CSS布局
如何清除浮动
如下布局:
<section>
<img src="images/book1.jpg" alt="">
<p>It's funny float</p>
</section>
<footer>
Here is footer element that across the bottom of the page.
</footer>
样式如下:
section{border: 1px solid blue; margin: 0 0 10px 0}
p{margin: 0;}
footer{border: 1px solid red;}
img{float: left;}
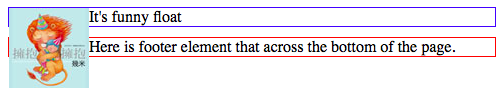
img左浮动后,显示效果如下:
如何清除浮动?
一:为父元素添加overflow:hidden
section{border: 1px solid blue; margin: 0 0 10px 0; overflow: hidden;}
p{margin: 0;}
footer{border: 1px solid red;}
img{float: left;}
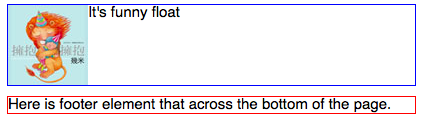
效果如下:
二:同时浮动父元素
section{border: 1px solid blue; float: left; width: 100%;}
p{margin: 0;}
footer{border: 1px solid red; clear: left}
img{float: left;}
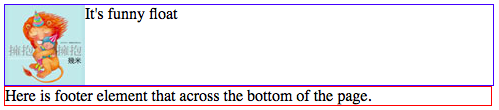
效果如下:
三:添加非浮动的清除元素
就是给父元素的最后添加一个非浮动的子元素,然后清除该子元素。
给section添加一个类clearfix,请css样式为:
section{border: 1px solid blue; margin: 0 0 10px 0;}
p{margin: 0;}
footer{border: 1px solid red; clear: left}
img{float: left;}
.clearfix:after{
content: "";
display: block;
height: 0;
visibility: hidden;
clear: both;
}
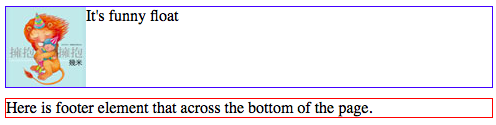
最终效果为:
没有父元素时如何清除?
给浮动元素clear:both;
布局
Reset CSS
使用Normalize重置CSS












 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1193
1193











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








