element-ui表单验证
官方介绍:


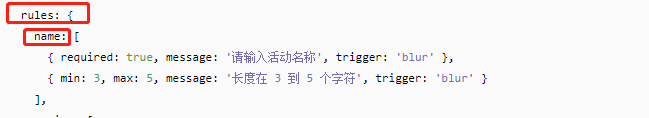
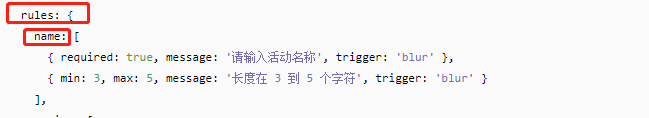
上图中的required:验证必填和不必填
min、max验证长度
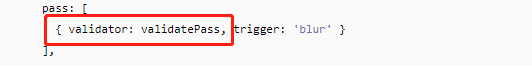
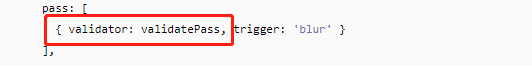
自定义校验:validator
然后在data()中定义方法实现自定义方法
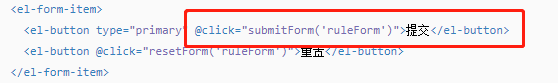
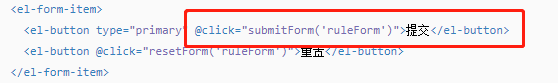
在提交时验证from表单:


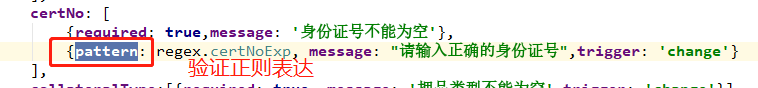
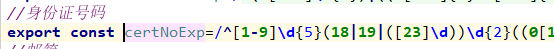
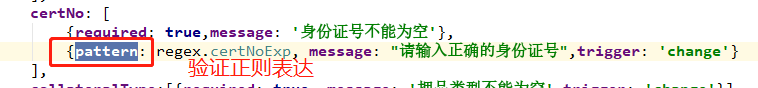
pattern:正则表达

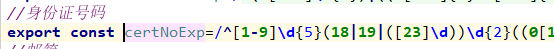
在regex.js 文件中定义正则表达式

element-ui表单验证
最新推荐文章于 2024-05-07 11:02:23 发布
element-ui表单验证
官方介绍:


上图中的required:验证必填和不必填
min、max验证长度
自定义校验:validator
然后在data()中定义方法实现自定义方法
在提交时验证from表单:


pattern:正则表达

在regex.js 文件中定义正则表达式

 6782
6782
 5312
5312











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


