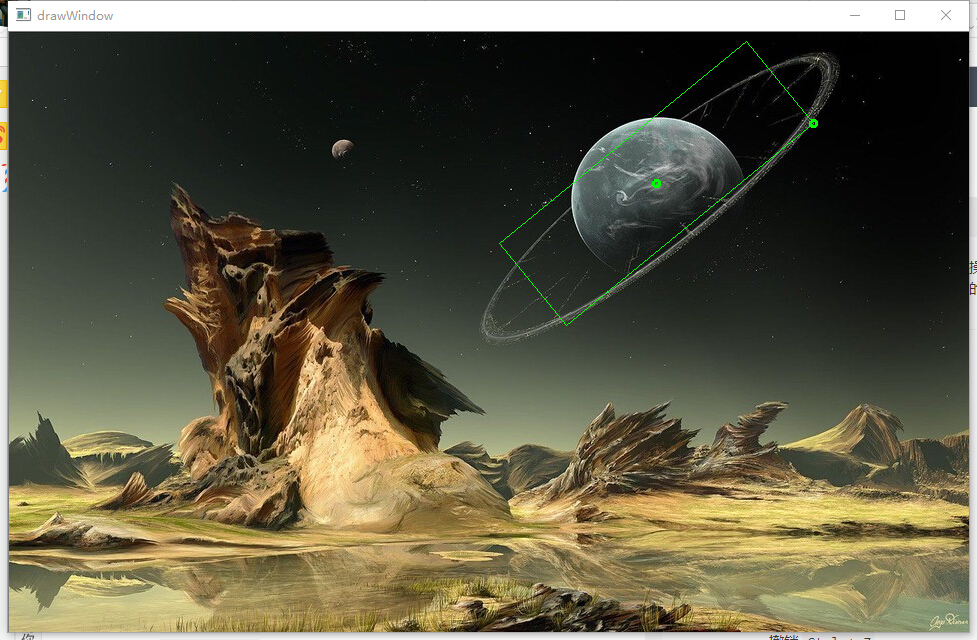
在项目过程中用到了鼠标绘制旋转的操作,这里放出来给大家作为参考。
上面的圆圈用来调整旋转角度,中间的圆圈用来调整位置,后续可添加对大小的修改。

源代码:
#include "opencv2/highgui/highgui.hpp"
#include "opencv2/imgproc/imgproc.hpp"
#include <math.h>
#include <iostream>
using namespace cv;
using namespace std;
#define DRAWMODE 1
#define SHOWMODE 0
bool DrawRectMode = false, AdjustAngleMode = false, AdjustPositionMode = false;
Rect temStorage;
vector<Rect> RectContainer;
vector<pair<RotatedRect, Point>> AdjustedRectContainer;
vector<pair<RotatedRect, RotatedRect>> distanceTools;
int adjustAngleID = 0, adjustPositionID = 0;
const string winName = "showWindow";
bool serchRotatedPoint(vector<pair<RotatedRect, Point>> AdjustedRectContainer, int x, int y, int radius, int &idx)
{
int size = AdjustedRectContainer.size();
if (size <= 0)
return false;
for (int i = 0; i < size; i++)
{
if (abs(x - AdjustedRectContainer[i].second.x) < radius &&








 这篇博客分享了如何在OpenCV中利用鼠标事件实现旋转矩形的绘制,包括调整旋转角度和位置的功能,为进一步添加大小修改功能提供了基础。
这篇博客分享了如何在OpenCV中利用鼠标事件实现旋转矩形的绘制,包括调整旋转角度和位置的功能,为进一步添加大小修改功能提供了基础。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








