1.什么是按钮?矩形+文字+图片+点击事件
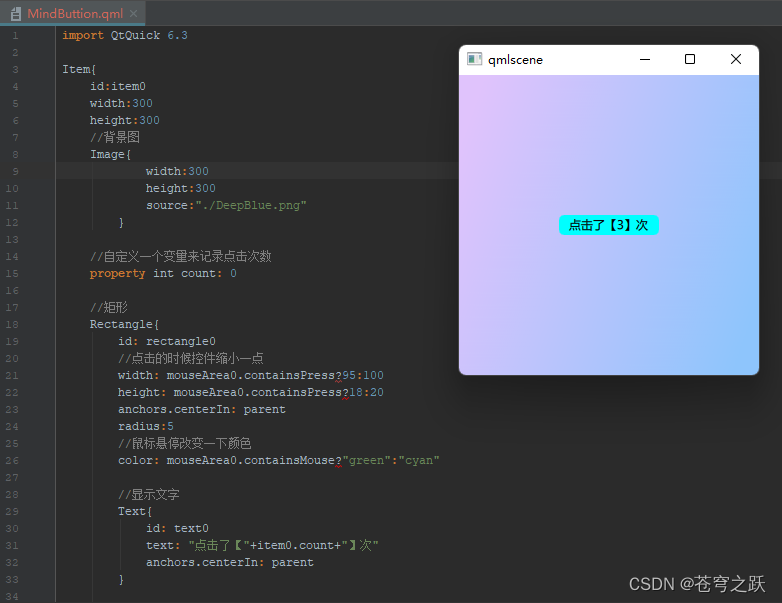
import QtQuick 6.3
Item{
id:item0
width:300
height:300
//背景图
Image{
width:300
height:300
source:"./DeepBlue.png"
}
//自定义一个变量来记录点击次数
property int count: 0
//矩形
Rectangle{
id: rectangle0
//点击的时候控件缩小一点
width: mouseArea0.containsPress?95:100
height: mouseArea0.containsPress?18:20
anchors.centerIn: parent
radius:5
//鼠标悬停改变一下颜色
color: mouseArea0.containsMouse?"green":"cyan"
//显示文字
Text{
id: text0
text: "点击了【"+item0.count+"】次"
anchors.centerIn: parent
}
//点击事件
MouseArea{
id: mouseArea0
anchors.fill: parent
//鼠标悬浮
hoverEnabled: true
onClicked: x => {
item0.count++
}
}
}
}
2.组件化
import QtQuick 6.3
Rectangle{
id: root
//提供一个点击信号给使用者
signal clicked()
//提供内部的text0对象给使用者
property alias text0:text0
//点击的时候控件缩小一点
width: mouseArea0.containsPress?width*0.8:100
height: mouseArea0.containsPress?height*0.8:20
radius:5
//鼠标悬停改变一下颜色
color: mouseArea0.containsMouse?"green":"cyan"
//显示文字
Text{
id: text0
text: "自定义按钮"
anchors.centerIn: parent
}
//点击事件
MouseArea{
id: mouseArea0
anchors.fill: parent
//鼠标悬浮
hoverEnabled: true
onClicked: x => {
root.clicked()
}
}
}
3.使用
import QtQuick 6.3
//如果在相同文件夹下,则无需导入
//import "qrc:/qml"
Item{
MindButtion{
onClicked:{
Qt.quit()
}
}
MindButtion{
text0.text:"灵魂痛击"
y:100
}
}























 315
315











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










