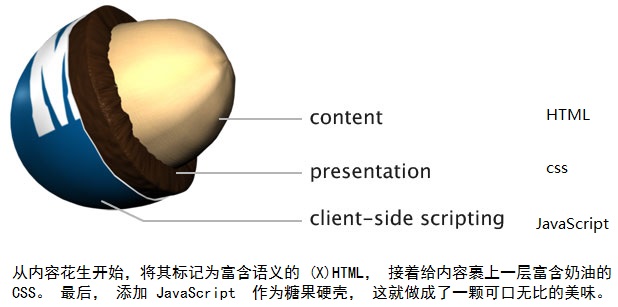
CSS在html css JavaScript中所处的位置,如下图所示。

至少说明了一点,CSS和JavaScript都是为html富含语义的文档内容服务的。
从浏览器角度看,浏览器内核会将html文档解析成一棵DOM树,DOM树的每个节点都是一个元素,同时在我们使用者看来更像是一个个有某元素类型的对象。这些对象都有相应的属性和方法,其中有些属性代表着css的,比如width,height等属性。
那么这些具有css属性是怎么被赋值的?这是一个特别麻烦的过程,但是首先至少要找到该DOM节点(元素)。
一个style样式有两部分组成,一部分是选择器,另一部分是声明块。这里选择器就是从DOM树种找到一个或者一组节点的,然后根据声明块的样式描述对节点添加样式。但是可能会出现多个选择器对应同一个节点的情况,那么这就牵扯到特殊性和层叠的问题了,这个问题下一篇博客进行分享。
p {
color: black;
}
P 就是选择器, {color: black;}为声明块,color: black;为声明,一个声明块中可以包含多个声明接下来开始介绍选择器:
元素选择器
p {
color: black;
}
从DOM树种选出所有的p元素 然后应用样式类选择器
p.waring.urgent {
background-color: #fff;
}
从DOM树种选出p元素并且该元素的类为waring和urgent的节点通过类选择器可以得到一组DOM节点,然后给这组DOM节点应用样式,同时也可以在这一组中再选出一个子集比如从p.waring中选出类还是urgent的元素。
id选择器
#lead-para {
font-weight: bold;
}
选出id为lead-para的一个元素。类选择器和id选择器的区别
一、从CSS层面讲,我认为CSS代码追求的一个目标就是避免冗余,尽量减少代码。类选择器可能在这一方面比id选择器做的要好很多。类选择器比较灵活,一个类选择器可能得到的是多个节点,从而将同一个样式应用到多个节点,增加了代码重用性。
二、从html角度来说,每一个元素在浏览器看来都是DOM树种一个节点,或者说一个对象,有id和class属性,对于id属性来说,w3c标准规定了在一个文档中id的值是唯一的,但是对于class一个元素可能有一个或者多个类名,所以综合第一条可能看出class在应用css方面是再好不过的了,完全能够胜任减少css代码冗余的任务。
三、从JavaScript方面来说,getElementsByClassName仅仅适用于标准浏览器,getElementById没有兼容性的问题,所以这层意义上看来在js中使用id比用class要好得多,但是由于对getElementsByClassName函数的重写,或者某些框架的出现,从而在js层面类名也最为的一种选择。
四、其他方面,class的特殊性比id的特殊性小 等。
属性选择器
属性选择器可能在表格或者列表或者from中使用比较多。可是说class选择器是特殊的属性选择器。同时属性选择器也有着id选择器那种唯一性的职责。比如a[href=”www.baidu.com”]{}可以选择出那些包含特别属性的特殊值的元素。但是这个选择器不利于用js动态的重构html文档,因为在重构过程中可能对某些属性进行增删改操作。
特殊的是,属性选择器可以根据属性的值字符串进行子串匹配。
[foo^=”bar”] 以bar开头
[foo$=”bar”] 以bar结尾
[foo*=”bar”] 包含子串
[foo~=”bar”] 选择字符串中出现bar这个单词的元素
选择器分组
通过上述的选择器已经尽可能的减少css代码冗余了,但是在这些选择器对应的样式中可能还存在一些冗余,那么就要使用选择器分组,以至于尽可能的减少冗余的存在。
后代选择器
p b,div p{
color: gray;
}
他们仅仅在某些结构下起作用而在另一些结构中不起作用,两个元素之间层次间隔可以无限的。
选择子元素
P > strong { }
子选择器限制只为匹配DOM树种之间相关的元素。
选择相邻兄弟元素
从一个元素选择后面所有的某一元素,也就是说只能选择两个相邻兄弟中第二个元素。
li + li{
color: red;
}
除了第一个li不是红色外,其他的li都是红色




















 1612
1612











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








