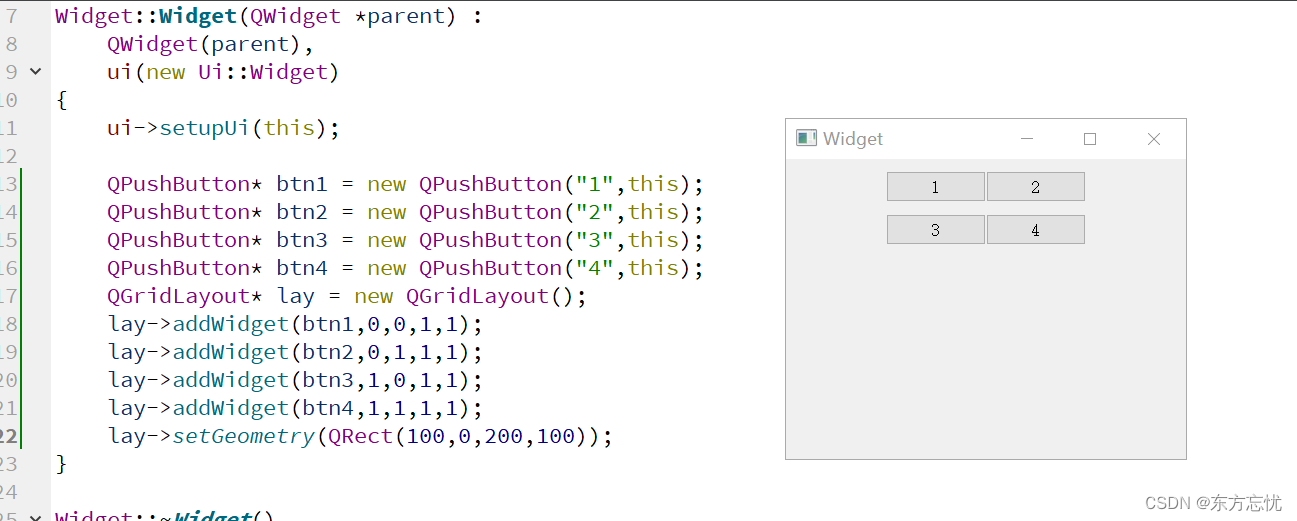
代码实现:

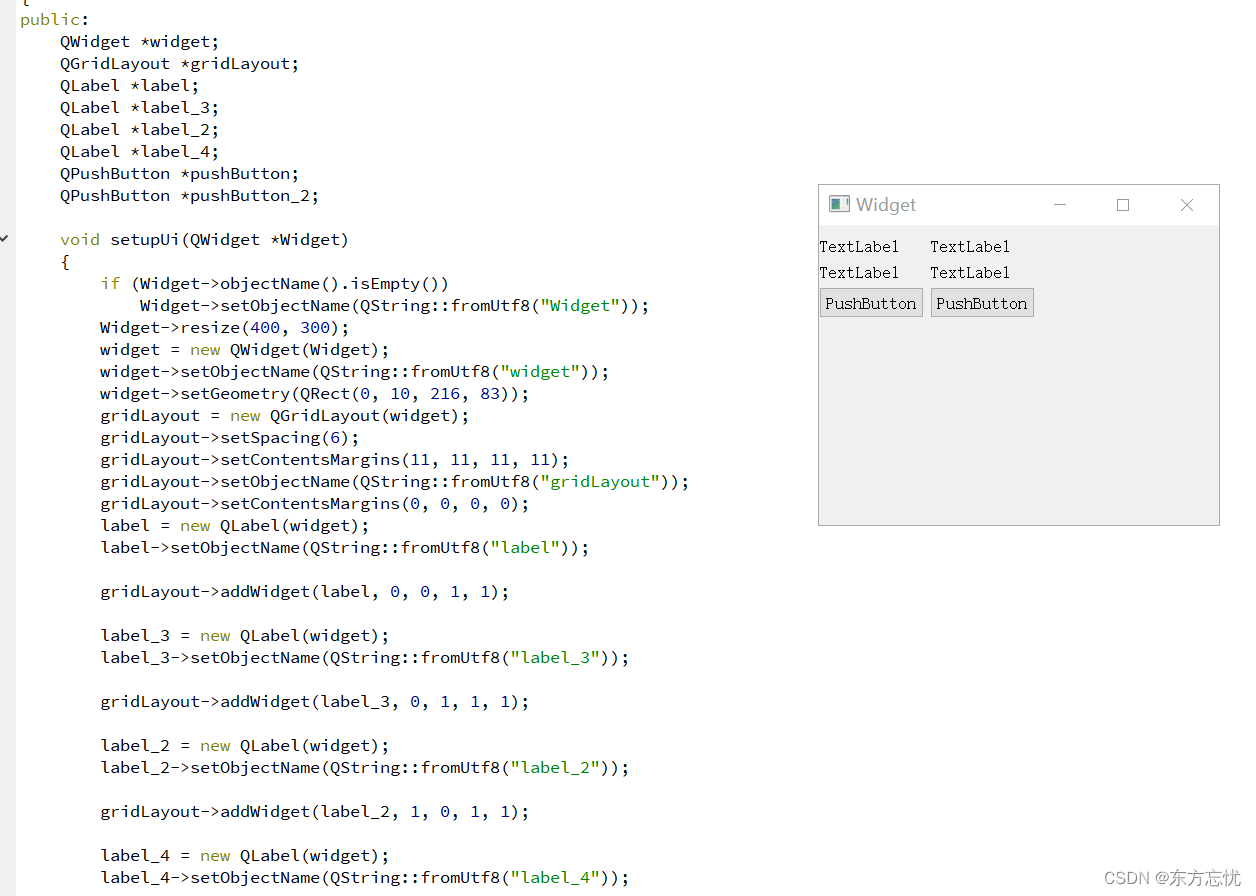
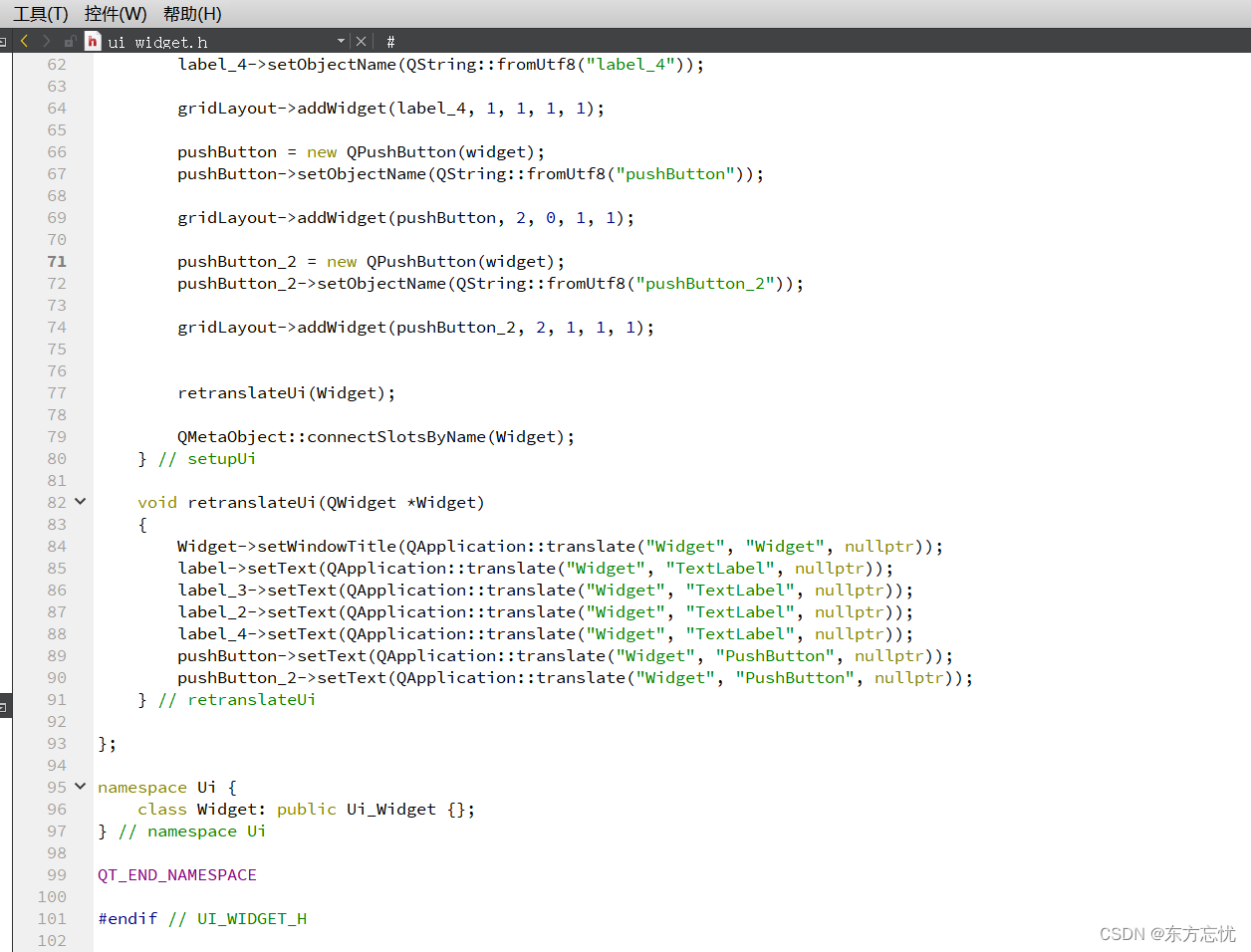
.ui实现


通过这个例子也可以印证以上的不同的说法。
其实除了以上说的不同外,.ui文件还有一个致命的不同点,在我们设计了一个自定义的QWidget后,如果需要使用它,在代码中我们直接new一个对象,设置它的相关属性就可以了。但是在.ui中需要使用这个QWidget,我们需要把它进行提升,但是提升了后就会出现一个问题,Qt的提升是针对整个软件的,当我们存在两个项目时,你会发现所有提升的控件在所有的项目中都可以看到,如果项目1使用了项目2的提升控件就会出现编译问题,还有当项目1和项目2存在相同名称的QWidget都需要变成提升控件时,这个时候就会冲突了,会被覆盖。
总结
.ui优点:
1、ui更方便,更快捷,在界面复杂度不高且不需要多平台支持的工程中,使用.ui优势更大。
2、.ui文件实现的界面,在实现国际化多语言的时候,代码量更少。
.ui缺点:
1、难以跨编码不同的平台。
2、在复杂度高的界面项目中,.ui难以实现,例如多层布局嵌套且还存在大量嵌套外控件的项目,例如多尺寸界面。
3、.ui性能相对低于代码实现,因为在ui_xxx.h中存在国际化相关代码。
4、存在多项目存在相同QWidget提升时,会出现编译问题。
5、.ui文件不支持二进制兼容。
如果还存在哪些不同,欢迎大家指正,相互学习。























 1412
1412











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










