
和你一起终身学习,这里是程序员Android
经典好文推荐,通过阅读本文,您将收获以下知识点:
一、显示一帧流程概览
二、生产者,消费者 BufferQueue 流转图
三、App ,SF Buffer 交互图
四、SF 跟 HWC 交互图
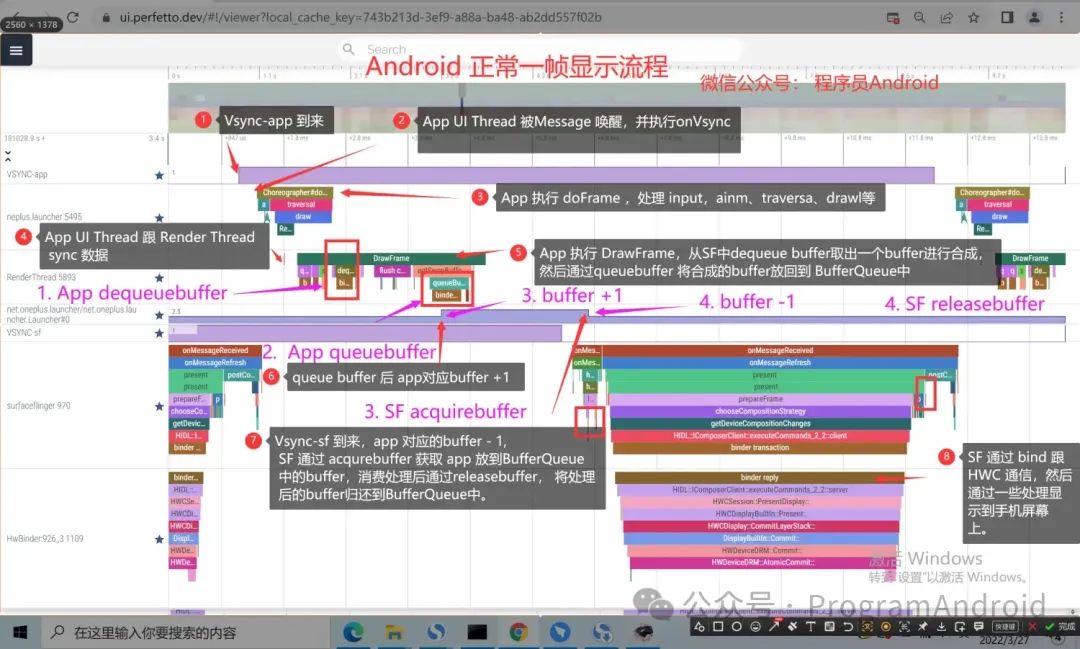
一、显示一帧流程概览

原图链接:
https://upload-images.jianshu.io/upload_images/5851256-5d802da2815c12f2.png
1.1 Android 显示一帧大致分为下面 八步:
- App 接收到 vsync-app 信号后开始工作。
- App 主线程被Message唤醒,执行onVsync。
- App 执行 doFrame ,处理input、animation、traversal、draw等。
- App UIThread 跟RenderThread sync 数据。
- App 执行DrawFrame,从SurfaceFlinger(后续简称SF) 的 BufferQueue 中 Dequeue buffer,取出一个bufffer后,执行渲染绘制,接着将绘制好的Buffer 通过queuebuffer 放回到。BufferQueue中给 SF消费。
- App queuebuffer 后, SF 中对应的 app buffer 会增加 +1。
- Vsync-sf 到来后,SF 从BufferQueue 中 acquireBuffer一个Buffer 进行消费, 对应SF 中的 app buffer 会减 - 1 , SF 消费处理后,通过 releaseBuffer 将buffer 归还到BufferQueue 中。
- SF 通过 bind 跟 Hardware Composer HAL(简称HWC) 进行通信,通过一些处理后显示到手机屏幕上。
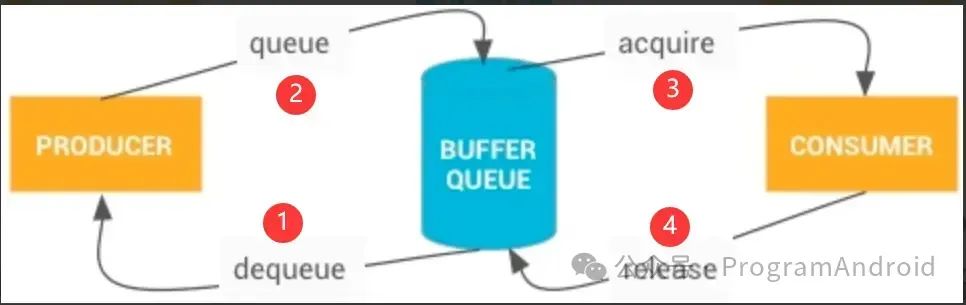
二、生产者,消费者 BufferQueue 流转图

原图链接:
https://upload-images.jianshu.io/upload_images/5851256-1fd0a4018940ddd8.png
- dequeue(生产者发起) :
当生产者需要缓冲区时,它会通过调用 dequeueBuffer() 从 BufferQueue 请求一个可用的缓冲区,并指定缓冲区的宽度、高度、像素格式和使用标记。 - queue(生产者发起):
生产者填充缓冲区并通过调用 queueBuffer() 将缓冲区返回到队列。 - acquire(消费者发起) :
消费者通过 acquireBuffer() 获取该缓冲区并使用该缓冲区的内容 - release(消费者发起) :
当消费者操作完成后,它会通过调用 releaseBuffer() 将该缓冲区返回到队列
三、App ,SF Buffer 交互图

原图链接:
https://upload-images.jianshu.io/upload_images/5851256-9ee4c505abf5eff3.png
- App 通过bind 向SF dequeuebuffer 进行buffer申请
- SF 对端完成对bufferQueue 的dequeuebuffer的申请
- App 处理合成完后,通过binder向SF queuebuffer 申请buffer 入队。
- SF 对端通过queuebuffer 完成buffer 对BufferQueue的入队申请,供SF消费并显示到屏幕上
四、SF 跟 HWC 交互图
SurfaceFlinger 接受来自多个来源的数据缓冲区,对它们进行合成,然后发送到显示设备。

原图链接:
https://upload-images.jianshu.io/upload_images/5851256-e2998c0cd7dd4219.png

原图链接:
https://upload-images.jianshu.io/upload_images/5851256-53d12f9bfef6809a.png
- vsync-sf 周期到来,SF 开始绘制准备工作
- SF 通过 acquirebuffer 从BufferQueue 中取出一帧进行消费
- App 对应的BufferQueue 在SF acquirebuffer 后对那个的值会 -1
- App 对应的buffer 值为 2
- App 对应的buffer值 在SF acquirebuffer 后变为 1
- SF 跟HWC 通过binder 通信处理完后,通过rleasebuffer将buffer 归还到BufferQueue中,紧接着一帧就可以显示出来
至此,本篇已结束。转载网络的文章,小编觉得很优秀,欢迎点击阅读原文,支持原创作者,如有侵权,恳请联系小编删除,欢迎您的建议与指正。同时期待您的关注,感谢您的阅读,谢谢!

点个在看,为大佬点赞!
























 724
724

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










