Vue.use(VueRouter);
const routers = [
{path: '/goods', component: goods},
{path: '/ratings', component: ratings},
{path: '/seller', component: seller}
];
const router = new VueRouter({
linkActiveClass: 'active',
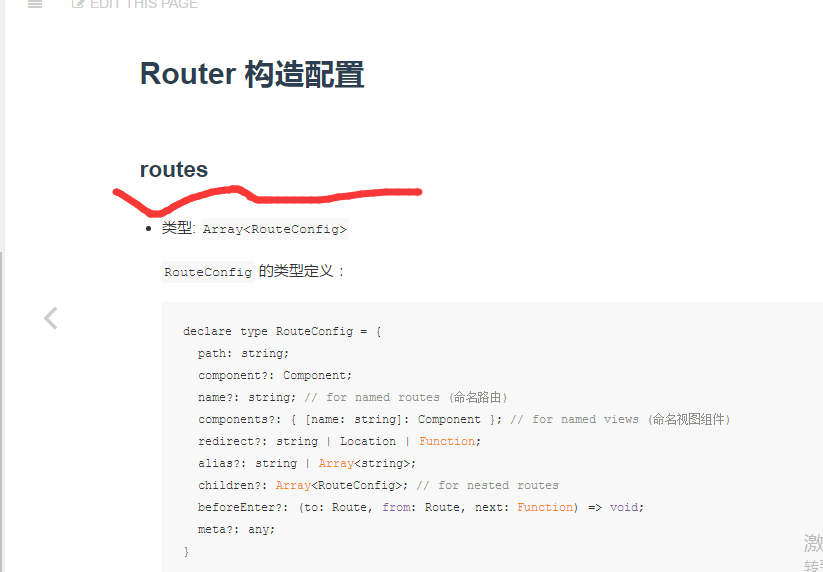
routers: routers //是routes: xxx,而不是routers
});
/* eslint-disable no-new */
new Vue({
template: '<App/>',
components: { App },
router: router
}).$mount('#app');
router.push('/goods');
此处的new VueRouter的时候放进去的routers写错了,导致根本没有传组件进去.
new东西的时候应该看清楚文档,键值对中键一般都是严格规范的.























 5135
5135

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








