1 : 圆角 img-rounded
2 : 圆形 img-circle
3 : 缩略图 img-thumbnail
2 : 圆形 img-circle
3 : 缩略图 img-thumbnail
- 圆角
图片的四个边角变得圆滑
<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <img src="example.gif" class="img-rounded"> - 圆形
图片以圆形表示
<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <img src="example.gif" class="img-circle"> - 缩略图
图片以缩略图的形式表示
<!DOCTYPE html> <script src="http://how2j.cn/study/js/jquery/2.0.0/jquery.min.js"></script> <link href="http://how2j.cn/study/css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="http://how2j.cn/study/js/bootstrap/3.3.6/bootstrap.min.js"></script> <img src="http://how2j.cn/example.gif" class="img-thumbnail">
- BOOTSTRAP 基本样式 表单
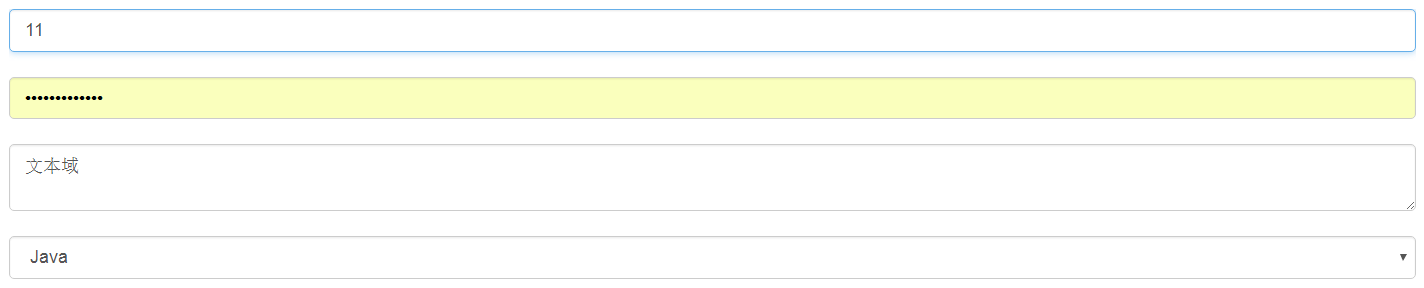
对输入元素使用form-control 可以去除阴影,边框附带淡蓝色,输入状态更加柔和
表单输入元素
一般会在文本框 密码框和文本域上使用
<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <input type="text" class="form-control" value="文本框"> <br> <input type="password" class="form-control" value="password"> <br> <textarea class="form-control">文本域</textarea> <br> <select class="form-control"> <option>Java</option> <option>Html</option> <option>IOS</option> </select>























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








