文章目录
一、jQuery
jQuery是一个js第三方模块
现成的工具依赖jq,例如bootstrap动态效果
- 下载
- 安装
1.1快速上手
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1 id="txt">中国联通</h1>
<script src="static/jquery-3.7.1.min.js">
</script>
<script type="text/javascript">
// document.getElementById("txt").innerText="asd"
$("#txt").text("广西联通");
</script>
</body>
</html>
1.2寻找标签(直接寻找)
- ID选择器
<h1 id="txt">中国联通</h1>
<h1 id="txt1">中国联通</h1>
<h1 id="txt2">中国联通</h1>
$("#txt")
- 样式选择器(类选择器)
<h1 class="c1">中国联通</h1>
<h1 class="c1">中国联通</h1>
<h1 class="c2">中国联通</h1>
$(".c1")
- 标签选择器
<h1 class="c1">中国联通</h1>
<h1 class="c1">中国联通</h1>
<h1 class="c2">中国联通</h1>
$("h1")
- 层级选择器
<div class="c1">
<div class="c2">
<a href="" class="cc"></a>
<span>123</span>
</div>
</div>
$(".c1 .c2 a")
- 多选择器
<div class="c1">
<div class="c2">
<a href="" class="cc"></a>
<span>123</span>
</div>
<ul>
<li></li>
<li></li>
</ul>
</div>
$(".c2,li")
- 属性选择器
<input type="text" name="n1">
<input type="text" name="n1">
<input type="text" name="n2">
$("input[name='n1'])
1.3间接寻找
- 找到兄弟
<div>
<div>北京</div>
<div id='c1'>上海</div>
<div>深圳</div>
</div>
$("#c1").prev()//前一个兄弟
$("#c1")
$("#c1").next()
$("#c1").next().next()
$("#c1").siblings()//所有兄弟
- 找到父母
<div>
<div id='c2'>
<div class="p1">1</div>
<div>2</div>
<div>3</div>
</div>
<div>
<div>北京</div>
<div id='c1'>上海</div>
<div>深圳</div>
</div>
</div>
$("#c1").parent()//父子
$("#c1").parent().parent()
$("#c2").children()
$("#cc2").children(".p1")
$("#c2").find()
$("#c2").find(".p1")//所有子孙们
$("#c2").find("div")
案例:菜单的切换
- 点击head收缩或者展开
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.menus {
width: 200px;
height: 800px;
border: 1px solid red;
}
.menus .header {
background-color: gold;
padding: 10px 5px;
}
.menus .content a {
display: block;
padding: 5px 5px;
border-bottom: 1px dotted #dddddd;
}
.hide {
display: none;
}
</style>
</head>
<body>
<div class="menus">
<div class="item">
<div class="header" onclick="myf(this)">上海</div>
<div class="content hide">
<a>宝山区</a>
<a>青浦区</a>
<a>浦东新区</a>
<a>普陀区</a>
</div>
</div>
<div class="item">
<div class="header" onclick="myf(this)">北京</div>
<div class=" content hide">
<a>海淀区</a>
<a>朝阳区</a>
<a>大兴区</a>
<a>昌平区</a>
</div>
</div>
</div>
<script src="static/jquery-3.7.1.min.js"></script>
<script type="text/javascript">
function myf(self) {
var cont = $(self).next()
if (cont.hasClass("hide")) {
cont.removeClass("hide")
} else {
cont.addClass("hide")
}
}
</script>
</body>
</html>
只有一个菜单展开,展开另一个时其他展开的菜单合拢
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.menus {
width: 200px;
height: 800px;
border: 1px solid red;
}
.menus .header {
background-color: gold;
padding: 10px 5px;
}
.menus .content a {
display: block;
padding: 5px 5px;
border-bottom: 1px dotted #dddddd;
}
.hide {
display: none;
}
</style>
</head>
<body>
<div class="menus">
<div class="item">
<div class="header" onclick="myf(this)">上海</div>
<div class="content hide">
<a>宝山区</a>
<a>青浦区</a>
<a>浦东新区</a>
<a>普陀区</a>
</div>
</div>
<div class="item">
<div class="header" onclick="myf(this)">北京</div>
<div class=" content hide">
<a>海淀区</a>
<a>朝阳区</a>
<a>大兴区</a>
<a>昌平区</a>
</div>
</div>
<div class="item">
<div class="header" onclick="myf(this)">北京2</div>
<div class=" content hide">
<a>海淀区</a>
<a>朝阳区</a>
<a>大兴区</a>
<a>昌平区</a>
</div>
</div>
<div class="item">
<div class="header" onclick="myf(this)">北京3</div>
<div class=" content hide">
<a>海淀区</a>
<a>朝阳区</a>
<a>大兴区</a>
<a>昌平区</a>
</div>
</div>
</div>
<script src="static/jquery-3.7.1.min.js"></script>
<script type="text/javascript">
function myf(self) {
var cont = $(self).next();
cont.removeClass("hide");
others=$(self).parent().siblings().find(".content")
others.addClass("hide")
}
</script>
</body>
</html>
1.4操作样式
- addClass
- removeClass
- hasClass
1.5值的操作
<div id='c1'>内容</div>
<input type="text" id="c2">
$("#c1").text()//获取文本内容
$("#c1").text("content")//设置文本内容
$("#c2").val//获取文本内容
$("#c2").val("content")//设置文本内容
案例:输入内容
将input输入的内容展示在新创建的表单里
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text" id="c1" placeholder="usernane">
<input type="text" id="c2" placeholder="password">
<input type="button" value="提交" onclick="getInfo()">
<ul id="view">
</ul>
<script src="static/jquery-3.7.1.min.js"></script>
<script>
function getInfo(){
//获取信息
var user=$("#c1").val();
var pasw=$("#c2").val();
var dataString=user+' - '+pasw;
//创建新li并将text加入
var newLi=$("<li>").text(dataString);
//将创建的li加入到ul
$("#view").append(newLi);
}
</script>
</body>
</html>
1.6事件
点击表单中的数据,将其输出到console
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ur>
<li>北京</li>
<li>上海</li>
<li>广州</li>
</ur>
<script src="static/jquery-3.7.1.min.js"></script>
<script>
$("li").click(function () {
var text = $(this).text();
console.log(text);
});
</script>
</body>
</html>
- 点谁删除谁
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ur>
<li>北京</li>
<li>上海</li>
<li>广州</li>
</ur>
<script src="static/jquery-3.7.1.min.js"></script>
<script>
$("li").click(function () {
$(this).remove();
});
</script>
</body>
</html>
提前执行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ur>
<li>北京</li>
<li>上海</li>
<li>广州</li>
</ur>
<script src="static/jquery-3.7.1.min.js"></script>
<script>
$(function (){
//当页面框架加载完成之后,自动执行
$("li").click(function () {
$(this).remove();
});
});
</script>
</body>
</html>
案例:表格操作
删除表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table>
<thead>
<tr>
<th>ID</th>
<th>name</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>why</td>
<td><input type="button" class="del" value="删除"></td>
</tr>
<tr>
<td>1</td>
<td>why</td>
<td><input type="button" class="del" value="删除"></td>
</tr>
<tr>
<td>1</td>
<td>why</td>
<td><input type="button" class="del" value="删除"></td>
</tr>
<tr>
<td>1</td>
<td>why</td>
<td><input type="button" class="del" value="删除"></td>
</tr>
</tbody>
</table>
<script src="static/jquery-3.7.1.min.js">
</script>
<script>
$(function (){
$(".del").click(function (){
$(this).parent().parent().remove();
});
});
</script>
</body>
</html>
二、前端整合
- HTML
- CSS
- JS,JQ
- BootStrap(动态效果依赖jq)
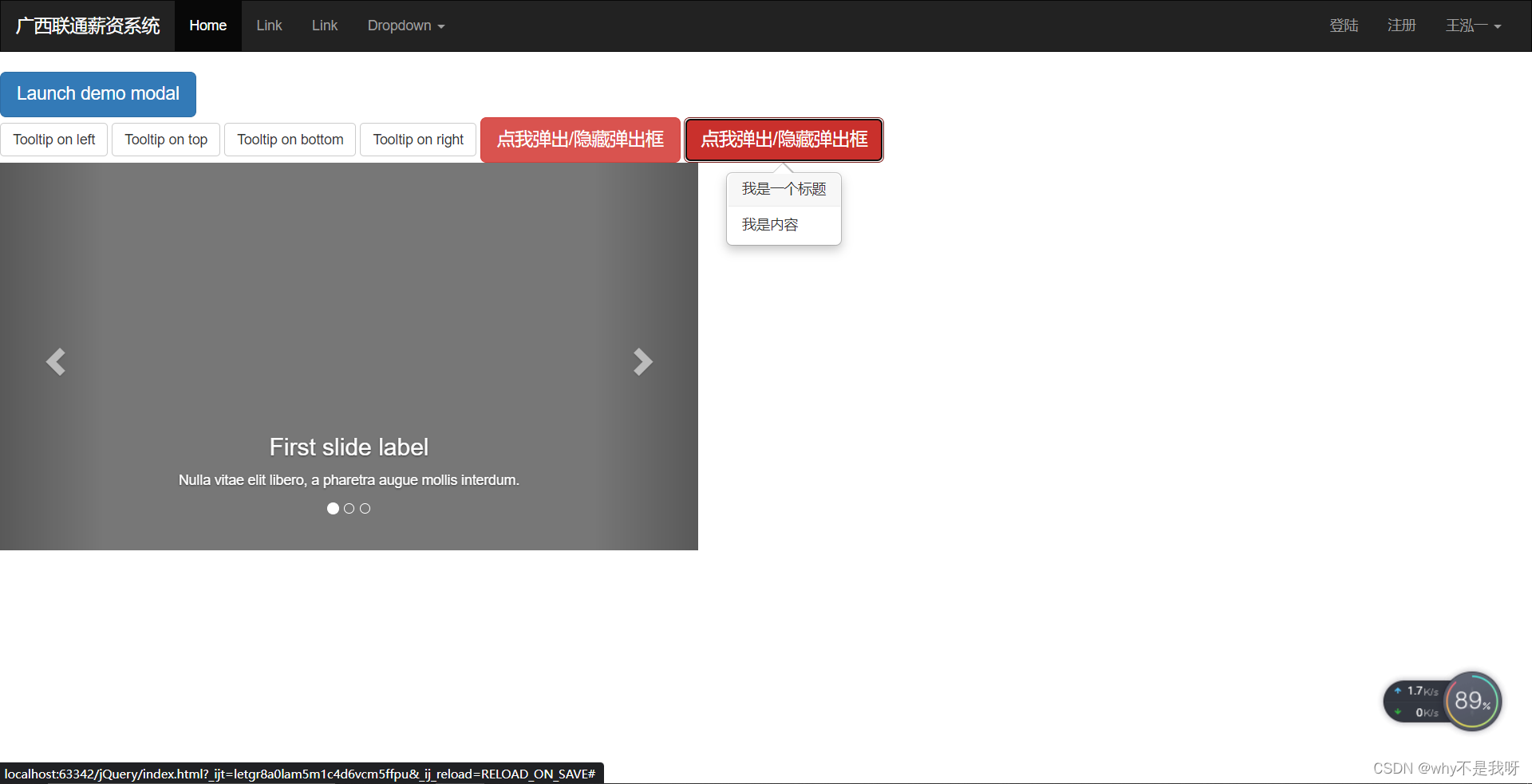
boot和jq的大杂烩
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="static/plugins/bootstrap-3.4.1-dist/css/bootstrap.css">
<link rel="stylesheet" href="static/plugins/font-awesome-4.7.0/css/font-awesome.css">
<style>
.navbar {
border-radius: 0;
}
</style>
</head>
<body>
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-9" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">广西联通薪资系统</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-9">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登陆</a></li>
<li><a href="#">注册</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">王泓一 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div>
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">
Launch demo modal
</button>
<!-- Modal模态框 -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span
aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">Modal title</h4>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
</div>
<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="top" title="Tooltip on left">Tooltip
on left
</button>
<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="top" title="Tooltip on top">Tooltip
on top
</button>
<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<!--引用由先后顺序-->
<button id="example1" type="button" class="btn btn-lg btn-danger" title="我是一个标题"
data-content="我是内容">点我弹出/隐藏弹出框
</button>
<button id="example" type="button" class="btn btn-lg btn-danger bs-docs-popover" data-toggle="popover" title="我是一个标题"
data-content="我是内容" data-original-title="Popover title"
aria-describedby="popover738064">点我弹出/隐藏弹出框
</button>
<!--幻灯片的事件是已经写好的,在内部-->
<div style="width: 700px" id="carousel-example-captions" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carousel-example-captions" data-slide-to="0" class=""></li>
<li data-target="#carousel-example-captions" data-slide-to="1" class=""></li>
<li data-target="#carousel-example-captions" data-slide-to="2" class="active"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="item">
<img data-src="holder.js/900x500/auto/#777:#777" alt="900x500" src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iOTAwIiBoZWlnaHQ9IjUwMCIgdmlld0JveD0iMCAwIDkwMCA1MDAiIHByZXNlcnZlQXNwZWN0UmF0aW89Im5vbmUiPjwhLS0KU291cmNlIFVSTDogaG9sZGVyLmpzLzkwMHg1MDAvYXV0by8jNzc3OiM3NzcKQ3JlYXRlZCB3aXRoIEhvbGRlci5qcyAyLjYuMC4KTGVhcm4gbW9yZSBhdCBodHRwOi8vaG9sZGVyanMuY29tCihjKSAyMDEyLTIwMTUgSXZhbiBNYWxvcGluc2t5IC0gaHR0cDovL2ltc2t5LmNvCi0tPjxkZWZzPjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+PCFbQ0RBVEFbI2hvbGRlcl8xOGQ3MmVlM2QyZSB0ZXh0IHsgZmlsbDojNzc3O2ZvbnQtd2VpZ2h0OmJvbGQ7Zm9udC1mYW1pbHk6QXJpYWwsIEhlbHZldGljYSwgT3BlbiBTYW5zLCBzYW5zLXNlcmlmLCBtb25vc3BhY2U7Zm9udC1zaXplOjQ1cHQgfSBdXT48L3N0eWxlPjwvZGVmcz48ZyBpZD0iaG9sZGVyXzE4ZDcyZWUzZDJlIj48cmVjdCB3aWR0aD0iOTAwIiBoZWlnaHQ9IjUwMCIgZmlsbD0iIzc3NyIvPjxnPjx0ZXh0IHg9IjMzMy4yMDYyNDU0MjIzNjMzIiB5PSIyNzAuMTYwMDAxMzczMjkxMDQiPjkwMHg1MDA8L3RleHQ+PC9nPjwvZz48L3N2Zz4=" data-holder-rendered="true">
<div class="carousel-caption">
<h3>First slide label</h3>
<p>Nulla vitae elit libero, a pharetra augue mollis interdum.</p>
</div>
</div>
<div class="item">
<img data-src="holder.js/900x500/auto/#666:#666" alt="900x500" src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iOTAwIiBoZWlnaHQ9IjUwMCIgdmlld0JveD0iMCAwIDkwMCA1MDAiIHByZXNlcnZlQXNwZWN0UmF0aW89Im5vbmUiPjwhLS0KU291cmNlIFVSTDogaG9sZGVyLmpzLzkwMHg1MDAvYXV0by8jNjY2OiM2NjYKQ3JlYXRlZCB3aXRoIEhvbGRlci5qcyAyLjYuMC4KTGVhcm4gbW9yZSBhdCBodHRwOi8vaG9sZGVyanMuY29tCihjKSAyMDEyLTIwMTUgSXZhbiBNYWxvcGluc2t5IC0gaHR0cDovL2ltc2t5LmNvCi0tPjxkZWZzPjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+PCFbQ0RBVEFbI2hvbGRlcl8xOGQ3MmVlNTAxOCB0ZXh0IHsgZmlsbDojNjY2O2ZvbnQtd2VpZ2h0OmJvbGQ7Zm9udC1mYW1pbHk6QXJpYWwsIEhlbHZldGljYSwgT3BlbiBTYW5zLCBzYW5zLXNlcmlmLCBtb25vc3BhY2U7Zm9udC1zaXplOjQ1cHQgfSBdXT48L3N0eWxlPjwvZGVmcz48ZyBpZD0iaG9sZGVyXzE4ZDcyZWU1MDE4Ij48cmVjdCB3aWR0aD0iOTAwIiBoZWlnaHQ9IjUwMCIgZmlsbD0iIzY2NiIvPjxnPjx0ZXh0IHg9IjMzMy4yMDYyNDU0MjIzNjMzIiB5PSIyNzAuMTYwMDAxMzczMjkxMDQiPjkwMHg1MDA8L3RleHQ+PC9nPjwvZz48L3N2Zz4=" data-holder-rendered="true">
<div class="carousel-caption">
<h3>Second slide label</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</div>
<div class="item active">
<img data-src="holder.js/900x500/auto/#555:#555" alt="900x500" src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iOTAwIiBoZWlnaHQ9IjUwMCIgdmlld0JveD0iMCAwIDkwMCA1MDAiIHByZXNlcnZlQXNwZWN0UmF0aW89Im5vbmUiPjwhLS0KU291cmNlIFVSTDogaG9sZGVyLmpzLzkwMHg1MDAvYXV0by8jNTU1OiM1NTUKQ3JlYXRlZCB3aXRoIEhvbGRlci5qcyAyLjYuMC4KTGVhcm4gbW9yZSBhdCBodHRwOi8vaG9sZGVyanMuY29tCihjKSAyMDEyLTIwMTUgSXZhbiBNYWxvcGluc2t5IC0gaHR0cDovL2ltc2t5LmNvCi0tPjxkZWZzPjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+PCFbQ0RBVEFbI2hvbGRlcl8xOGQ3MmVlOGExNCB0ZXh0IHsgZmlsbDojNTU1O2ZvbnQtd2VpZ2h0OmJvbGQ7Zm9udC1mYW1pbHk6QXJpYWwsIEhlbHZldGljYSwgT3BlbiBTYW5zLCBzYW5zLXNlcmlmLCBtb25vc3BhY2U7Zm9udC1zaXplOjQ1cHQgfSBdXT48L3N0eWxlPjwvZGVmcz48ZyBpZD0iaG9sZGVyXzE4ZDcyZWU4YTE0Ij48cmVjdCB3aWR0aD0iOTAwIiBoZWlnaHQ9IjUwMCIgZmlsbD0iIzU1NSIvPjxnPjx0ZXh0IHg9IjMzMy4yMDYyNDU0MjIzNjMzIiB5PSIyNzAuMTYwMDAxMzczMjkxMDQiPjkwMHg1MDA8L3RleHQ+PC9nPjwvZz48L3N2Zz4=" data-holder-rendered="true">
<div class="carousel-caption">
<h3>Third slide label</h3>
<p>Praesent commodo cursus magna, vel scelerisque nisl consectetur.</p>
</div>
</div>
</div>
<a class="left carousel-control" href="#carousel-example-captions" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-captions" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
<script src="static/js/jquery-3.7.1.min.js"></script>
<script src="static/plugins/bootstrap-3.4.1-dist/js/bootstrap.js"></script>
<script>
$(function () {
$('[data-toggle="tooltip"]').tooltip();
$('#example').popover({trigger: 'click', placement: "bottom"});
$('.carousel').carousel({
interval: 2000
});
})
</script>
</body>
</html>

这些功能来自bootstrapv3里面的js插件
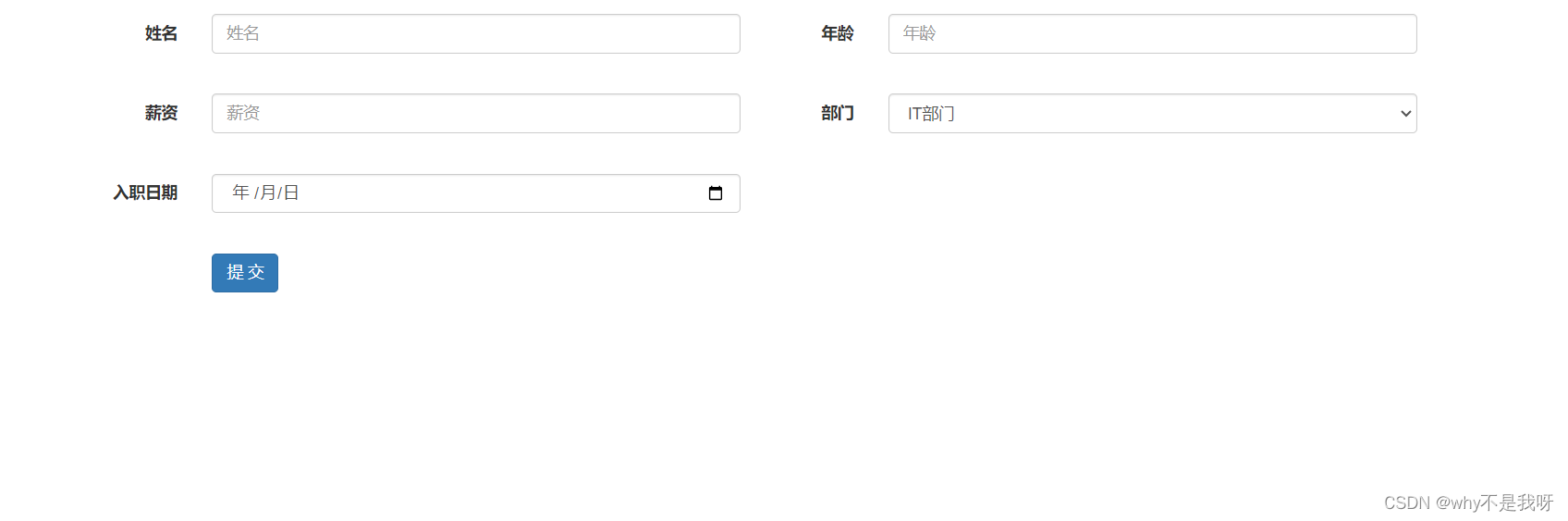
案例:添加数据页面
人员信息录入
用户名、年龄、薪资、部门、入职时间
- 时间应该选择而不是录入(插件)datetimepicker
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="static/plugins/bootstrap-3.4.1-dist/css/bootstrap.css">
<link rel="stylesheet" href="static/plugins/font-awesome-4.7.0/css/font-awesome.css">
<style>
.form-group{
margin-top: 20px;
}
</style>
</head>
<body>
<div class="container">
<form class="form-horizontal">
<div class="row">
<div class="col-xs-6">
<div class="form-group">
<label class="col-sm-2 control-label">姓名</label>
<div class="col-sm-10">
<input type="text" class="form-control" placeholder="姓名">
</div>
</div>
</div>
<div class="col-xs-6">
<div class="form-group">
<label class="col-sm-2 control-label">年龄</label>
<div class="col-sm-10">
<input type="text" class="form-control" placeholder="年龄">
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-xs-6">
<div class="form-group">
<label class="col-sm-2 control-label">薪资</label>
<div class="col-sm-10">
<input type="text" class="form-control" placeholder="薪资">
</div>
</div>
</div>
<div class="col-xs-6">
<div class="form-group">
<label class="col-sm-2 control-label">部门</label>
<div class="col-sm-10">
<select class="form-control">
<option value="">IT部门</option>
<option value="">销售部门</option>
<option value="">运营部门</option>
</select>
</div>
</div>
</div>
</div>
<!-- 入职日期应该选择-->
<div class="row">
<div class="col-xs-6">
<div class="form-group">
<label class="col-sm-2 control-label">入职日期</label>
<div class="col-sm-10">
<input type="date" class="form-control" placeholder="入职日期">
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-xs-6">
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-primary">提 交</button>
</div>
</div>
</div>
</div>
</form>
</div>
<script src="static/js/jquery-3.7.1.min.js"></script>
<script src="static/plugins/bootstrap-3.4.1-dist/js/bootstrap.js"></script>
</body>
</html>

这个案例主要是bootstrap,几乎没有使用js使得页面和数据互动,主要就是从btv3的网站cv的代码,然后尝试使用了一下input的date类型。而视频中使用的是一个时间插件datepicker,使用也很简单,也是放到static/plugins里面然后将css和js导入进来,如何就可以使用了。
总结
1了解html标签
2CSS了解基本样式,会改别人的模板
3js,jq了解基本使用
- 事件绑定/寻找标签/操作标签
- 导入现成插件





















 688
688











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








