原理:当宽度和高度都为0时,整个大小就是由border撑起来的,也就是说每个边组成了一个三角形,当你变换三角形的颜色时,就会得到不同的的箭头甚至其他的图像
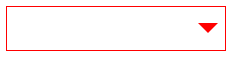
<a class="select-box" href="#"></a>.select-box{
position: relative;
display: block;
width: 200px;
height: 40px;
border: 1px solid red;
}
.select-box:before{
position: absolute;
top: 15px;
right: 6px;
width: 0;
height: 0;
content: '';
border: 10px solid #FFFFFF;
border-top: 10px solid red;
}效果:
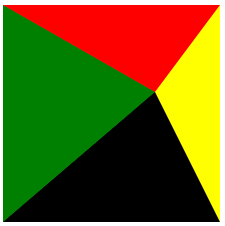
例如:
.select-box:before{
position: absolute;
top: 15px;
right: 6px;
width: 0;
height: 0;
content: '';
border: 100px solid #FFFFFF;
border-top: 80px solid red;
border-bottom: 120px solid #000000;
border-left: 140px solid green;
border-right: 60px solid yellow;
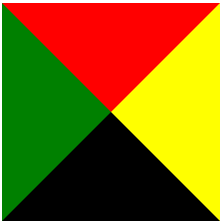
}.select-box:before{
position: absolute;
top: 15px;
right: 6px;
width: 0;
height: 0;
content: '';
border: 100px solid #FFFFFF;
border-top: 100px solid red;
border-bottom: 100px solid #000000;
border-left: 100px solid green;
border-right: 100px solid yellow;
}随意变换border的宽度,就能得到你想要的形状



























 974
974

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








