一、flex基本概念


当开启flex布局后,项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
二、容器的属性
以下6个属性设置在容器上。
flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
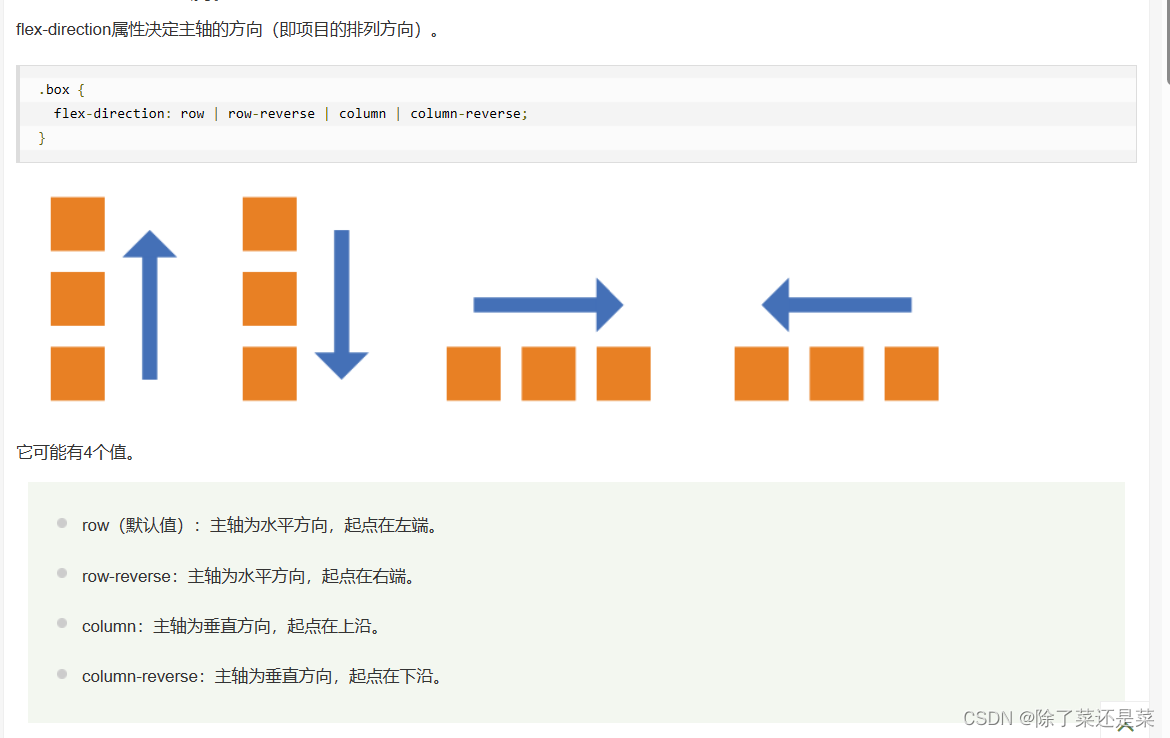
(1)flex-direction

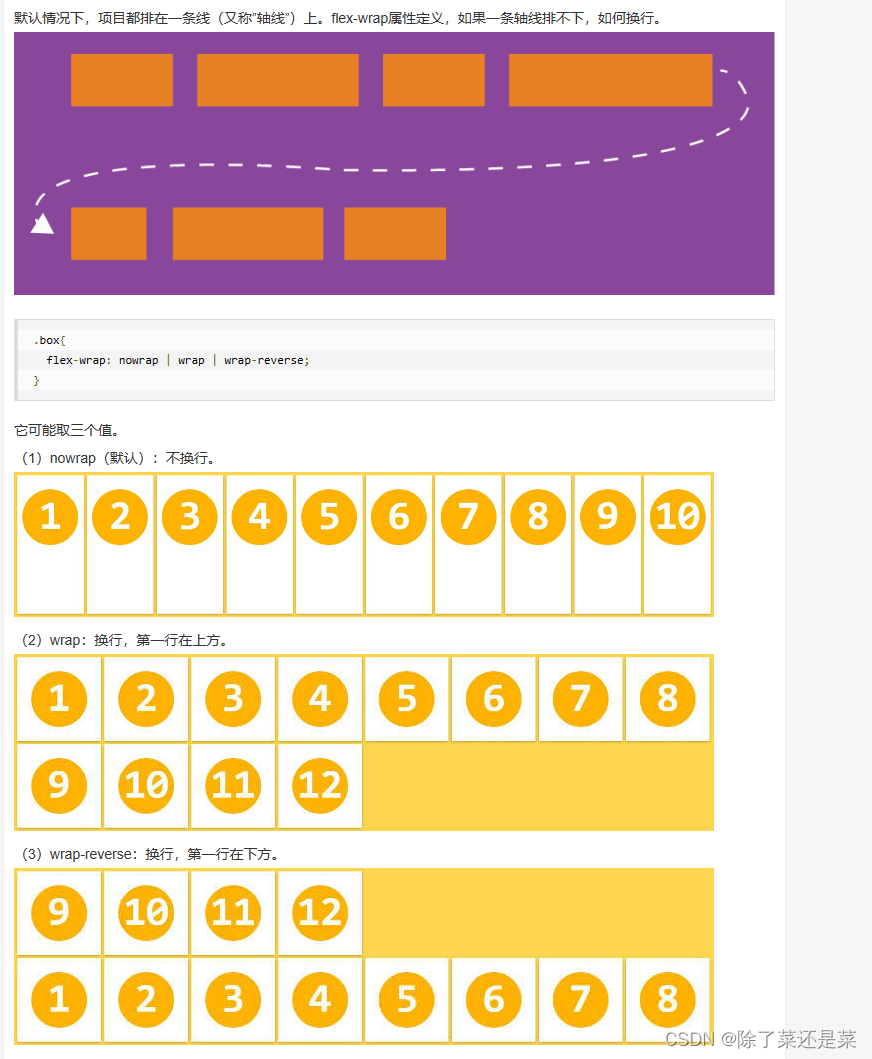
(2)flex-wrap

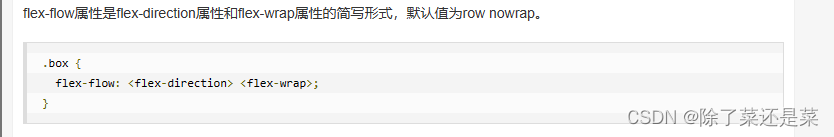
(3) flex-flow

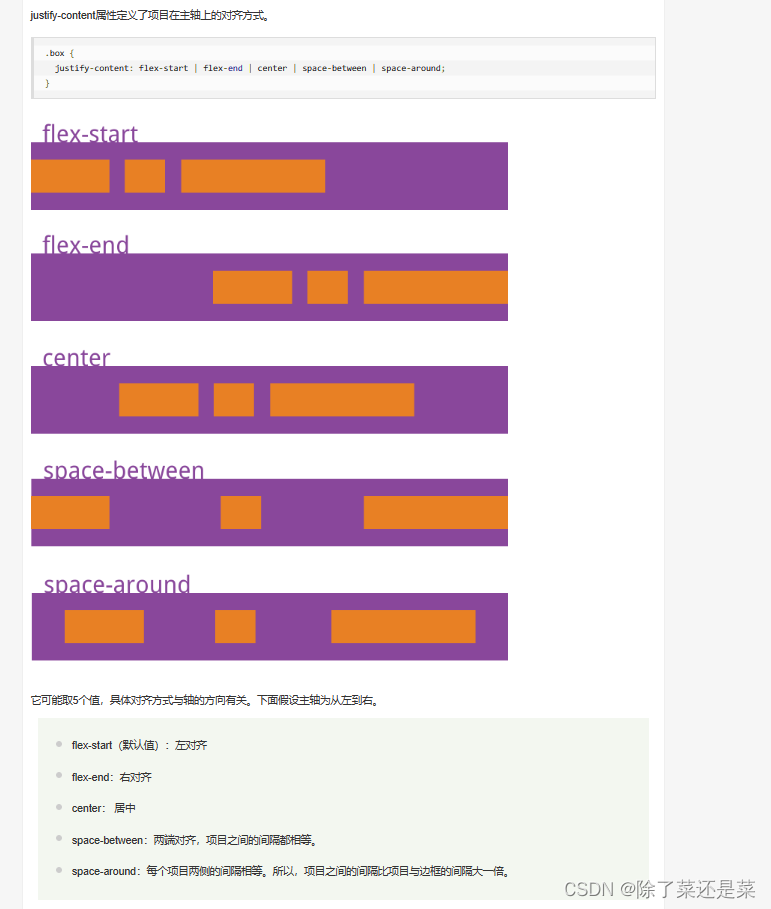
(4)justify-content

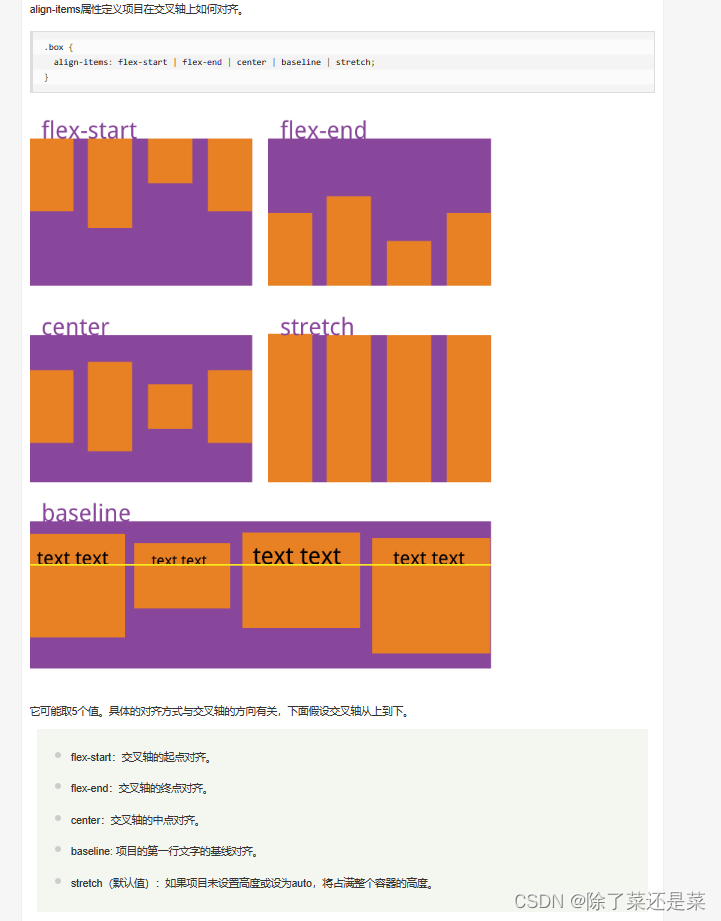
(5)align-items

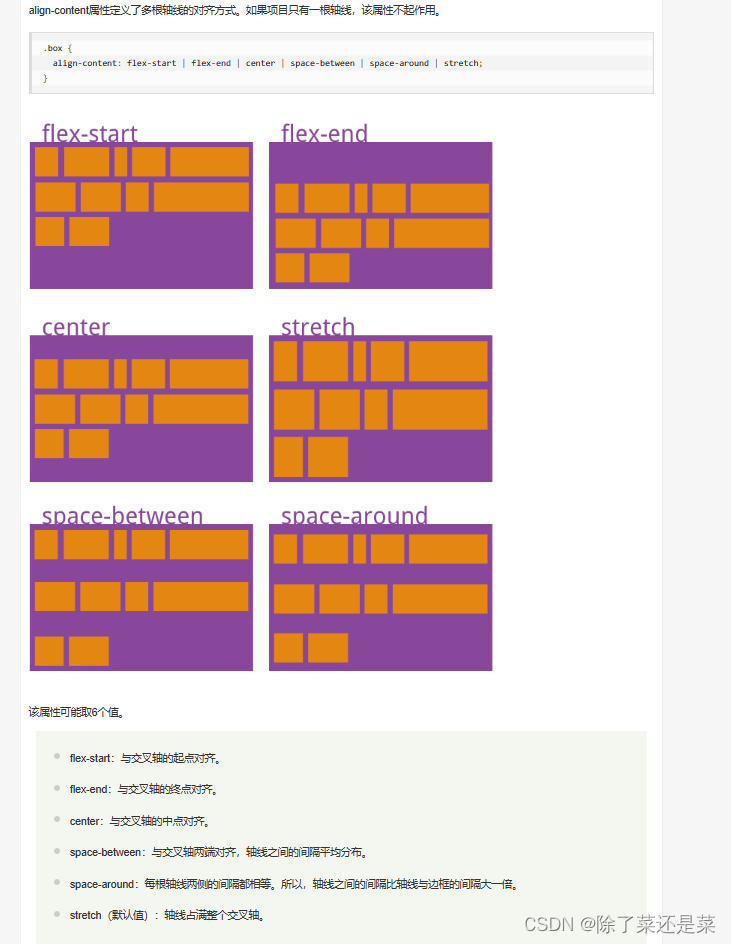
(6)align-content

三、项目的属性
以下6个属性设置在项目上。
order
flex-grow
flex-shrink
flex-basis
flex
align-self
(1)order属性

(2)flex-grow属性

(3)flex-shrink属性

(4)flex-basis属性

(5)flex属性

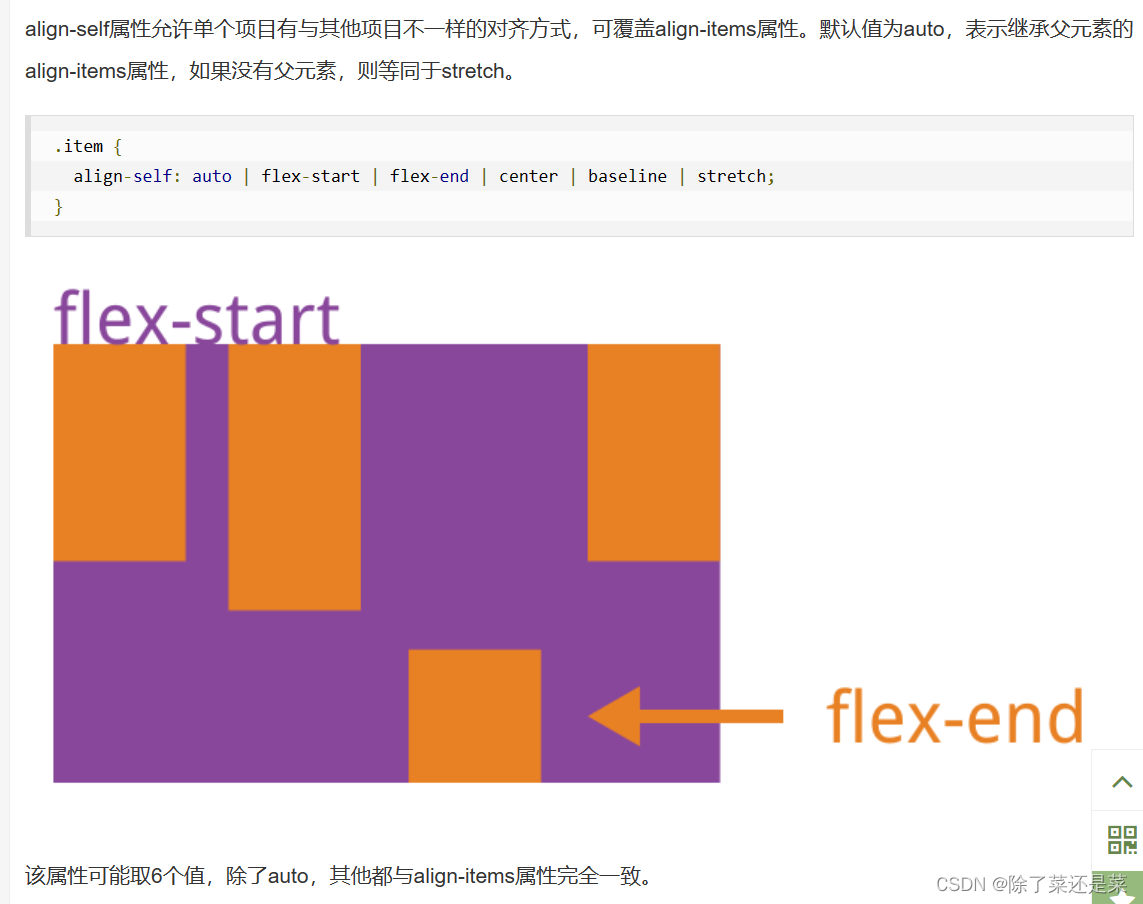
(6)align-self属性























 1599
1599











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








