模块化
模块化是指将复杂的程序拆解为多个独⽴的⽂件单元,每个⽂件被称为⼀个模块。在 TypeScript 中,默认情况下,每个模块都拥有⾃⼰的作⽤域,这意味着在⼀个模块中声明的任何内容(如变量、函数、类等)在该模块外部是不可⻅的。为了在⼀个模块中使⽤其他模块的内容,必须对这些内容进⾏导⼊、导出。

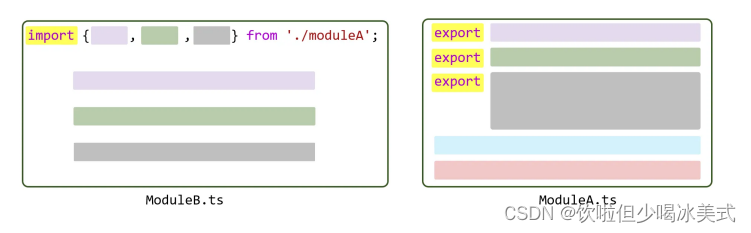
导出
导出需要使用export关键字,语法如下:
export function hello() {
console.log('hello');
}
export const str = 'hello';
const num = 1;导入
导⼊须使⽤
import
关键字,语法如下
import { hello, str } from './moduleA';
hello();
console.log(str);
避免命名冲突

有多种方式可以用来解决命名冲突,下面逐一介绍
1、导入重命名
import { hello as helloFromA, str as strFromA } from "./moduleA";
import { hello as helloFromC, str as strFromC } from "./moduleC";
helloFromA();
console.log(strFromA);
helloFromC();
console.log(strFromC);
2\创建模块对象
上述导⼊重命名的⽅式能够很好的解决命名冲突的问题,但是当冲突内容较多时,这种写法会⽐较冗⻓。除了导⼊重命名外,还可以将某个模块的内容统⼀导⼊到⼀个模块对象上,这样就能简洁有效的解决命名冲突的问题了,具体语法如下
import * as A from "./moduleA";
import * as C from "./moduleC";
A.hello();
console.log(A.str);
C.hello();
console.log(C.str);默认导⼊导出
除了上述导⼊导出的语法之外,还有⼀种语法,叫做默认导⼊导出,这种语法相对简洁⼀些。
• 默认导出
默认导出允许⼀个模块指定⼀个(最多⼀个)默认的导出项,语法如下
export default function hello(){
console.log('moduleA');
}
• 默认导⼊
由于每个模块最多有⼀个默认导出,因此默认导⼊⽆需关注导⼊项的原始名称,并且⽆需使⽤
{}
。
import helloFromA from "./moduleA";
由于默认导⼊时⽆需关注导⼊项的名称,所以默认导出⽀持匿名内容,⽐如匿名函数,语法如下
export default function () {
console.log('moduleB');
}






 本文介绍了TypeScript中的模块化概念,包括如何使用export和import进行模块间交互,以及如何通过导入重命名、模块对象和默认导出/导入来处理命名冲突。
本文介绍了TypeScript中的模块化概念,包括如何使用export和import进行模块间交互,以及如何通过导入重命名、模块对象和默认导出/导入来处理命名冲突。














 263
263











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








