HTML
8.label标签
(1)作用:网页中,某个标签的说明文本
ps:用label标签绑定文字和表单控件的关系,可以增大表单控件的点击范围。
(2)写法:
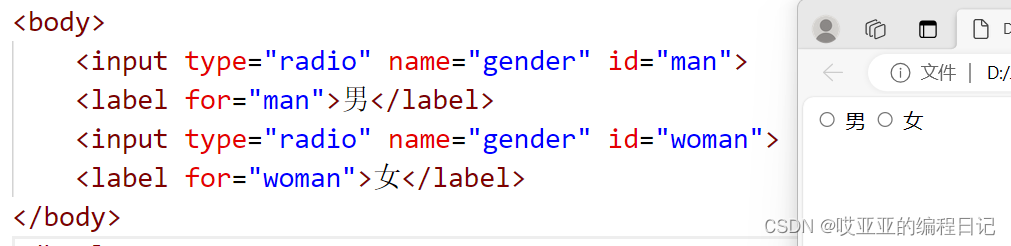
a.label标签只包裹内容,不包裹表单控件;
设置label标签的for属性和表单控件的id属性值相同。

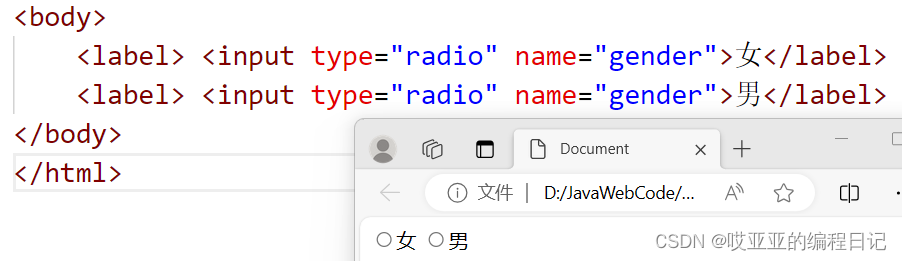
b.使用label标签包裹文字和表单控件,不需要属性

注意:支持label标签增大点击范围的表单控件有:文本框,密码框,单选框,多选框,下拉菜单,文本域等等。
9.按钮-button
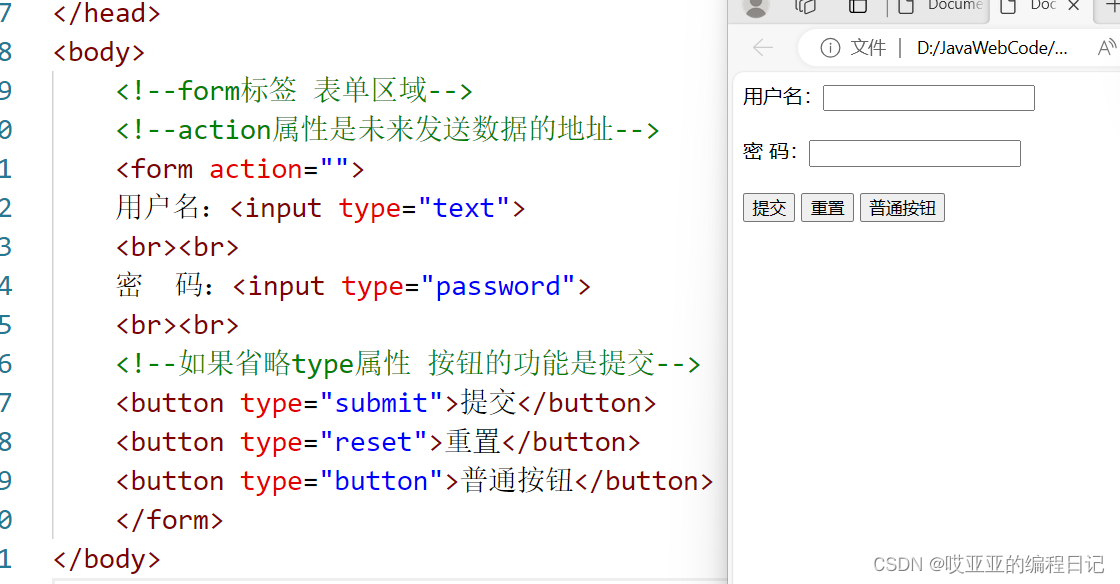
1.type属性值:
| type属性值 | 说明 |
| submit | 提交按钮,点击后可以提交数据到后台(默认功能) |
| reset | 重置按钮,点击后将表单控件回复默认值 |
| button | 普通按钮,默认没有功能,一般配合javaScript使用 |
2.效果展示:

(三)div和span标签和字体实体
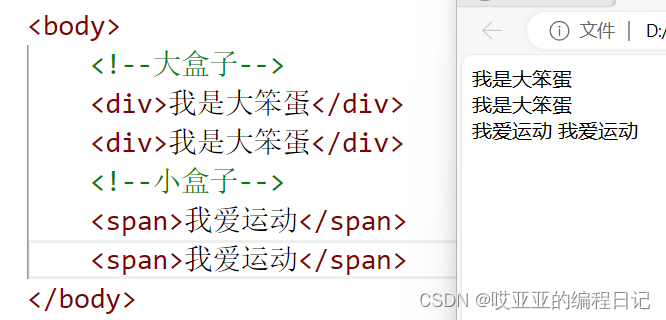
1.无语义的布局标签
(1)作用:布局网页(划分网页区域,摆放内容)
(2)div:独占一行
span:不换行;二者都是双标签。

2.字符实体
(1)作用:在网页中中显示预留文字。
(2)形式:
| 显示结果 | 描述 | 实体名称 |
| 空格 | | |
| < | 小于号 | < |
| > | 大于号 | > |
注意:在代码中键盘敲出的空格,只能被网页识别一个;如果需要多个空格,则需引用多个





















 3307
3307











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








