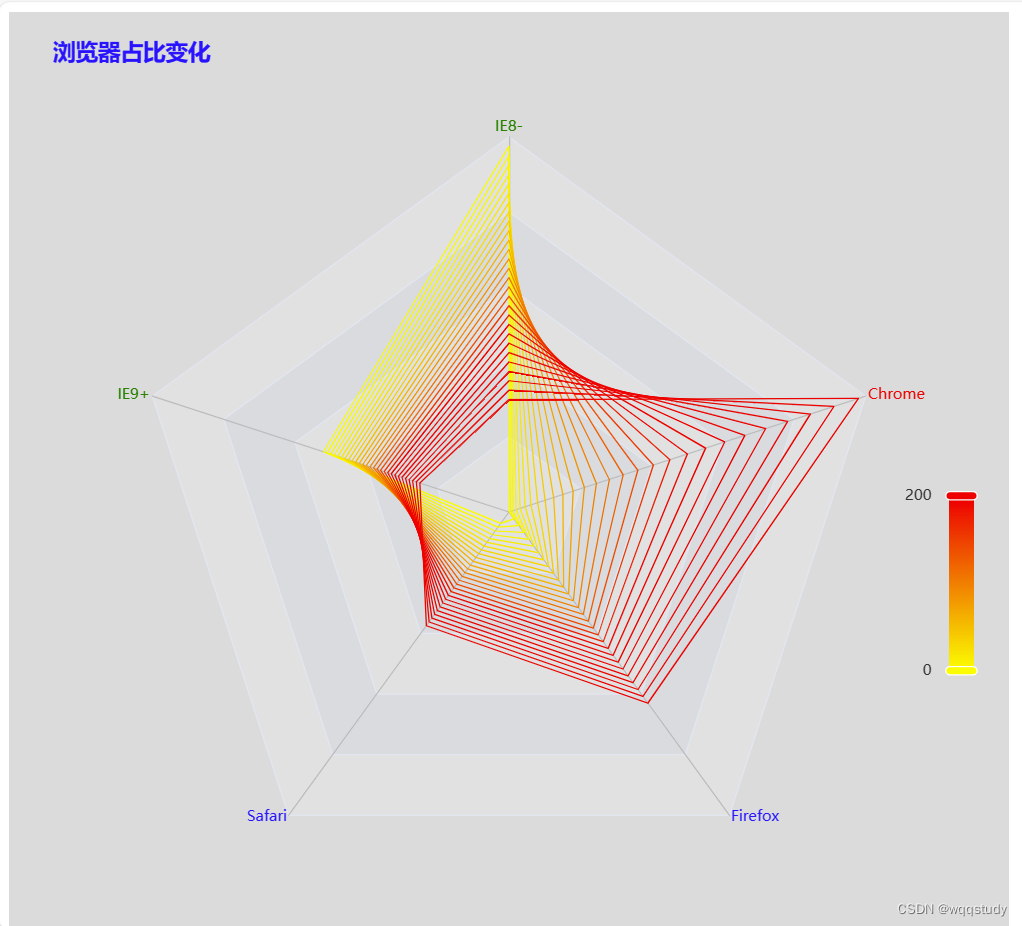
当利用浏览器占比变化数据绘制稍为复杂的雷达图时,如图所示。
显示了各个浏览器占比的预测,并加了一个visualMap组件(视觉映射组件),即把数据的哪个维度映射到什么视觉元素上。此外,还增加了一个滚动图例。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="echarts.js"></script>
<title>4-12 复杂雷达图</title>
</head>
<body>
<!---为ECharts准备一个具备大小(宽高)的DOM--->
<div id="main" style="width: 800px;height: 800px"></div>
<script type="text/javascript">
var mychat = echarts.init(document.getElementById("main"));
var option = {
backgroundColor:'rgba(204,204,204,0.7)',
title:{
text:'浏览器占比变化',textStyle:{color:'blue'},
top:20,left:30
},
tooltip:{trigger:'item',backgroundColor:'rgba(0,0,250,0.8'},
legend:{
type:'scroll',bottom:15,
data:(function()
{
var list = [];
for (var i = 1; i<=28;i++){
list.push(i+2000+'');
}
return list;
})()
},
visualMap:{top:'47%',right:20,color:['red','yellow'],calculable:true},
radar:{
nameGap:2,
indicator:[
{text:'IE8-',max:400,color:'green'},
{text:'IE9+',max:400,color:'green'},
{text:'Safari',max:400,color:'blue'},
{text:'Firefox',max:400,color:'blue'},
{text:'Chrome',max:400,color:'red'},
]
},
series:(function(){
var series = [];
for (var i = 1; i<=28; i++){
series.push({
name:'浏览器(数据纯属虚构)',type:'radar',symbol:'none',
lineStyle:{width:1},
emphasis:{areaStyle:{color:'rgba(0,250,0,0.3)'}},
data:[
{
value:[
(40-i)*10,
(38-i)*4+60,
i*5+10,
i*9,
i*i/2,
],
}]
});
}
return series;
})()
};
mychat.setOption(option);
</script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="echarts.js"></script>
<title>4-12 复杂雷达图</title>
</head>
<body>
<!---为ECharts准备一个具备大小(宽高)的DOM--->
<div id="main" style="width: 800px;height: 800px"></div>
<script type="text/javascript">
var mychat = echarts.init(document.getElementById("main"));
var option = {
backgroundColor:'rgba(204,204,204,0.7)',
title:{
text:'浏览器占比变化',textStyle:{color:'blue'},
top:20,left:30
},
tooltip:{trigger:'item',backgroundColor:'rgba(0,0,250,0.8'},
legend:{
type:'scroll',bottom:15,
data:(function()
{
var list = [];
for (var i = 1; i<=28;i++){
list.push(i+2000+'');
}
return list;
})()
},
visualMap:{top:'47%',right:20,color:['red','yellow'],calculable:true},
radar:{
nameGap:2,
indicator:[
{text:'IE8-',max:400,color:'green'},
{text:'IE9+',max:400,color:'green'},
{text:'Safari',max:400,color:'blue'},
{text:'Firefox',max:400,color:'blue'},
{text:'Chrome',max:400,color:'red'},
]
},
series:(function(){
var series = [];
for (var i = 1; i<=28; i++){
series.push({
name:'浏览器(数据纯属虚构)',type:'radar',symbol:'none',
lineStyle:{width:1},
emphasis:{areaStyle:{color:'rgba(0,250,0,0.3)'}},
data:[
{
value:[
(40-i)*10,
(38-i)*4+60,
i*5+10,
i*9,
i*i/2,
],
}]
});
}
return series;
})()
};
mychat.setOption(option);
</script>
</body>
</html>






















 937
937











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








