目录
4.<div>和<span>标签
一、前言
在HTML中,学习标签是有一定技巧的,重点是记住每个标签的语义,即理解该标签是什么意思以及这个标签是用来干嘛的,掌握技巧后,对于标签的学习将有事半功倍的效果。(代码来源黑马程序员pink老师)
二、HTML常用标签
1.标题标签 <h1> - <h6>(重要)
为了使网页更具有语义化,我们经常会在页面中用到标题标签。
HTML
提供了
6
个等级的网页标题, 即<h1> - <h6>
。
<h1> 我是一级标题</h1>
单词 head
的缩写,意为头部、标题。
标签语义:
作为标题使用,并且依据重要性递减。
特点:
1.
加了标题的文字会变的加粗,字号也会依次变大。
2.
一个标题独占一行
运行代码:

运行效果:

2.段落和换行标签(重要)
段落标签:
在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示。在
HTML
标签中,
<p>
标签用于
定义段落
,它可以将整个网页分为若干个段落。
<p> 我是一个段落标签 </p>
单词
paragraph [
ˈ
pær
ə
græf] 的缩写,意为段落。
标签语义:
可以把
HTML
文档分割为若干段落。
特点:
1.
文本在一个段落中会根据浏览器窗口的大小自动换行。
2.
段落和段落之间保有空隙。
换行标签:
在
HTML
中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后才自动换行。如果希望某段文本强制换行显示,就需要使用
换行标签
<br />
。
<br />
单词
break
的缩写,意为打断、换行。
标签语义:
强制换行。
特点:
1. <br />
是个单标签。
2. <br />
标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距。
运行代码:

运行效果:

3.文本格式化标签
在网页中,有时需要为文字设置
粗体
、
斜体
或
下划线等
效果,这时就需要用到
HTML
中的文本格式化标签,使文字以特殊的方式显示。
标签语义:
突出重要性, 比普通文字更重要
| 语义 | 标签 | 说明 |
|---|---|---|
| 加粗 | <strong></strong>或<b></b> | 更推荐使用<strong>标签加粗,语义更强烈 |
| 倾斜 | <em></em>或<i></i> | 更推荐使用<em>标签,语义更强烈 |
| 删除线 | <del></del>或<s></s> | 更推荐使用<del>标签,语义更强烈 |
| 下划线 | <ins></ins>或<u></u> | 更推荐使用<ins>标签,语义更强烈 |
同学们重点记住
加粗
和
倾斜
。
运行代码:

运行效果:

4.<div> 和<span>标签
<div>
和
<span>
是没有语义的,它们就是一个盒子,用来装内容的。
<div> 这是头部 </div>
<span> 今日价格 </span>
div
是
division
的缩写,表示分割、分区。
span
意为跨度、跨距。
特点:
1. <div>
标签用来布局,但是现在一行只能放一个
<div>
。 大盒子
2. <span>
标签用来布局,一行上可以多个
<span>
。小盒子
运行代码:

运行结果:

5.图像标签和路径 (重点)
<1>
图像标签
在
HTML
标签中,
<img>
标签用于定义
HTML
页面中的图像。
<img src="图像URL" />
单词
image
的缩写,意为图像。
src
是
<img>
标签的
必须属性
,它用于
指定图像文件的路径和文件名
。
所谓属性:简单理解就是属于这个图像标签的特性。
图像标签的其他属性:

图像标签属性注意点:
①图像标签可以拥有多个属性,必须写在标签名的后面。
②属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
③属性采取键值对的格式,即key=“value" 的格式,属性=“属性值”。
运行代码:

运行结果:

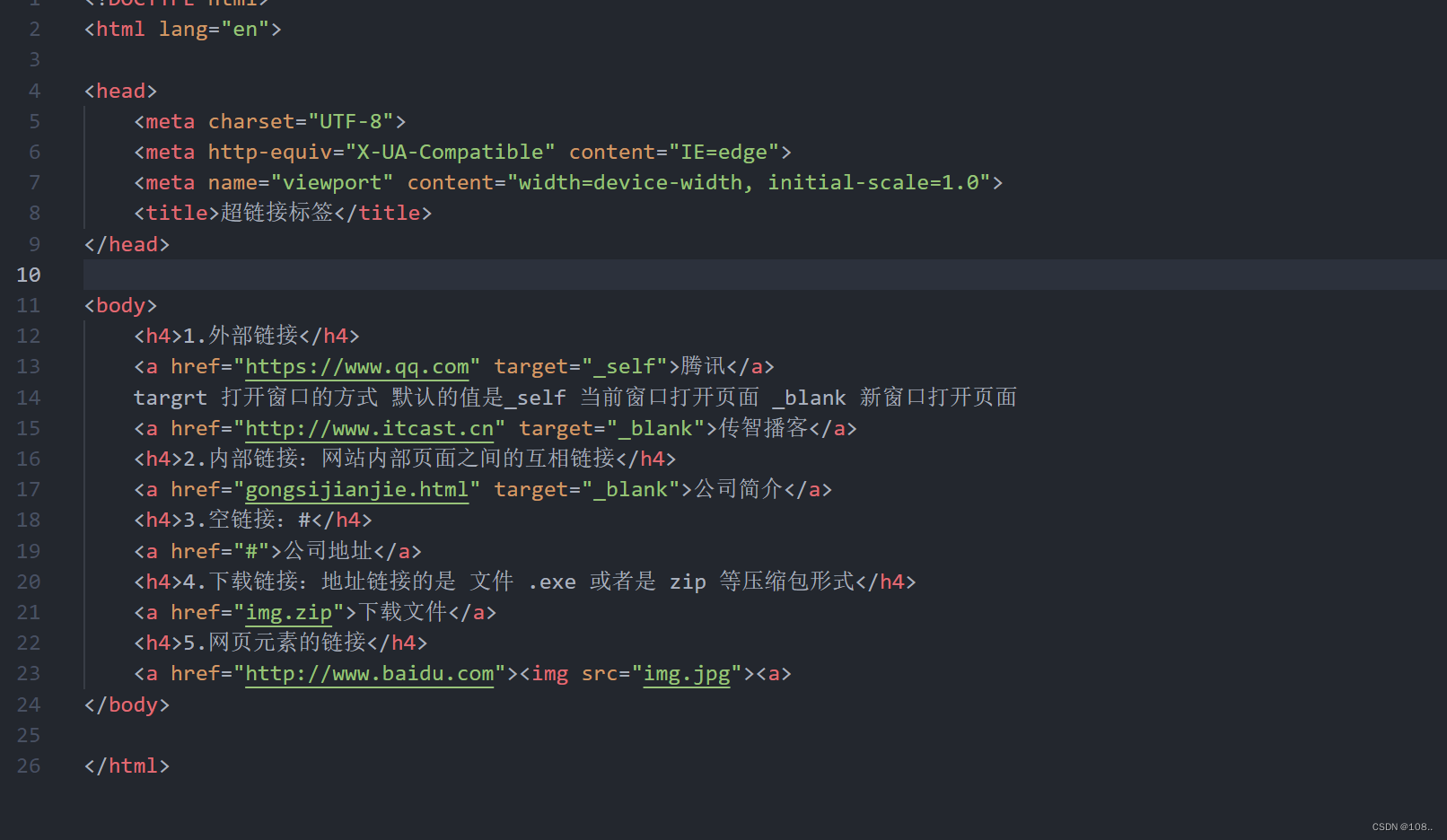
6.超链接标签(重点)
在
HTML
标签中,
标签用于定义超链接,作用是从一个页面链接到另一个页面。
1.
链接的语法格式
2.
链接的分类
<1>链接的语法格式
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像
单词
anchor [
ˈ
æŋk
ə
(r)]
的缩写,意为:锚。
两个属性的作用如下:
| 属性 | 作用 |
|---|---|
| herf | 用于指定链接目标的url地址,(必须属性)当为标签应用herf属性时,他就具有了超链接的功能 |
| target | 用于指定链接页面的方式,其中-self为默认值,-blank为在新窗口中打开方式 |
<2>链接分类
1.
外部链接
:
例如
< a href="http:// www.baidu.com ">
百度
。
2.
内部链接
:网站内部页面之间的相互链接. 直接链接内部页面名称即可
,例如
< a href="index.html">
首页
。
3.
空链接
:
如果当时没有确定链接目标时,
< a href="#">
首页
。
4.
下载链接
:
如果
href
里面地址是一个文件或者压缩包,会下载这个文件。
5.
网页元素链接
:
在网页中的各种网页元素,如
文本、图像、表格、音频、视频
等都可以添加超链接
.
6.
锚点链接
:
点我们点击链接
,
可以快速定位到页面中的某个位置
.
运行代码:

运行结果:






















 4507
4507











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








