
我们先找到博客目录下的_config.yml文件,找到如图所示的选项


大家可以修改一个选项之后,执行hexo clean、hexo g、hexo s在本地看一下效果,等全部修改好之后再推送到仓库
如何更换主题呢?
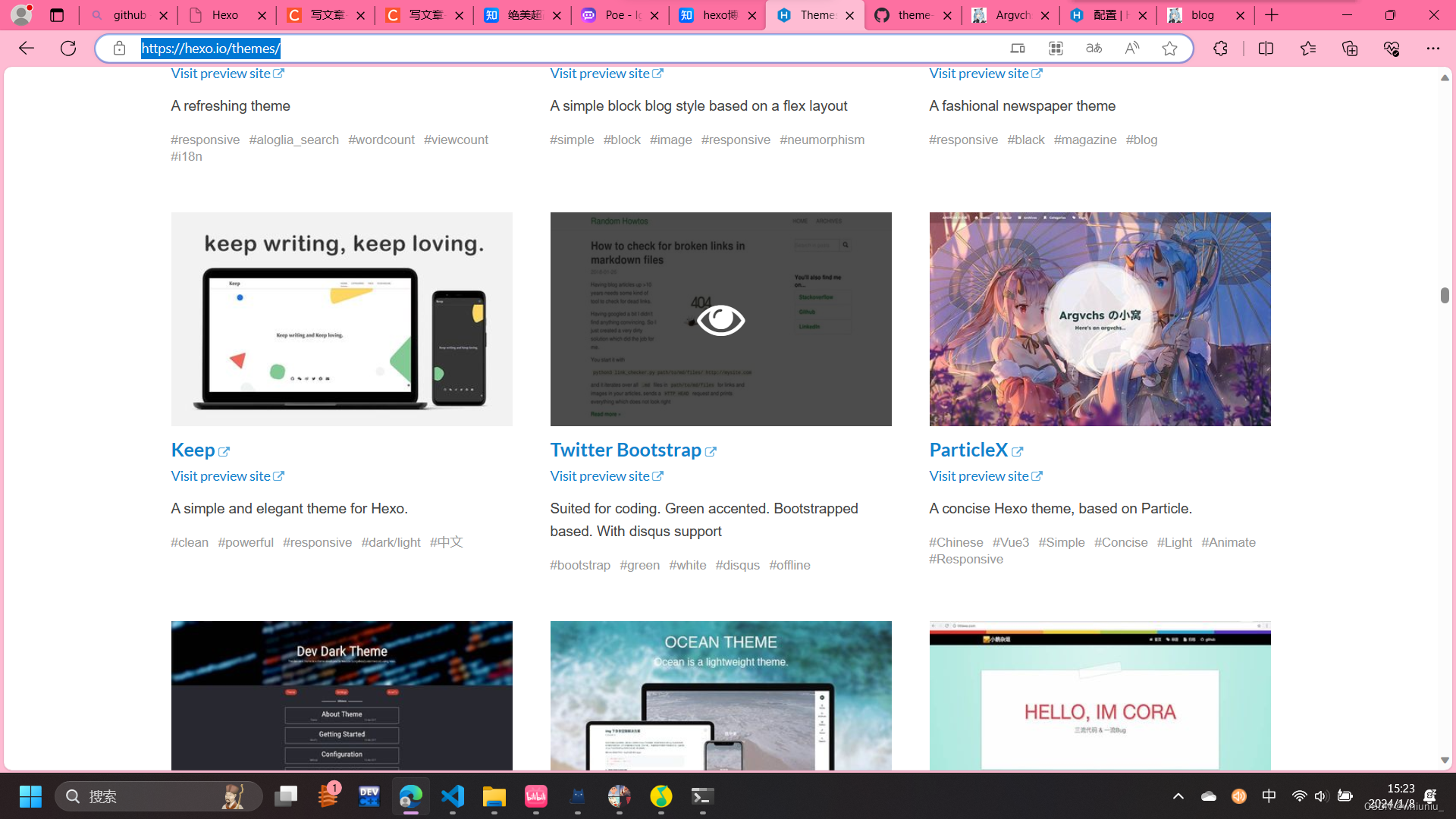
首先我们要找一个喜欢的主题,网址是 https://hexo.io/themes/

挑选喜欢的主题,然后点击名字,就可以跳转到github的界面,我们根据readme文件就可以操作换主题啦
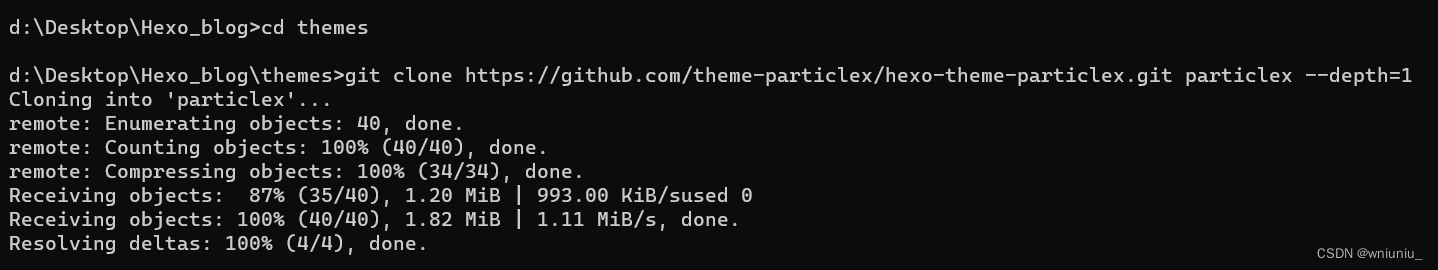
我下面展示一下readme

按照提示

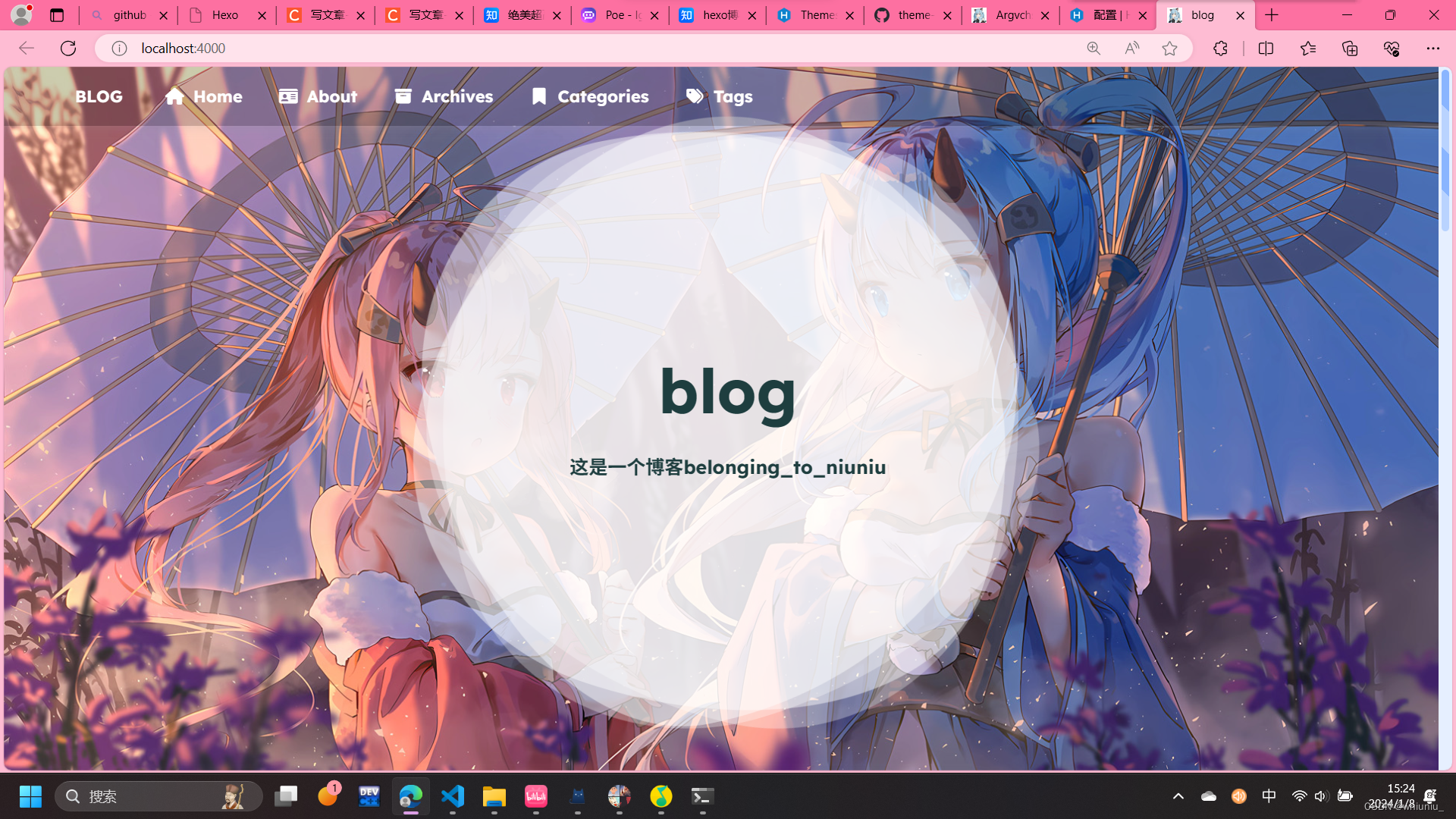
效果如下

然后 hexo d 就可以发布到github上了
然后我们怎么写博客呢
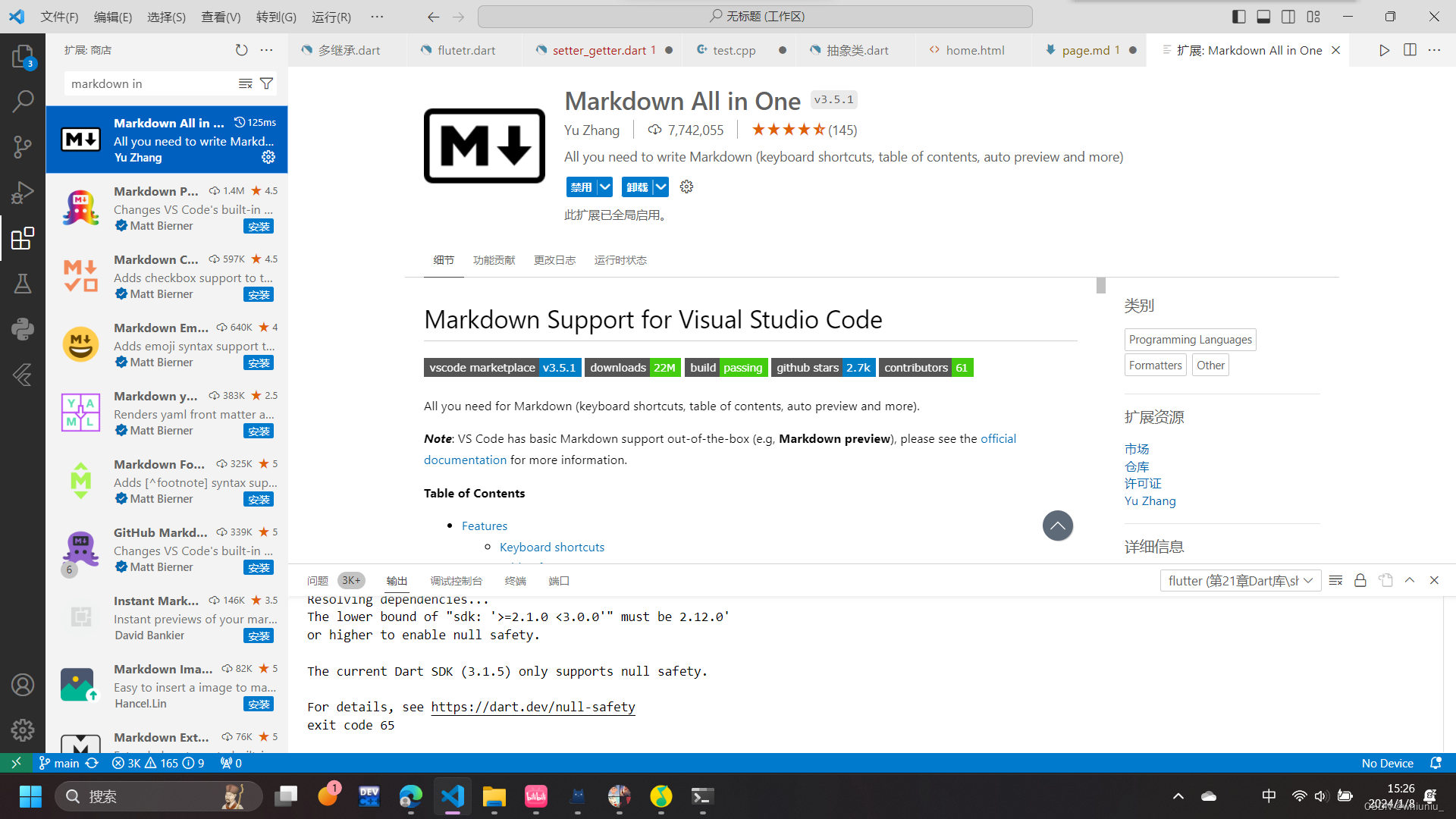
我们可以用 vsc 来写,安装一个插件


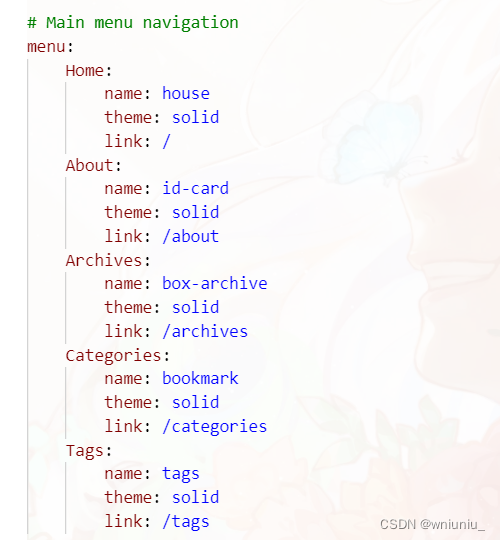
我们这时候找到 theme 目录下的_config.yml 文件,没错和之前的站点配置文件同名,只不过他们的路径不同,大家千万不要弄混,站点配置文件是配置站点通用的东西,而主题配置文件是配置一些主题的元素。在主题配置文件找到 menu 字段

link 就是我们实现的跳转界面
具体的实现看这篇文章
https://cloud.tencent.com/developer/article/2149937








 本文指导如何在Hexo中修改博客主题,包括找到_config.yml文件,通过GitHub操作主题切换,以及使用VisualStudioCode编写并配置菜单。
本文指导如何在Hexo中修改博客主题,包括找到_config.yml文件,通过GitHub操作主题切换,以及使用VisualStudioCode编写并配置菜单。















 2977
2977











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










