GoLayoutObject是一个基于bootstrap封装的布局控件,用过boostrap框架的用户都知道,界面布局都是通过编写html代码和通过标签的样式类名row,col-sm-#等来实现的。
如果前台开发人员又关心html布局,又要关心js编写,自然就加大了开发难度,为了降低开发难度,本人基于boostrap框架封装了一套js控件。而GoLayoutObject是其中的第一个基础控件。

如图实现该界面,我们必须首先要对界面进行左右布局,然后再在相应布局中写代码来进行实现。布局代码大概如下
<div id="page-content">
<div class="row" id="dcDby">
<div id="a" class="col-md-4"></div>
<div id="b" class="col-md-8"></div>
</div>
</div>但如果通过封装的GoLayoutObject来实现该代码
var dhxLayoutData = {
parent: "page-content",//父容器id
pattern: "1C",//模式类型
skin: skin,
cells: [
{id: "a", header: false},
{id: "b", header: false}
]
};
layout = new GoLayoutObject(dhxLayoutData);
// layout.cells("a")表示左边的区域
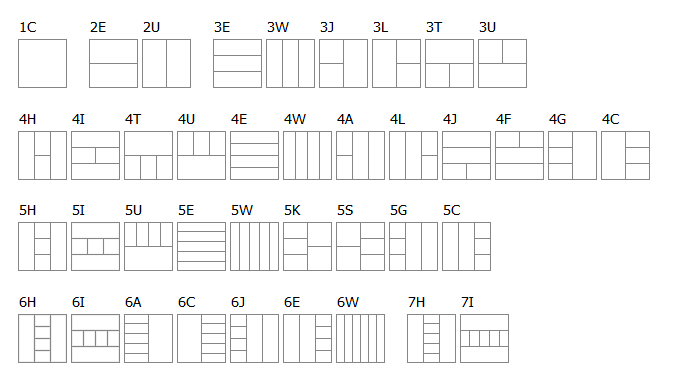
// layout.cells("b")表示右边的区域GoLayoutObject 支持多种模式pattern,每种pattern模式都映射一种界面布局:
比如要实现下面该图的布局,也就是3列

实现代码如下:
var dhxLayoutData = {
parent: "page-content",
pattern: "3W",
skin: skin,
cells: [
{id: "a", header: false},
{id: "b", header: false},
{id: "c", header: false}
]
};
layout = new GoLayoutObject(dhxLayoutData);但如果只是用该控件,并看不出其价值,需要跟其他控件套搭配使用,才能显得价值。比如在区域中要生成一个panel,则只需要写js代码
var cellPanel = layout.cells("a").attachPanel({title:"区域"});这样就实现了在区域中创建一个panel如图:
























 1202
1202











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








