1、打开网页。
https://bootsnipp.com/snippets/x7nQ
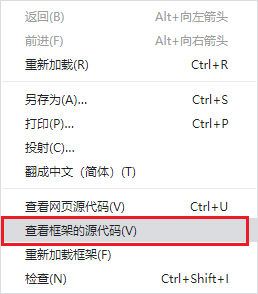
2、显示框架源码并复制。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="robots" content="noindex, nofollow">
<title>Blog menu example - Bootsnipp.com</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="//netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/css/bootstrap-combined.min.css" rel="stylesheet" id="bootstrap-css">
<style type="text/css">
body{padding:20px;} </style>
<script src="//code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="//netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/js/bootstrap.min.js"></script>
<script type="text/javascript">
window.alert = function(){};
var defaultCSS = document.getElementById('bootstrap-css');
function changeCSS(css){
if(css) $('head > link').filter(':first').replaceWith('<link rel="stylesheet" href="'+ css +'" type="text/css" />');
else $('head > link').filter(':first').replaceWith(defaultCSS);
}
$( document ).ready(function() {
var iframe_height = parseInt($('html').height());
window.parent.postMessage( iframe_height, 'https://bootsnipp.com');
});
</script>
</head>
<body>
<div class="sidebar-nav">
<div class="well" style="width:300px; padding: 8px 0;">
<ul class="nav nav-list">
<li class="nav-header">Main</li>
<li class="active"><a href="index"><i class="icon-home"></i> Dashboard</a></li>
<li><a href="#"><i class="icon-edit"></i> Add Blog Post</a></li>
<li><a href="#"><i class="icon-calendar"></i> Calendar</a></li>
<li><a href="#"><i class="icon-user"></i> Members</a></li>
<li><a href="#"><i class="icon-comment"></i> Comments</a></li>
<li><a href="#"><i class="icon-picture"></i> Gallery</a></li>
</ul>
</div>
</div>
<script type="text/javascript">
</script>
</body>
</html>
3、在窗口中拖入UniHTMLFrame组件,设置位置为靠左。
4、在UniHTMLFrame组件的HTML属性中粘贴前一步复制的HTML代码。


5、结果。























 375
375











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








