ActionBar
ActionBarActivity
ArrayList 关于内容项概述的动态数组
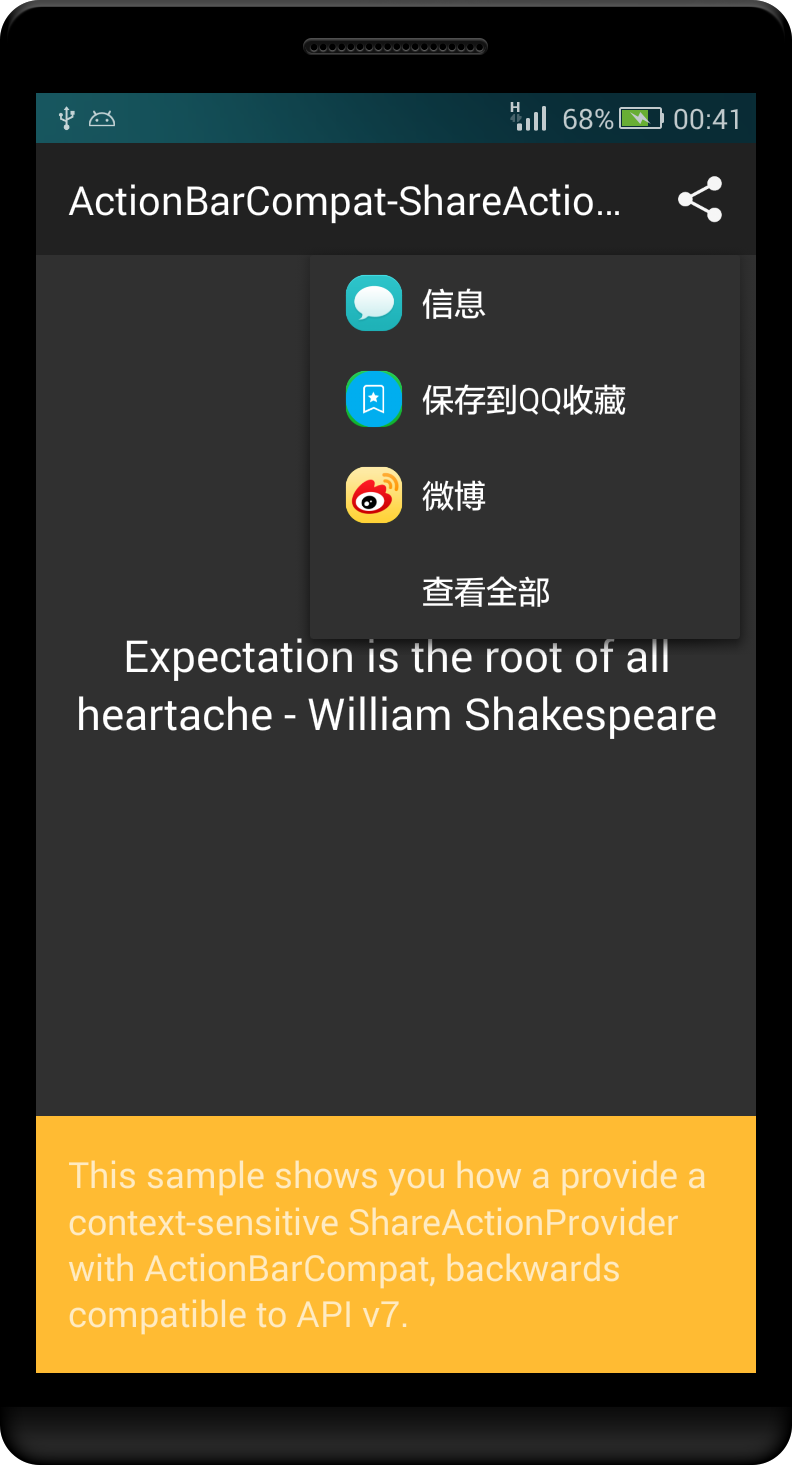
ShareActionProvider
实例化布局,获取ViewPager
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// Set content view (which contains a CheeseListFragment)
setContentView(R.layout.sample_main);
// Retrieve the ViewPager from the content view
ViewPager vp = (ViewPager) findViewById(R.id.viewpager);
// Set an OnPageChangeListener so we are notified when a new item is selected
//监听ViewPager变化
vp.setOnPageChangeListener(mOnPageChangeListener);
// Finally set the adapter so the ViewPager can display items
vp.setAdapter(mPagerAdapter);
}实例化菜单,
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu resource
getMenuInflater().inflate(R.menu.main_menu, menu);
// Retrieve the share menu item
MenuItem shareItem = menu.findItem(R.id.menu_share);
// Now get the ShareActionProvider from the item
mShareActionProvider = (ShareActionProvider) MenuItemCompat.getActionProvider(shareItem);
// Get the ViewPager's current item position and set its ShareIntent.
int currentViewPagerItem = ((ViewPager) findViewById(R.id.viewpager)).getCurrentItem();
setShareIntent(currentViewPagerItem);
return super.onCreateOptionsMenu(menu);
}PagerAdapter,PagerView的适配器,需重写四个方法
private final PagerAdapter mPagerAdapter = new PagerAdapter() {
LayoutInflater mInflater;
@Override
public int getCount() {
return mItems.size();
}
@Override
public boolean isViewFromObject(View view, Object o) {
return view == o;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
// Just remove the view from the ViewPager
container.removeView((View) object);
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
// Ensure that the LayoutInflater is instantiated
if (mInflater == null) {
mInflater = LayoutInflater.from(MainActivity.this);
}
// Get the item for the requested position
final ContentItem item = mItems.get(position);
// The view we need to inflate changes based on the type of content
switch (item.contentType) {
case ContentItem.CONTENT_TYPE_TEXT: {
// Inflate item layout for text
TextView tv = (TextView) mInflater
.inflate(R.layout.item_text, container, false);
// Set text content using it's resource id
tv.setText(item.contentResourceId);
// Add the view to the ViewPager
container.addView(tv);
return tv;
}
case ContentItem.CONTENT_TYPE_IMAGE: {
// Inflate item layout for images
ImageView iv = (ImageView) mInflater
.inflate(R.layout.item_image, container, false);
// Load the image from it's content URI
iv.setImageURI(item.getContentUri());
// Add the view to the ViewPager
container.addView(iv);
return iv;
}
}
return null;
}
};设置Intent
private void setShareIntent(int position) {
// BEGIN_INCLUDE(update_sap)
if (mShareActionProvider != null) {
// Get the currently selected item, and retrieve it's share intent
ContentItem item = mItems.get(position);
Intent shareIntent = item.getShareIntent(MainActivity.this);
// Now update the ShareActionProvider with the new share intent
mShareActionProvider.setShareIntent(shareIntent);
}
// END_INCLUDE(update_sap)
}监听ViewPager变化时的处理程序
private final ViewPager.OnPageChangeListener mOnPageChangeListener
= new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
// NO-OP
}
@Override
public void onPageSelected(int position) {
setShareIntent(position);
}
@Override
public void onPageScrollStateChanged(int state) {
// NO-OP
}
};
ArrayList内容
static ArrayList<ContentItem> getSampleContent() {
ArrayList<ContentItem> items = new ArrayList<ContentItem>();
items.add(new ContentItem(ContentItem.CONTENT_TYPE_IMAGE, "photo_1.jpg"));
items.add(new ContentItem(ContentItem.CONTENT_TYPE_TEXT, R.string.quote_1));
items.add(new ContentItem(ContentItem.CONTENT_TYPE_TEXT, R.string.quote_2));
items.add(new ContentItem(ContentItem.CONTENT_TYPE_IMAGE, "photo_2.jpg"));
items.add(new ContentItem(ContentItem.CONTENT_TYPE_TEXT, R.string.quote_3));
items.add(new ContentItem(ContentItem.CONTENT_TYPE_IMAGE, "photo_3.jpg"));
return items;
}
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








