(1)toolbar属性、toolbarItems与上一讲的navigationBar、navigationItem类似。只不过toolbarItems没有navigationItem的左右区分,它就自己一个人在做事,相当于没有下属。
(2)可以在toolbar上设置很多,比如背景颜色、背景图片、背景样式、大小位置(不过有些貌似设置无效),当然和navigationBar一样,对于它的是否显示和隐藏是由它的老爸即navigationController控制的。
(3)重点是:我们可以利用toolbarItems来设置工具条上得按钮,我们一般APP看到的下面有3-4个选项比如“首页”、“设置”这些都可以作为UIBarButtonItem对象被加载到这个工具条上,当然,从toolbarItems名字看出来,它又个“s”,所以我们得把单独的UIBarButtonItem对象装到一个数组中,然后把这个数组赋值给toolbarItems。
(4)而在此过程中,我们认识到了一个很重要的UIBarButtonItem,它是系统自带的,之前我们讲过照相机、reply这些系统自带的按钮,这次说的是UIBarButtonSystemItemFlexibleSpace,严格说它不是一个合格的bar按钮,而是一个可以自由缩放的区域,类似于弹簧,其他地方被占满了它就缩小一些,没占满它就大一些。它用来排版我们这些UIBarButtonItem,有两个UIBarButtonItem时,我们除了再首位增加一个UIBarButtonSystemItemFlexibleSpace,还在它们中间增加一个,它们就居中了,如果有三个,你猜到会怎么做的吧。
我们就在导航控制器的根视图控制器上做的实验,所以此处就贴这部分代码(当然,你要在AppDelegate.m中创建导航控制器并把我们下面的ViewController实例化的对象设置为根视图控制器,并且把self.window的rootViewController变成这个导航控制器,才能正常显示,详见前面两节):
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
//设置toolbarHidden隐藏和显示,两种方法均可
self.navigationController.toolbarHidden=NO;
[self.navigationController setToolbarHidden:NO animated:YES];
//设置toolbarHidden背景颜色
//[self.navigationController.toolbar setBarTintColor:[UIColor redColor]];
//这个貌似没有用(设置背景的)
//[self.navigationController.toolbar setBackgroundColor:[UIColor orangeColor]];
//设置toolbarHidden样式,黑色,黑色透明等等,但貌似都是半透明效果
[self.navigationController.toolbar setBarStyle:UIBarStyleBlack];
//设置toolbarHidden背景图片,forToolbarPosition是位置状态是放在什么地方时显示设置它的位置,UIBarMetricsDefault是状态设置在竖屏还是横屏时显示
[self.navigationController.toolbar setBackgroundImage:[UIImage imageNamed:@"navigationBar.png"] forToolbarPosition:UIBarPositionBottom barMetrics:UIBarMetricsDefault];
//可以设置位置,但貌似无效果
self.navigationController.toolbar.frame=CGRectMake(0, 0, 375, 44);
//重点是设置上面的按钮这些
//和设置navigationBarItem类似
//先设置一个UIBarButtonItem,然后组成数组,然后把这个数组赋值给self.toolbarItems
UIBarButtonItem *btn1=[[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemAdd target:self action:nil];
UIBarButtonItem *btn2=[[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemBookmarks target:self action:nil];
UIBarButtonItem *btn3=[[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemCompose target:self action:nil];
UIBarButtonItem *btn4=[[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpace target:self action:nil];
NSArray *arr1=[[NSArray alloc]initWithObjects:btn4,btn1,btn4,btn2,btn4,btn3,btn4, nil];
self.toolbarItems=arr1;
self.view.backgroundColor=[UIColor purpleColor];
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
}
@end
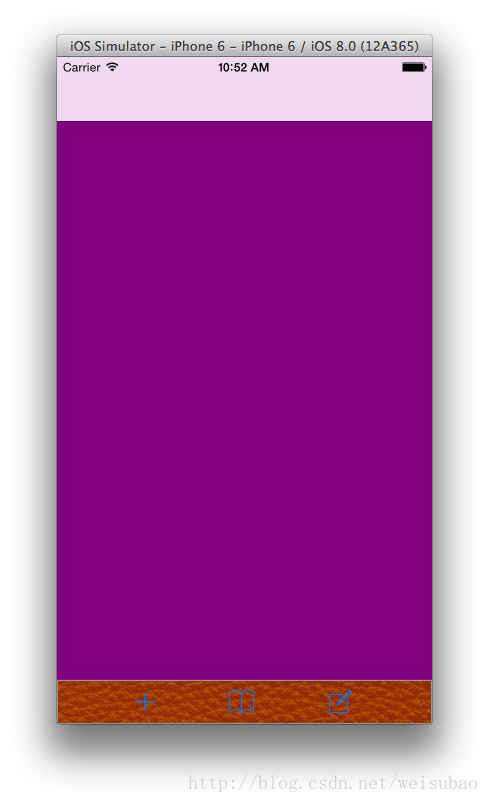
截个图:























 1025
1025

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








