BootStrap 是Twitter的工程师开发的前端框架,可以非常方便的设计出好看的页面效果。
本章演示一些基本元素 使用 Bootstrap和不用的区别
本章演示一些基本元素 使用 Bootstrap和不用的区别
- 使用Bootstrap和不用的区别
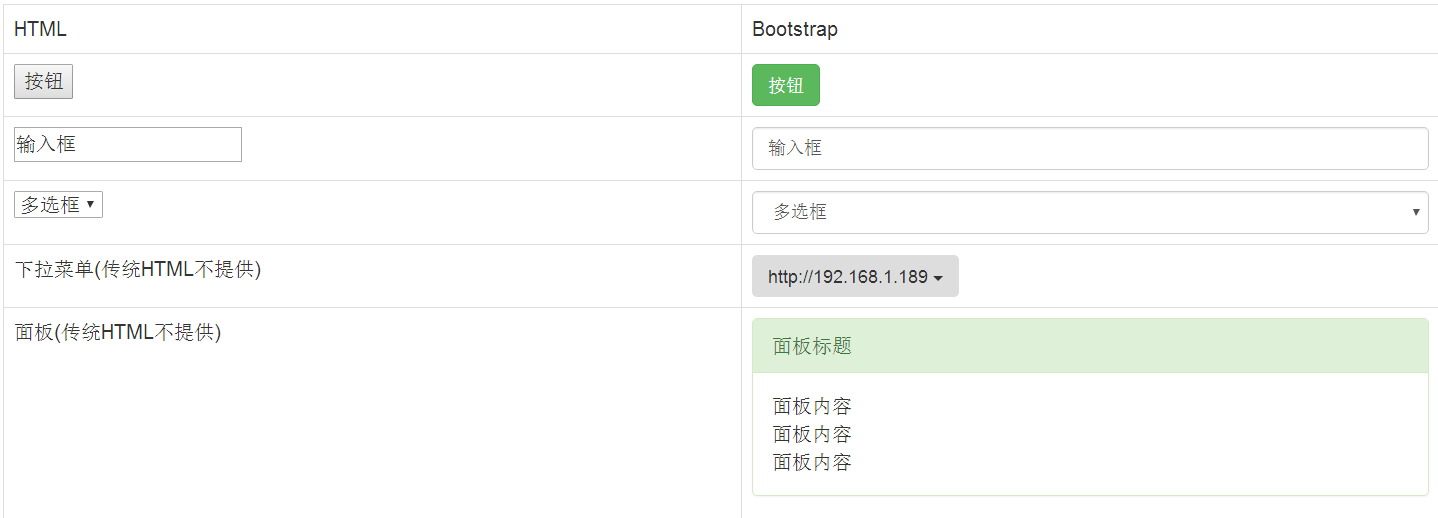
演示按钮 输入框 下拉框等常见的组件,在原生html和Bootstrap的效果比较
同时还演示了几种html中没有的效果
- 使用Bootstrap 很简单,按照如下步骤进行即可。
因为bootstrap用到了html5的特性,为了正常使用,需要在最开头加上
<!DOCTYPE html>
<!DOCTYPE html> - 导入js 导入css
接着导入js和css
Bootstrap需要JQuery才能正常工作,所以需要导入jquery.min.js
接着是 Bootstrap的css,里面定义了各种样式
最后是 Bootstrap的js,用于产生交互效果,比如关闭警告框
注:顺序不要搞错了,否则有一些效果会出不来。
首先是JQuery
然后是Bootstrap css
最后是Bootstrap js
<script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> - 套用class
接着就是出现BootStrap的效果,使用是非常简单的,只需要套用 bootstrap css中定义的class即可。
如按钮,增加class btn btn-success 就能有bootstrap的效果了
简单的吓死人
<!DOCTYPE html> <meta http-equiv="Content-Type" Content="text/html;charset=GB2312"> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <button class="btn btn-success">按钮</button>
























 2261
2261

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








