参考
https://blog.51cto.com/u_10006690/2728170
https://www.consul.io/docs
https://ocelot.readthedocs.io/en/latest/introduction/bigpicture.html
步骤
1 创建一个web服务sys1
2 安装配置Consul(服务发现)
3 创建ocelot项目(网关)
1 创建一个web服务sys1
1.1 为了简单,直接用iis创建一个站点sys1,端口10041,根目录建文件夹,放个json文件,用于模拟接口,如下


1.2 用浏览器打开http://localhost:10040/api/test/do.json,测试一下是否配置成功

2 安装配置Consul(服务发现)
2.1 在Consul官网(https://www.consul.io/docs)下载window,64位的,把里边的consul.exe解压到文件夹D:\Server\consul

2.2 在consul建文件夹sys,即D:\Server\consul\sys,在sys下建web.json文件,配置如下

{
"services": [
{
"id": "sys",
"name": "sys",
"address": "localhost",
"port": 10040
}]
}
2.3 执行命令(注意这个会占用8500等好几个端口,如果端口被其他占用了,会失败)
.\consul.exe agent -dev -config-dir=D:\Server\consul\sys -enable-script-checks
2.4 成功后,在浏览器打开http://localhost:8500,即consul ui界面,可以看到web.json配置


3 创建ocelot项目(网关)
3.1 创建.net6.0控制台应用程序
3.2 使用nuget包管理安装Ocelot,Ocelot.Provider.Consul,

3.3 改Program.cs代码如下
using Microsoft.AspNetCore.Hosting;
using Microsoft.Extensions.Configuration;
using Ocelot.DependencyInjection;
using Ocelot.Middleware;
using Ocelot.Provider.Consul;
new WebHostBuilder()
.UseKestrel()
.UseContentRoot(Directory.GetCurrentDirectory())
.ConfigureAppConfiguration((hostingContext, config) =>
{
config
.SetBasePath(hostingContext.HostingEnvironment.ContentRootPath)
.AddJsonFile("ocelot.json")
.AddEnvironmentVariables();
})
.ConfigureServices(s => {
s.AddOcelot()
.AddConsul()
.AddConfigStoredInConsul()
;
})
.ConfigureLogging((hostingContext, logging) =>
{
//add your logging
})
.UseIISIntegration()
.Configure(app =>
{
app.UseOcelot().Wait();
})
.Build()
.Run();
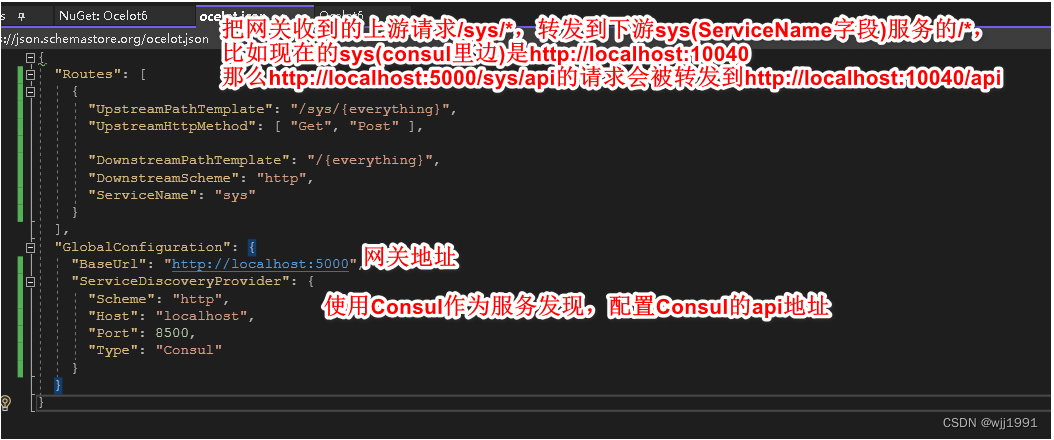
3.4 在项目下,新增加配置文件ocelot.json,内容如下(文件在vs的属性记得改为始终复制,生成操作改内容)
{
"Routes": [
{
"UpstreamPathTemplate": "/sys/{everything}",
"UpstreamHttpMethod": [ "Get", "Post" ],
"DownstreamPathTemplate": "/{everything}",
"DownstreamScheme": "http",
"ServiceName": "sys"
}
],
"GlobalConfiguration": {
"BaseUrl": "http://localhost:5000",
"ServiceDiscoveryProvider": {
"Scheme": "http",
"Host": "localhost",
"Port": 8500,
"Type": "Consul"
}
}
}
3.5 配置文件简单说明
3.6 运行项目
4 测试验证
4.1 在浏览器,输入地址http://localhost:5000/sys/api/test/do.json,看到iis sys1站点do.json的内容,表示成功








 本文介绍了如何创建一个简单的Web服务sys1,并通过Consul进行服务发现。接着,详细阐述了如何配置和启动Consul代理,以及创建Ocelot项目作为API网关。在Ocelot项目中,配置了服务路由规则,并通过ocelot.json文件进行设置。最后,通过测试验证了Ocelot能够成功转发请求到sys1服务。
本文介绍了如何创建一个简单的Web服务sys1,并通过Consul进行服务发现。接着,详细阐述了如何配置和启动Consul代理,以及创建Ocelot项目作为API网关。在Ocelot项目中,配置了服务路由规则,并通过ocelot.json文件进行设置。最后,通过测试验证了Ocelot能够成功转发请求到sys1服务。














 156
156

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








