帧布局(FrameLayout)说明:
帧布局是所有安卓布局中最简单的一个布局,在这个布局中,整个界面被当成一块空白备用区域,所有的子元素都不能被指定放置的位置,它们统统放于这块区域的左上角,并且后面的子元素可以直接覆盖在前面的子元素上,将前面的子元素部分和全部遮挡。
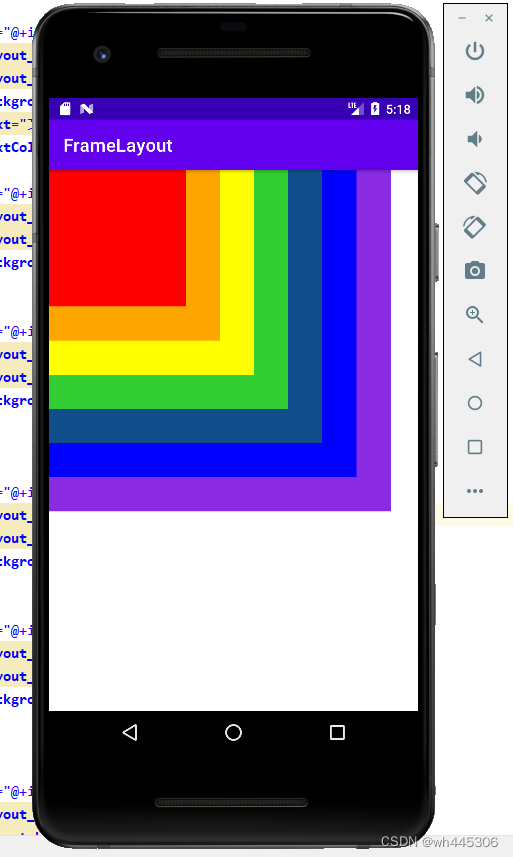
演示效果图(七彩虹):


activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/FrameLayout01"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#ffffff"
>
<TextView
android:id="@+id/TextView01"
android:layout_width="1000px"
android:layout_height="1000px"
android:background="#8A2BE2"
android:text="文本框1"
android:textColor="#ffffff"/>
<TextView
android:id="@+id/TextView02"
android:layout_width="900px"
android:layout_height="900px"
android:background="#0000FF"
/>
<TextView
android:id="@+id/TextView03"
android:layout_width="800px"
android:layout_height="800px"
android:background="#104E8B"
/>
<TextView
android:id="@+id/TextView04"
android:layout_width="700px"
android:layout_height="700px"
android:background="#32CD32"
/>
<TextView
android:id="@+id/TextView05"
android:layout_width="600px"
android:layout_height="600px"
android:background="#FFFF00"
/>
<TextView
android:id="@+id/TextView06"
android:layout_width="500px"
android:layout_height="500px"
android:background="#FFA500"
/>
<TextView
android:id="@+id/TextView07"
android:layout_width="400px"
android:layout_height="400px"
android:background="#ff0000"
/>
</FrameLayout>
FrameLayout作用和用途是什么呢?
实践中常选用FrameLayout作为容器,如果你想实现墨迹天气那样的拖动效果时,你会看到用的是FrameLayout。在FrameLayout中,用我看的书中的话说是,空间永远用不完,实现拖动效果的关键原理就是framelayout使得几部分空间的重叠。设置只有一部分可见。当拖动时,设置其他部分移动
























 1932
1932











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








