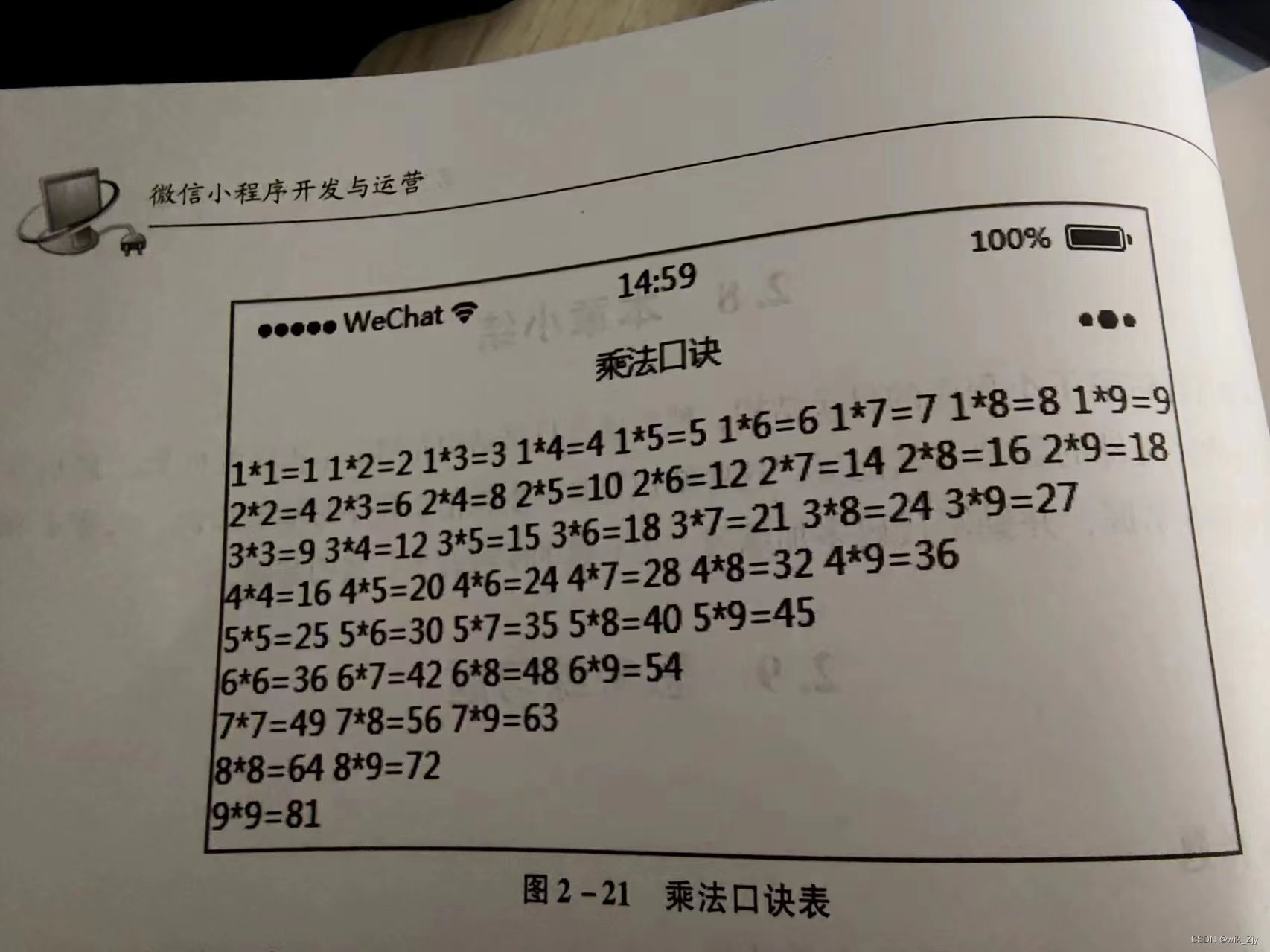
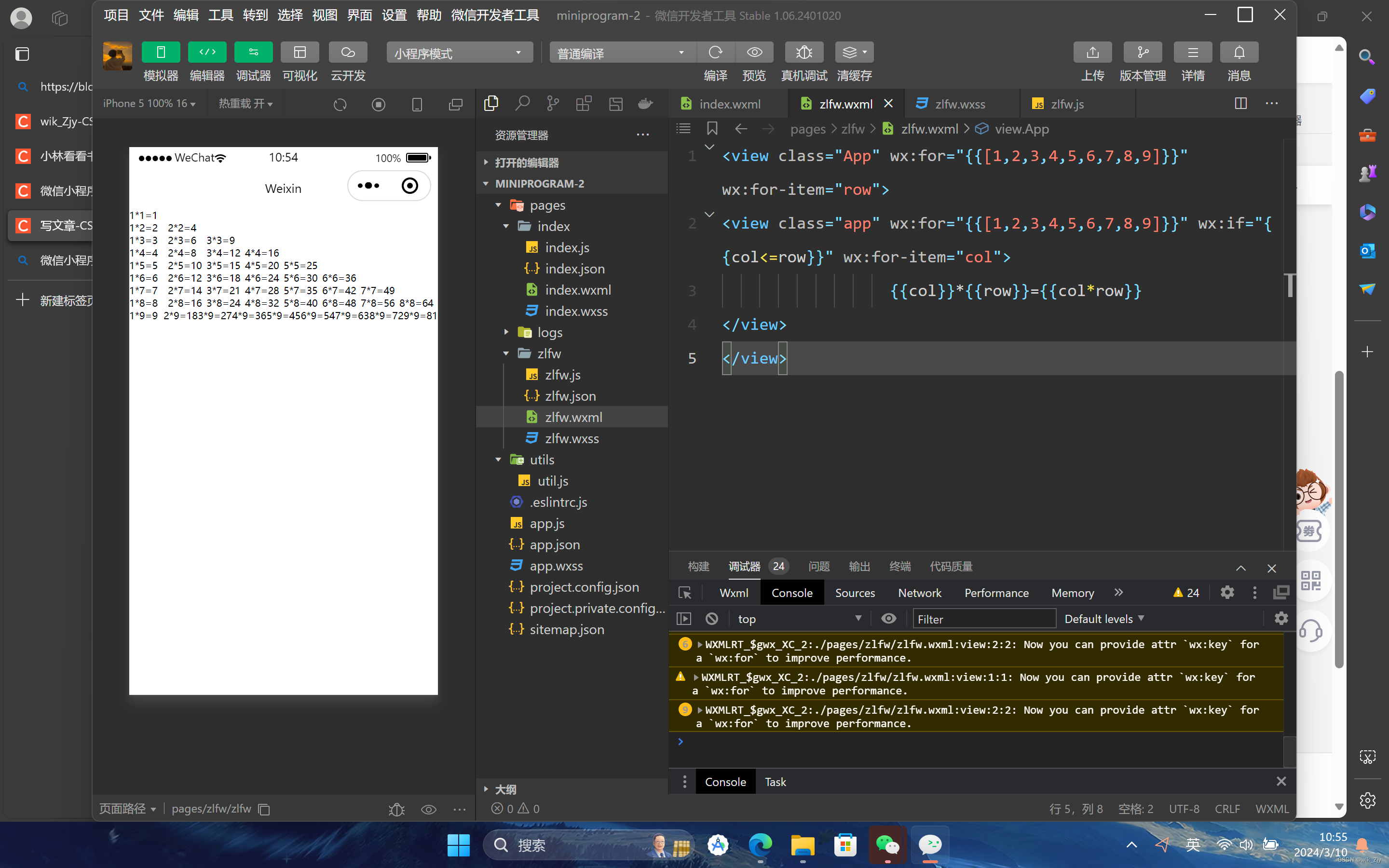
第一题:利用 wx:if及 wx:for 数据绑定来实现输出乘法口诀表(图2-21)的编程

1.在list.wxml里输入以下代码:
<view class="App" wx:for="{{[1,2,3,4,5,6,7,8,9]}}" wx:for-item="row">
<view class="app" wx:for="{{[1,2,3,4,5,6,7,8,9]}}" wx:if="{{col<=row}}" wx:for-item="col">
{{col}}*{{row}}={{col*row}}
</view>
</view>2.在list.wxss里输入以下代码:
.App{
display: flex;
justify-content: left;
font-size: 10px;
}
.App .app{
width: 40px;
}3.执行结果:
第二题 :编写程序,在Console控制台输出水仙花数(水仙花数是指一个3位数的各位上的数字的3次幂之和等于它本身。例如,1^3+5^3+3^3=153)。
1.在list.wxml中输入以下代码:
<view class="App">
<view class="app">
<text wx:for="{{message}}" wx:key="*this">{{item}}</text>
</view>
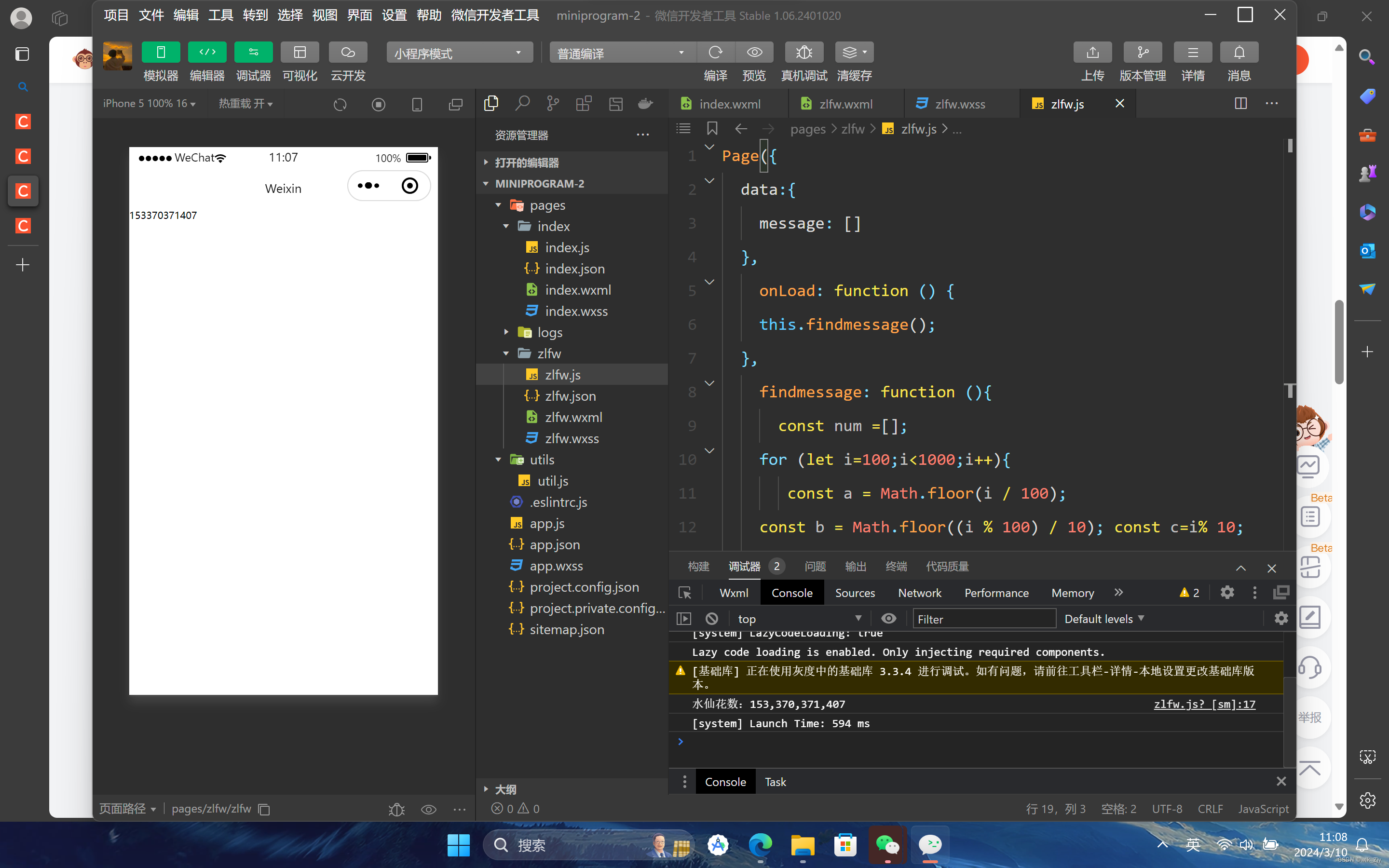
</view>2.在list.js中输入以下代码:
Page({
data:{
message: []
},
onLoad: function () {
this.findmessage();
},
findmessage: function (){
const num =[];
for (let i=100;i<1000;i++){
const a = Math.floor(i / 100);
const b = Math.floor((i % 100) / 10); const c=i% 10;
if (a ** 3 + b** 3 +c**3===i){
num.push(i);}}
this.setData({
message: num});
console.log("水仙花数:"+num);
},
})执行结果:

第三题:编写代码,在页面中输出水仙花
1.在list.wxml中输入以下代码:
<view class="App">
<view class="app">
<text wx:for="{{message}}" wx:key="*this">{{item}}</text></view>
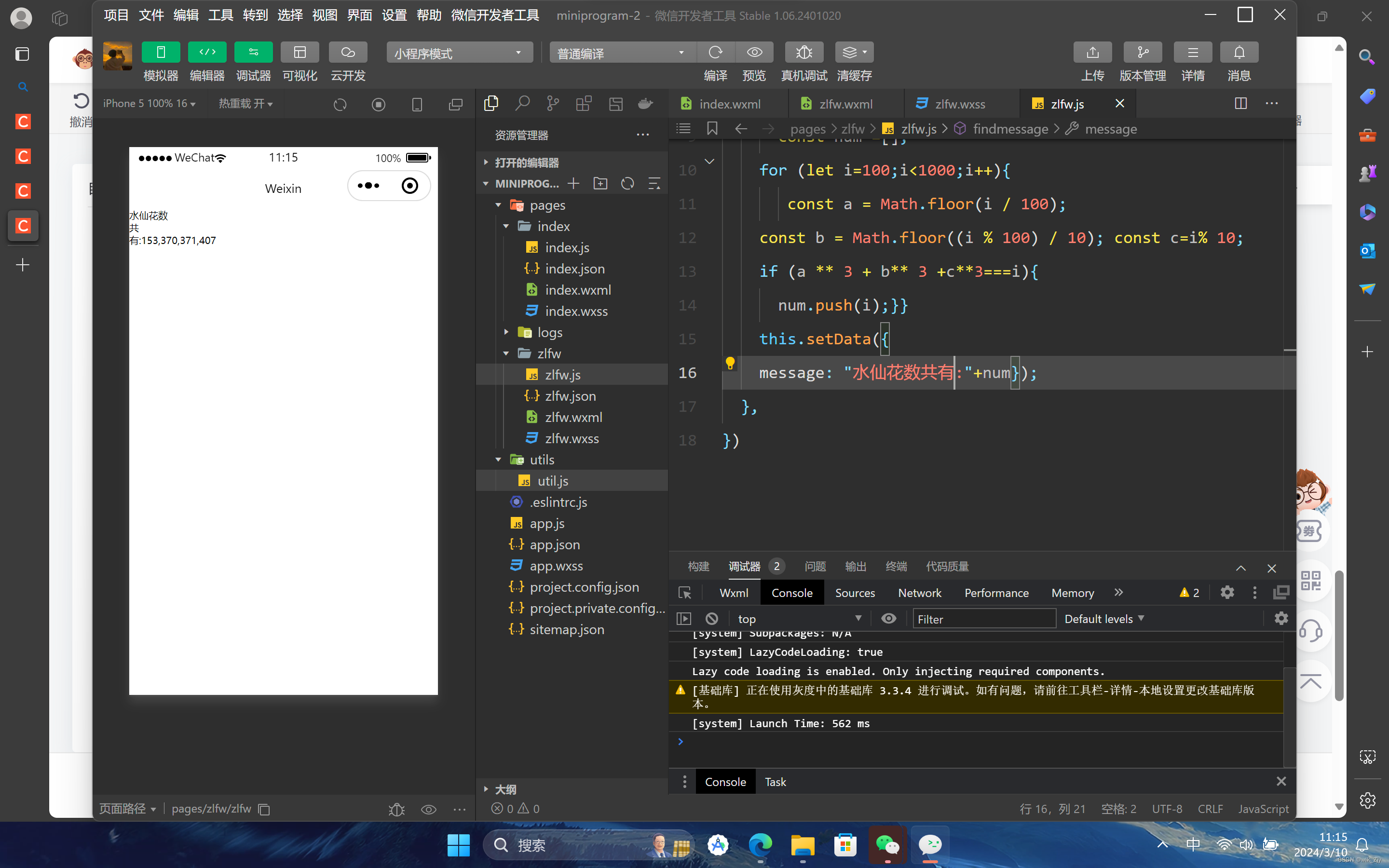
</view>2.在list.js中输入以下代码:
Page({
data:{
message: []
},
onLoad: function () {
this.findmessage();
},
findmessage: function (){
const num =[];
for (let i=100;i<1000;i++){
const a = Math.floor(i / 100);
const b = Math.floor((i % 100) / 10); const c=i% 10;
if (a ** 3 + b** 3 +c**3===i){
num.push(i);}}
this.setData({
message: "水仙花数:"+num});
},
})3.执行结果:

第四题:编写程序,在页面中输出菱形图案。
在list.wxml中输入以下代码:
<view class="container">
<text>{{demo}}</text>
</view>在list.js中输入以下代码:
Page({
data: {
demo: []
},
onLoad: function() {
var demoString = '';
for (var a = 0; a < 7; a++) {
for (var b = 0; b < 6-a; b++) {
demoString += ' ';
}
for (var c = 0; c< 2 * a + 1; c++) {
demoString += '*';
}
demoString += '\n';
}
for (var a = 5; a >= 0; a--) {
for (var b = 0; b < 4; b++) {
demoString += ' ';
}
for (var c = 0; c < 2 * a + 1; c++) {
demoString += '*';
}
demoString += '\n';
}
this.setData({
demo: demoString
});
}
})3.
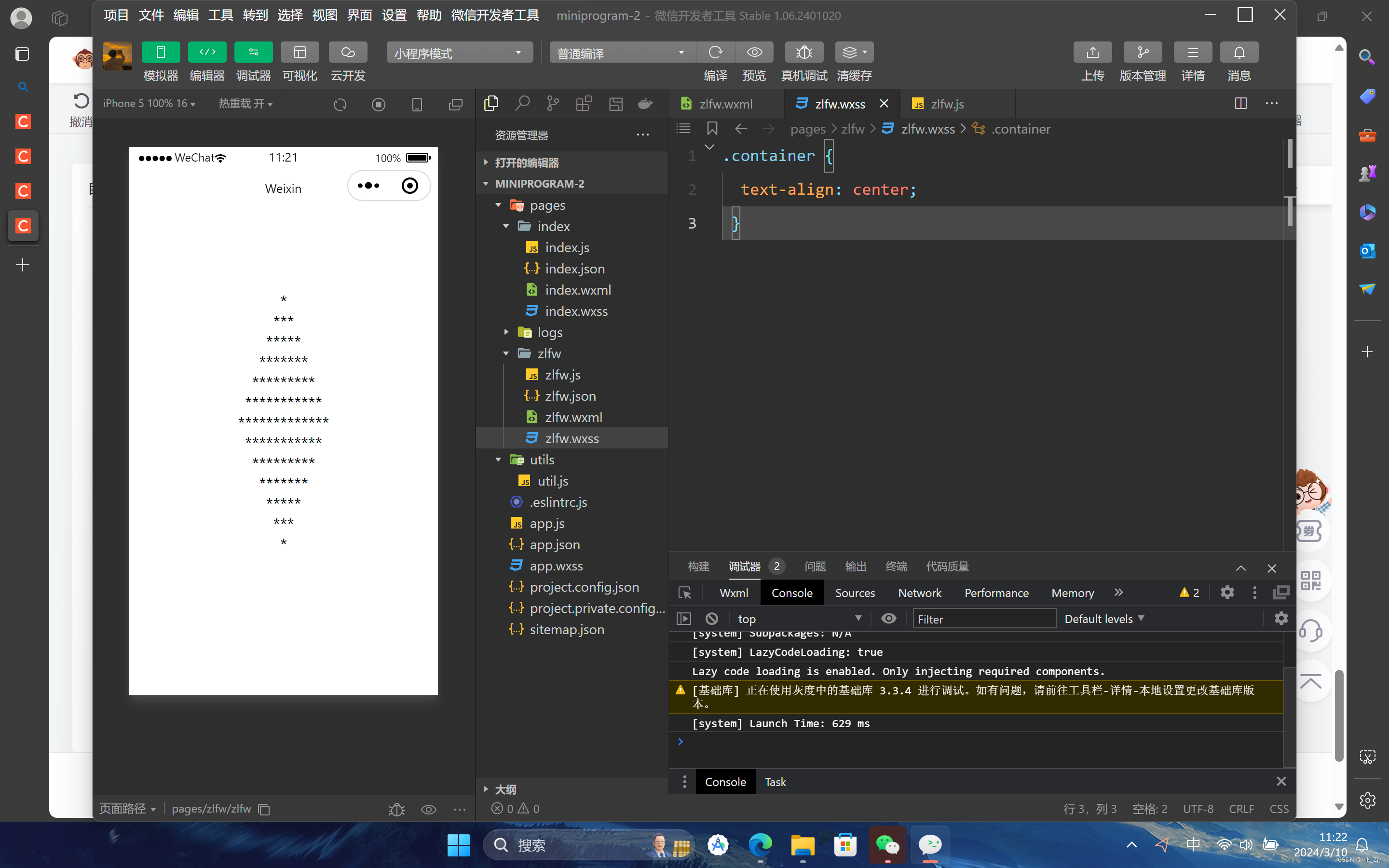
在list.wxss中输入以下代码:
.container {
text-align: center;
}执行结果:























 4104
4104











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








