第一题:制作一个简易计算器
在index.js中输入代码:
Page({
})在index.json中输入代码:
{
"navigationBarBackgroundColor": "#000000",
"navigationBarTitleText": "win",
"navigationBarTextStyle": "white",
"backgroundTextStyle": "dark"
}在index.wxml中输入代码:
<view class="content">
<view class="layout-top">
<view class="screen">895452</view>
</view>
<view class="layout-bottom">
<view class="btnGroup">
<view class="item orange">C</view>
<view class="item orange">←</view>
<view class="item orange">#</view>
<view class="item orange">+</view>
</view>
<view class="btnGroup">
<view class="item blue">9</view>
<view class="item blue">8</view>
<view class="item blue">7</view>
<view class="item orange">-</view>
</view>
<view class="btnGroup">
<view class="item blue">6</view>
<view class="item blue">5</view>
<view class="item blue">4</view>
<view class="item orange">×</view>
</view>
<view class="btnGroup">
<view class="item blue">3</view>
<view class="item blue">2</view>
<view class="item blue">1</view>
<view class="item orange">÷</view>
</view>
<view class="btnGroup">
<view class="item blue zero">0</view>
<view class="item blue">.</view>
<view class="item orange">=</view>
</view>
</view>
</view>在index.wxss中输入代码:
.content{
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
background-color: #ccc;
font-family: "Microsoft YaHei";
overflow-x: hidden;
}
.layout-top{
width: 100%;
margin-bottom: 30rpx;
}
.layout-bottom{
width: 100%;
}
.screen{
text-align: right;
width: 100%;
line-height: 130rpx;
padding: 0 10rpx;
font-weight: bold;
font-size: 60px;
box-sizing: border-box;
border-top: 1px solid #fff;
}
.btnGroup{
display: flex;
flex-direction: row;
flex: 1;
width: 100%;
height: 4rem;
background-color: #fff;
}
.item{
width: 25%;
display: flex;
align-items: center;
flex-direction: column;
justify-content: center;
margin-top: 1px;
margin-right: 1px;
}
.zero{
width: 50%;
}
.orange{
color: #fef4e9;
background: #f78d1d;
font-weight: bold;
}
.blue{
color: #d9eef7;
background-color: #0095cd;
}运行结果如下:

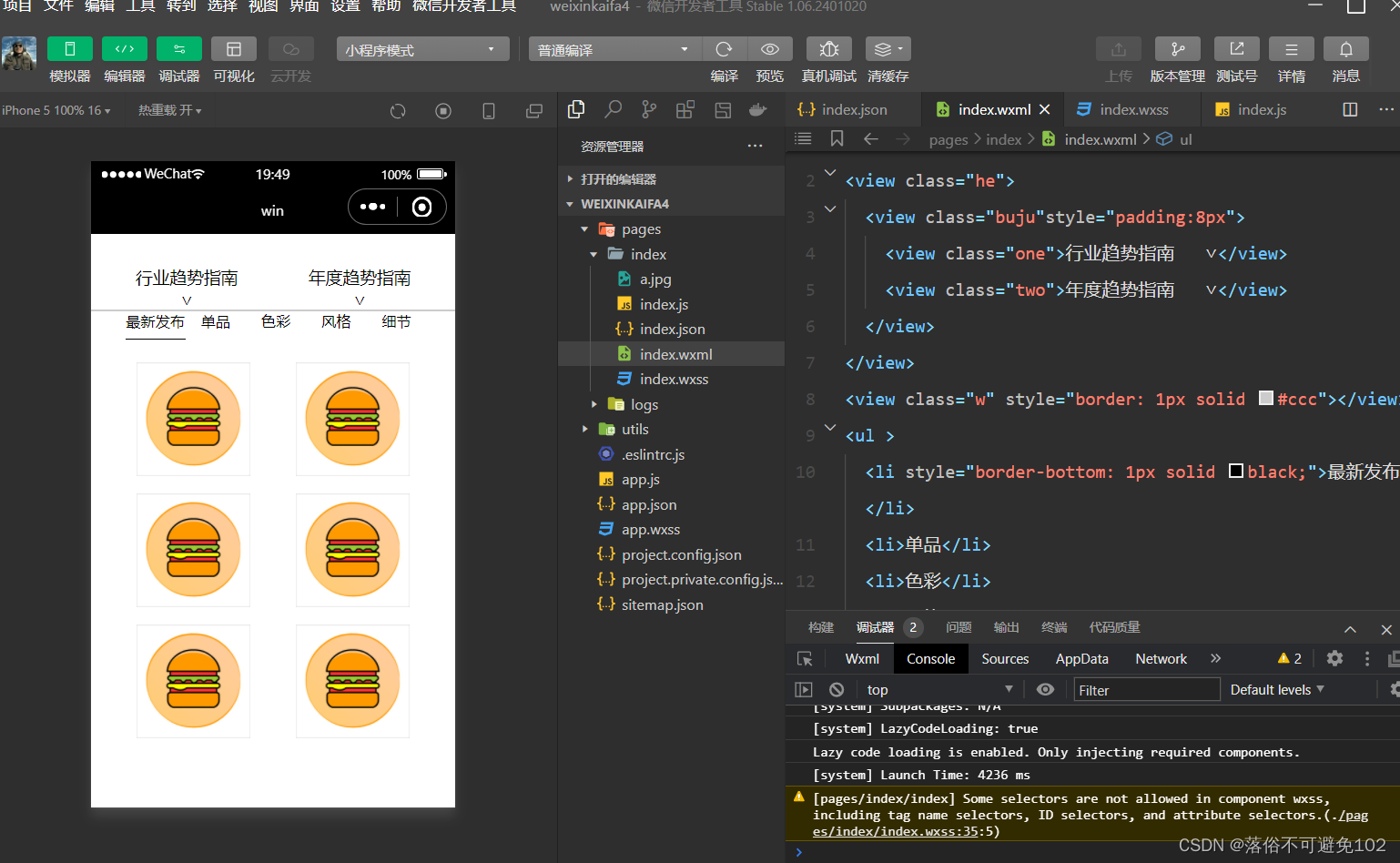
第二题: 分析页面结构,实现布局效果
.js和.json中的代码如上,在index.wxml中输入代码:
<view class="he">
<view class="buju"style="padding:8px">
<view class="one">行业趋势指南 ∨</view>
<view class="two">年度趋势指南 ∨</view>
</view>
</view>
<view class="w" style="border: 1px solid #ccc"></view>
<ul >
<li style="border-bottom: 1px solid black;">最新发布</li>
<li>单品</li>
<li>色彩</li>
<li>风格</li>
<li>细节</li>
</ul>
<view>
<view class="tu">
<image src="../img/d.jpg" mode=""/>
</view>
<view class="tu">
<image src="../img/d.jpg" mode=""/>
</view>
<view class="tu">
<image src="../img/d.jpg" mode=""/>
</view>
<view class="tu">
<image src="../img/d.jpg" mode=""/>
</view>
<view class="tu">
<image src="../img/d.jpg" mode=""/>
</view>
<view class="tu">
<image src="../img/d.jpg" mode=""/>
</view>
</view>在index.wxss中输入代码:
.he{
height: 100%;
}
.buju{
display: flex;
justify-content:space-around;
}
.buju view{
float: left;
width: 160px;
height: 30px;
font-size: 15px;
padding-top: 7px;
text-align: center;
}
ul{
display: block;
height: 30px;
margin-left: 50px;
}
ul li{
font-size: 13px;
display: block;
width: 53px;
float: left;
text-align: center;
height: 24px;
}
ul li:hover{
background-color: burlywood;
}
.tu image{
float: left;
display: block;
margin-left: 40px;
margin-top: 15px;
width: 152px;
height: 150px;
}运行结果:








 文章介绍了如何在微信小程序中通过WXML和WXSS代码实现一个基础的计算器功能,并展示了如何设计和布局页面元素。内容包括HTML-like语法的WXML编写屏幕显示和按钮组,以及CSS样式的WXSS编写页面样式。
文章介绍了如何在微信小程序中通过WXML和WXSS代码实现一个基础的计算器功能,并展示了如何设计和布局页面元素。内容包括HTML-like语法的WXML编写屏幕显示和按钮组,以及CSS样式的WXSS编写页面样式。














 8579
8579











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








