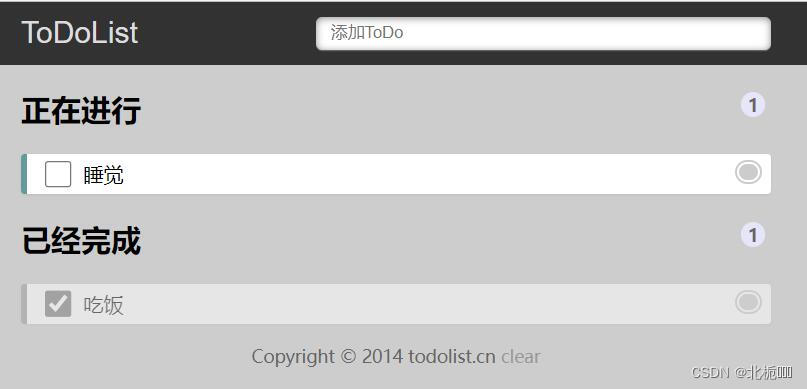
1.用js原生代码写todolist。
HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>ToDoList—最简单的待办事项列表</title>
<meta name="description" content="ToDoList无须注册即可使用,数据存储在用户浏览器的html5本地数据库里,是最简单最安全的待办事项列表应用!" />
<link rel="stylesheet" href="index.css">
</head>
<body>
<header>
<section>
<form action="" id="form" onclick="">
<label for="title">ToDoList</label>
<input type="text" id="title" name="title" placeholder="添加ToDo" required="required" autocomplete="off" />
</form>
</section>
</header>
<section>
<h2>正在进行 <span id="todocount"></span></h2>
<ol id="todolist" class="demo-box">
</ol>
<h2>已经完成 <span id="donecount"></span></h2>
<ul id="donelist">
</ul>
</section>
<footer>
Copyright © 2014 todolist.cn <a href="javascript:clear();">clear</a>
</footer>
<script type="text/javascript" src="index3.js"></script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="f">
<div>a</div>
<div>b</div>
<div>c</div>
</div>
<script>
var f = document.getElementById("f");
var childs = f.childNodes;
for(var i = childs.length - 1; i >= 0; i--) {
alert(childs[i].nodeName);
f.removeChild(childs[i]);
}
</script>
</body>
</html>
js代码:
load()//页面加载数据
var title = document.querySelector('#title')//获取头部input元素
var ol = document.querySelector('#todolist')//获取ol列表元素
var ul = document.querySelector('#donelist')//获取ul列表元素
title.addEventListener('keydown', function(e) {//监听头部input的回车事件
console.log(e)
if (e.keyCode === 13) {
//取得前面存储的数据
var local = getdata()
//把我现在回车的新数据push给给前面存储的数据
var todolist = {
"title": title.value,
"done": false
}
local.push(todolist)
savedata(local)
var form = document.getElementById("form");
form.reset();
load()
}
})
//获取数据
function getdata() {
var data = window.localStorage.getItem('todo')
if (data != null) {
return JSON.parse(data)
} else {
return []
}
}
//存储数据
function savedata(todolist) {
window.localStorage.setItem('todo', JSON.stringify(todolist))
}
//加载数据
function load() {
//获取最新的存储数据
var ol = document.querySelector('#todolist')
var ul = document.querySelector('#donelist')
var todoCount = document.querySelector('#todocount');
var doneCount = document.querySelector('#donecount');
var data = getdata()
/* console.log(data); */
var childs = ol.childNodes;
for (var i = childs.length - 1; i >= 0; i--) {
ol.removeChild(childs[i]);
}
var childs = ul.childNodes;
for (var i = childs.length - 1; i >= 0; i--) {
ul.removeChild(childs[i]);
}
var todocount = 0;
var donecount = 0;
data.forEach(function(item, index) {
var li = document.createElement('li')
li.innerHTML = "<input type='checkbox'/><p id='p" + index + "'>" + item.title + "</p><a href='#' id=" + index +"></a>"
if(item.done){
ul.insertBefore(li, ul.children[0])
li.children[0].checked = 'checked'
donecount++
}else {
ol.insertBefore(li, ol.children[0])
todocount++
}
})
todoCount.innerText = todocount
doneCount.innerText = donecount
}
//移除数据
function removedata() {
ol.addEventListener('click', function(e) {
if (e.target.nodeName === 'A') {
var index = e.target.getAttribute('id')
var data = getdata()
data.splice(index, 1)
savedata(data)
load()
}
})
}
removedata()
//编辑数据
function edit() {
ol.addEventListener('click', function(e) {
if (e.target.nodeName === 'P') {
//获取Id
var id = e.target.getAttribute('id')
/* console.log(id); */
var p = document.getElementById(id)
/* console.log(p); */
//出现表单
var title = p.innerHTML
p.innerHTML = "<input type='text' id='input" + id + "' value='" + title + "'/>"
//获取input里面的Dom
var input = document.getElementById('input' + id)
console.log(input);
input.select()
input.addEventListener('blur', function() {
p.innerHTML = input.value
var i = id.substring(1)
console.log(i);
var data = getdata()
data[i].title = p.innerHTML
savedata(data)
load()
})
}
})
}
edit()
//切换正在进行和完成
function changedata() {
ol.addEventListener('click', function(e) {
if (e.target.nodeName === 'INPUT') {
var index = e.target.nextElementSibling.nextElementSibling.getAttribute('id')
console.log(index);
var data = getdata()
data[index].done = true
savedata(data)
load()
}
})
ul.addEventListener('click', function(e) {
if (e.target.nodeName === 'INPUT') {
var index = e.target.nextElementSibling.nextElementSibling.getAttribute('id')
console.log(index);
var data = getdata()
data[index].done = false
savedata(data)
load()
}
})
}
changedata()
css代码:
body {margin:0;padding:0;font-size:16px;background: #CDCDCD;}
header {height:50px;background:#333;background:rgba(47,47,47,0.98);}
section{margin:0 auto;}
label{float:left;width:100px;line-height:50px;color:#DDD;font-size:24px;cursor:pointer;font-family: "Helvetica Neue",Helvetica,Arial,sans-serif;}
header input{float:right;width:60%;height:24px;margin-top:12px;text-indent:10px;border-radius:5px;box-shadow: 0 1px 0 rgba(255,255,255,0.24), 0 1px 6px rgba(0,0,0,0.45) inset;border:none}
input:focus{outline-width:0}
h2{position:relative;}
span{position:absolute;top:2px;right:5px;display:inline-block;padding:0 5px;height:20px;border-radius:20px;background:#E6E6FA;line-height:22px;text-align:center;color:#666;font-size:14px;}
ol,ul{padding:0;list-style:none;}
li input{position:absolute;top:2px;left:10px;width:22px;height:22px;cursor:pointer;}
p{margin: 0;}
li p input{top:3px;left:40px;width:70%;height:20px;line-height:14px;text-indent:5px;font-size:14px;}
li{height:32px;line-height:32px;background: #fff;position:relative;margin-bottom: 10px;
padding:0 45px;border-radius:3px;border-left: 5px solid #629A9C;box-shadow: 0 1px 2px rgba(0,0,0,0.07);}
ol li{cursor:move;}
ul li{border-left: 5px solid #999;opacity: 0.5;}
li a{position:absolute;top:2px;right:5px;display:inline-block;width:14px;height:12px;border-radius:14px;border:6px double #FFF;background:#CCC;line-height:14px;text-align:center;color:#FFF;font-weight:bold;font-size:14px;cursor:pointer;}
footer{color:#666;font-size:14px;text-align:center;}
footer a{color:#666;text-decoration:none;color:#999;}
@media screen and (max-device-width: 620px) {section{width:96%;padding:0 2%;}}
@media screen and (min-width: 620px) {section{width:600px;padding:0 10px;}}

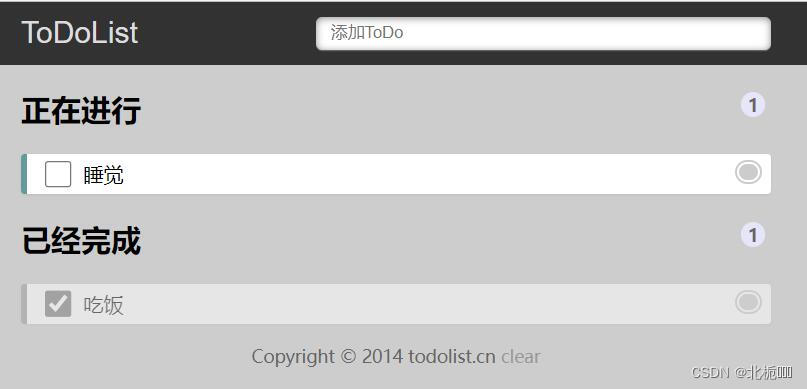
2.用vue写todolist。
HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" type="text/css" href="css/todolist.css" />
</head>
<body>
<!-- 父组件 -->
<div id="app">
<header>
<form @submit.prevent="submit($event)">
<label for="inpTitle">ToDoList</label>
<input type="text" id="inpTitle" placeholder="添加ToDo" required="required" />
</form>
</header>
<section>
<ullist title="正在进行" :num="todonum" :local="local" :flag="todoflag" @delitem="removeitem" @changeitem="change" @edititem="editlist(arguments)"></ullist>
<ullist title="已完成" :num="donenum" :local="local" :flag="doneflag" @delitem="removeitem" @changeitem="change" @edititem="editlist(arguments)"></ullist>
</section>
<footer>
<p>Copyright © 2014 todolist.cn <a @click="clearLocal()">clear</a></p>
</footer>
</div>
<!-- 子组件 -->
<template id="ullist">
<div>
<slot>
<h2>{{title}}<span>{{num}}</span></h2>
<ul>
<li v-for="(item,index) in local" :key="index" v-if="item.todo===flag">
<input type="checkbox" @change="changeflag(index)" :checked="flag"/>
<input type="text" v-model="item.title" @blur="editdata($event,index)"/>
<a @click="removeItem(index)">-</a>
</li>
</ul>
</slot>
</div>
</template>
<script src="js/vue.js"></script>
<script>
const ullist = {
template: '#ullist',
data() {
return {
}
},
methods: {
removeItem(index){
/* this.local.splice(index,1)
window.localStorage.setItem('todolist',JSON.stringify(this.local)) */
this.$emit('delitem',index)
},
changeflag(index){
this.$emit('changeitem',index)
},
editdata(e,index){
this.$emit('edititem',e,index)
}
},
props:{
title:{
type:String
},
num:{
type:Number
},
local:{
type:Array
},
flag:{
type:Boolean,
default:false
}
}
}
</script>
<script src="js/todolist.js"></script>
</body>
</html>
js代码:
const app = new Vue({
el: "#app",
data() {
return {
todonum: 0,
donenum: 0,
todoflag:false,
doneflag:true,
local:[]
}
},
components: {
ullist
},
methods:{
//提交数据
submit(e){
/* console.log(e);
console.log(e.target[0].value); */
let newtodo = {
title:e.target[0].value,
todo:false
}
this.local.unshift(newtodo)
console.log(this.local);
this.saveData()
this.count()
},
/* 存储数据 */
saveData(){
window.localStorage.setItem('todolist',JSON.stringify(this.local))
},
/* 计算列表数量 */
count(){
this.todonum = 0
this.donenum = 0
this.local.forEach(v=>{
v.todo?this.donenum++:this.todonum++
})
},
/* 删除某一项 */
removeitem(index){
this.local.splice(index,1)
this.saveData()
this.count()
},
/* 切换进行中和已完成 */
change(index){
this.local[index].todo?this.local[index].todo=false:this.local[index].todo=true
this.saveData()
this.count()
},
//编辑数据
editlist(e){
//console.log(e[0]);代表失焦事件的某一项
//console.log(e[1]);代表索引
var index = e[1]
this.local[index].title = e[0].target.value
this.saveData()
this.count()
}
},
mounted() {
let data = JSON.parse(window.localStorage.getItem('todolist'))
if(data != null){
this.local = data
this.count()
}else {
data = []
}
}
})
























 707
707











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








