一、简介
在Android中EditText用于编辑文本,TextView用于显示文本,但是有时候我们需要对其中的文本进行样式等方面的设置,其实Android为我们提供了SpannableString类来对指定文本进行处理,所以对那些常用的文本样式设置进行下总结,也就有了这个工具类。
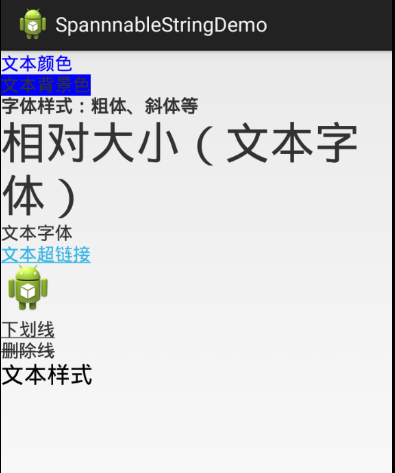
二、效果

三、相关功能
1、BackgroundColorSpan 背景色
2、ClickableSpan 文本可点击,有点击事件
3、ForegroundColorSpan 文本颜色(前景色)
4、MaskFilterSpan 修饰效果,如模糊(BlurMaskFilter)、浮雕(EmbossMaskFilter)
5、MetricAffectingSpan 父类,一般不用
6、RasterizerSpan 光栅效果
7、StrikethroughSpan 删除线(中划线)
8、SuggestionSpan 相当于占位符
9、UnderlineSpan 下划线
10、AbsoluteSizeSpan 绝对大小(文本字体)
11、DynamicDrawableSpan 设置图片,基于文本基线或底部对齐。
12、ImageSpan 图片
13、RelativeSizeSpan 相对大小(文本字体)
14、ReplacementSpan 父类,一般不用
15、ScaleXSpan 基于x轴缩放
16、StyleSpan 字体样式:粗体、斜体等
17、SubscriptSpan 下标(数学公式会用到)
18、SuperscriptSpan 上标(数学公式会用到)
19、TextAppearanceSpan 文本外貌(包括字体、大小、样式和颜色)
20、TypefaceSpan 文本字体
21、URLSpan 文本超链接
四、代码
package com.hiwhitley.spannnablestringdemo;
import android.graphics.Typeface;
import android.graphics.drawable.Drawable;
import android.text.Spannable;
import android.text.SpannableString;
import android.text.style.BackgroundColorSpan;
import android.text.style.ForegroundColorSpan;
import android.text.style.ImageSpan;
import android.text.style.RelativeSizeSpan;
import android.text.style.StrikethroughSpan;
import android.text.style.StyleSpan;
import android.text.style.TextAppearanceSpan;
import android.text.style.TypefaceSpan;
import android.text.style.URLSpan;
import android.text.style.UnderlineSpan;
import android.widget.TextView;
public class SpannableStrUtil {
// ForegroundColorSpan 文本颜色
public static void setForegroundColorSpan(TextView tv, String str, int color) {
SpannableString spanString = new SpannableString(str);
ForegroundColorSpan span = new ForegroundColorSpan(color);
spanString.setSpan(span, 0, str.length(),
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
tv.append(spanString);
}
// BackgroundColorSpan 文本背景色
public static void setBackgroundColorSpan(TextView tv, String str, int color) {
SpannableString spanString = new SpannableString(str);
BackgroundColorSpan span = new BackgroundColorSpan(color);
spanString.setSpan(span, 0, str.length(),
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
tv.append(spanString);
}
// StyleSpan 字体样式:粗体、斜体等
public static void setStyleSpan(TextView tv, String str) {
SpannableString spanString = new SpannableString(str);
StyleSpan span = new StyleSpan(Typeface.BOLD);
spanString.setSpan(span, 0, str.length(),
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
tv.append(spanString);
}
// RelativeSizeSpan 相对大小
public static void setRelativeFontSpan(TextView tv, String str) {
SpannableString spanString = new SpannableString(str);
spanString.setSpan(new RelativeSizeSpan(2.5f), 0, str.length(),
Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
tv.append(spanString);
}
// TypefaceSpan 文本字体
public static void setTypefaceSpan(TextView tv, String str,String typefaceSpan) {
SpannableString spanString = new SpannableString(str);
spanString.setSpan(new TypefaceSpan(typefaceSpan), 0, str.length(),
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
tv.append(spanString);
}
// URLSpan 文本超链接
public static void addUrlSpan(TextView tv, String str,String url) {
SpannableString spanString = new SpannableString(str);
URLSpan span = new URLSpan(url);
spanString.setSpan(span, 0, str.length(), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
tv.append(spanString);
}
// ImageSpan 图片
public static void addImageSpan(TextView tv, String str, Drawable drawable) {
SpannableString spanString = new SpannableString(str);
drawable.setBounds(0, 0, drawable.getIntrinsicWidth(),
drawable.getIntrinsicHeight());
ImageSpan span = new ImageSpan(drawable, ImageSpan.ALIGN_BASELINE);
spanString.setSpan(span, 0, str.length(), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
tv.append(spanString);
}
// UnderlineSpan 下划线
public static void addUnderLineSpan(TextView tv, String str) {
SpannableString spanString = new SpannableString(str);
UnderlineSpan span = new UnderlineSpan();
spanString.setSpan(span, 0, str.length(), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
tv.append(spanString);
}
// StrikethroughSpan 删除线
public static void addStrikeSpan(TextView tv, String str) {
SpannableString spanString = new SpannableString(str);
StrikethroughSpan span = new StrikethroughSpan();
spanString.setSpan(span, 0, str.length(), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
tv.append(spanString);
}
// TextAppearanceSpan 文本外貌(包括字体、大小、样式和颜色)
public static void setTextAppearanceSpan(TextView tv, String str,
TextAppearanceSpan textAppearanceSpan) {
SpannableString spanString = new SpannableString(str);
spanString.setSpan(textAppearanceSpan, 0, str.length(),
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
tv.append(spanString);
}
}
五、使用方法
tv = (TextView) findViewById(R.id.tv_spannableString);
SpannableStrUtil.setForegroundColorSpan(tv,"文本颜色\n",Color.BLUE);
SpannableStrUtil.setBackgroundColorSpan(tv,"文本背景色\n",Color.BLUE);
SpannableStrUtil.setStyleSpan(tv,"字体样式:粗体、斜体等\n");
SpannableStrUtil.setRelativeFontSpan(tv,"相对大小(文本字体)\n");
SpannableStrUtil.setTypefaceSpan(tv,"文本字体\n","monospace");
SpannableStrUtil.addUrlSpan(tv,"文本超链接\n","www.baidu.com");
Drawable d = getResources().getDrawable(R.drawable.ic_launcher);
SpannableStrUtil.addImageSpan(tv,"图片 \n",d);
SpannableStrUtil.addUnderLineSpan(tv,"下划线\n");
SpannableStrUtil.addStrikeSpan(tv,"删除线\n");
TextAppearanceSpan textAppearanceSpan = new TextAppearanceSpan(this,
android.R.style.TextAppearance_Medium);
SpannableStrUtil.setTextAppearanceSpan(tv,"文本样式\n",textAppearanceSpan);























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








