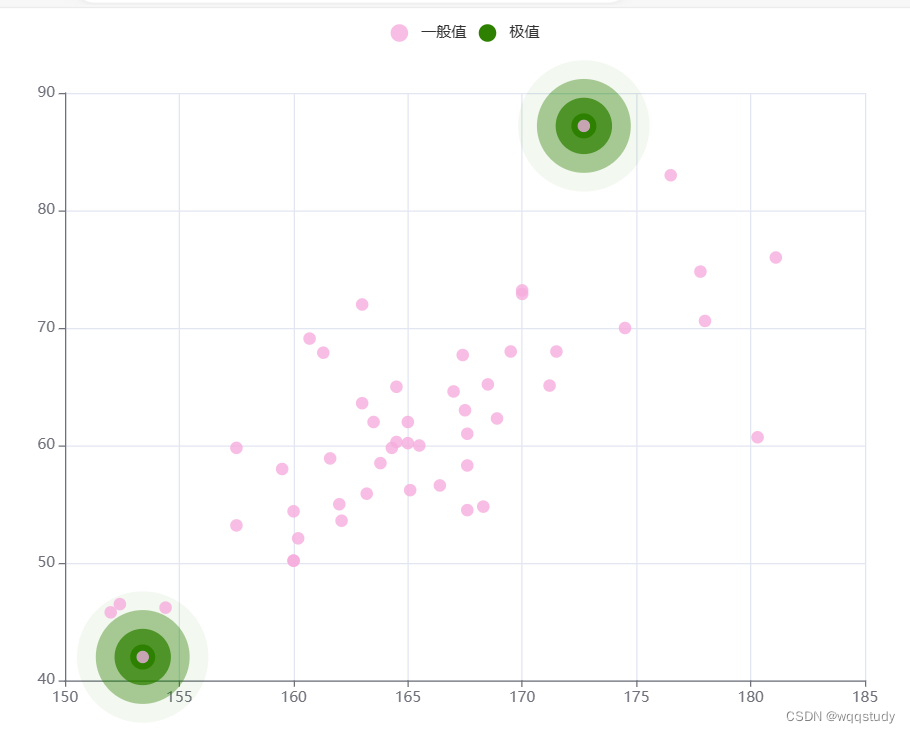
在ECharts中,通过使用effectScatter参数可以设置带有涟漪特效动画的ECharts散点(气泡)图。利用男性和女性的身高和体重数据进行动画特效可以将某些想要突出的数据进行视觉突出
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="echarts.js"></script>
<title>绘制带涟漪特效的散点图</title>
</head>
<body>
<!-- 为ECharts准备一个指定了大小的DOM -->
<div id="main" style="width:800px; height: 600px"></div>
<script type="text/javascript">
// 基于准备好的DOM,初始化ECharts图表
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
legend: {
data: ['一般值', '极值']
},
xAxis: {
scale: true
},
yAxis: {
scale: true
},
series: [{
type: "effectScatter",
//设置具有递延特效的敏感点
//设置形式是不响应和触发标事件,默认false,即响应和触发标事件
silent: false,
//设置别名的,用于1%gend四图浏览
//结果列名的,用于给定对应的系列
name: '极值',
legendHoverLink: false, //设置是否启用否则倒加over-时的数据过高亮
hoverAnimation: false, //设置是否开启刷新hover的提示功能效果
effectType: 'ripple', //设置特效类型,目前只支持差薄特效'‘ripple
//设置时间显示待态,rcmd'server'转到完成后显示特效
//'emphasis-病毒/hovern'的时间显示特效
showEffectOn: 'render',
rippleEffect: {
//设置流特效
period: 2, //设置方面的效果;数字越小,动画越快
scale: 5.5, //设置m查询中读数的最大值就比例
brushType: "fill", //设置数值的输入大数次比例
},
symbolSize: 20, //设置特效软应用符号的大小
color: 'green',
data: [ //设置, 数据值]
[172.7, 87.2],
[153.4, 42]
]
},
{
name: '一般值',
type: 'scatter',
color: '#FFADDD',
data: [
[167.0, 64.6], [177.8, 74.8], [159.5, 58.0], [169.5, 68.0], [152.0, 45.8],
[163.0, 63.6], [157.5, 53.2], [164.5, 65.0], [163.5, 62.0], [166.4, 56.6],
[171.2, 65.1], [161.6, 58.9], [167.4, 67.7], [167.5, 63.0], [168.5, 65.2],
[181.1, 76.0], [165.0, 60.2], [174.5, 70.0], [171.5, 68.0], [163.0, 72.0],
[154.4, 46.2], [162.0, 55.0], [176.5, 83.0], [160.0, 54.4], [164.3, 59.8],
[162.1, 53.6], [170.0, 73.2], [160.2, 52.1], [161.3, 67.9], [178.0, 70.6],
[168.9, 62.3], [163.8, 58.5], [167.6, 54.5], [160.0, 50.2], [172.7, 87.2],
[167.6, 58.3], [165.1, 56.2], [160.0, 50.2], [170.0, 72.9], [157.5, 59.8],
[167.6, 61.0], [160.7, 69.1], [163.2, 55.9], [152.4, 46.5], [153.4, 42],
[168.3, 54.8], [180.3, 60.7], [165.5, 60.0], [165.0, 62.0], [164.5, 60.3]
]
}
]
};
// 使用刚指定的配置项和数据显示图表
myChart.setOption(option);
</script>
</body>
</html>
效果

注意一下,我的html文件是和echarts.js,并行再同一个目录文件夹下,所以,我的代码里直接就是
<head>
<meta charset="UTF-8">
<script src="echarts.js"></script>
<title>绘制带涟漪特效的散点图</title>
</head>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="echarts.js"></script>
<title>绘制带涟漪特效的散点图</title>
</head>
<body>
<!-- 为ECharts准备一个指定了大小的DOM -->
<div id="main" style="width:800px; height: 600px"></div>
<script type="text/javascript">
// 基于准备好的DOM,初始化ECharts图表
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
legend: {
data: ['一般值', '极值']
},
xAxis: {
scale: true
},
yAxis: {
scale: true
},
series: [{
type: "effectScatter",
//设置具有递延特效的敏感点
//设置形式是不响应和触发标事件,默认false,即响应和触发标事件
silent: false,
//设置别名的,用于1%gend四图浏览
//结果列名的,用于给定对应的系列
name: '极值',
legendHoverLink: false, //设置是否启用否则倒加over-时的数据过高亮
hoverAnimation: false, //设置是否开启刷新hover的提示功能效果
effectType: 'ripple', //设置特效类型,目前只支持差薄特效'‘ripple
//设置时间显示待态,rcmd'server'转到完成后显示特效
//'emphasis-病毒/hovern'的时间显示特效
showEffectOn: 'render',
rippleEffect: {
//设置流特效
period: 2, //设置方面的效果;数字越小,动画越快
scale: 5.5, //设置m查询中读数的最大值就比例
brushType: "fill", //设置数值的输入大数次比例
},
symbolSize: 20, //设置特效软应用符号的大小
color: 'green',
data: [ //设置, 数据值]
[172.7, 87.2],
[153.4, 42]
]
},
{
name: '一般值',
type: 'scatter',
color: '#FFADDD',
data: [
[167.0, 64.6], [177.8, 74.8], [159.5, 58.0], [169.5, 68.0], [152.0, 45.8],
[163.0, 63.6], [157.5, 53.2], [164.5, 65.0], [163.5, 62.0], [166.4, 56.6],
[171.2, 65.1], [161.6, 58.9], [167.4, 67.7], [167.5, 63.0], [168.5, 65.2],
[181.1, 76.0], [165.0, 60.2], [174.5, 70.0], [171.5, 68.0], [163.0, 72.0],
[154.4, 46.2], [162.0, 55.0], [176.5, 83.0], [160.0, 54.4], [164.3, 59.8],
[162.1, 53.6], [170.0, 73.2], [160.2, 52.1], [161.3, 67.9], [178.0, 70.6],
[168.9, 62.3], [163.8, 58.5], [167.6, 54.5], [160.0, 50.2], [172.7, 87.2],
[167.6, 58.3], [165.1, 56.2], [160.0, 50.2], [170.0, 72.9], [157.5, 59.8],
[167.6, 61.0], [160.7, 69.1], [163.2, 55.9], [152.4, 46.5], [153.4, 42],
[168.3, 54.8], [180.3, 60.7], [165.5, 60.0], [165.0, 62.0], [164.5, 60.3]
]
}
]
};
// 使用刚指定的配置项和数据显示图表
myChart.setOption(option);
</script>
</body>
</html>




















 7260
7260











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








