一、问题描述
在android开发中,使用最多的数据刷新方式就是下拉刷新了,而完成此功能我们使用最多的就是第三方的开源库PullToRefresh。现如今,google也忍不住推出了自己的下拉组件SwipeRefreshLayout,下面我们通过api文档和源码来分析学习如何使用SwipeRefreshLayout。
SwipeRefreshLayout继承自ViewGroup,在support v4兼容包下,但必须把你的support library的版本升级到19.1
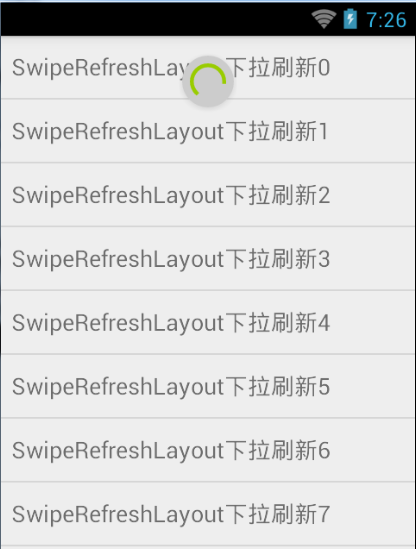
先看效果图:
二、SwipeRefreshLayout的具体用法
下面我们来看SwipeRefreshLayout的具体用法,顾名思义此组件就是一个布局,只不过要注意的是此布局内只能有一个直接子View。其实通过文档我们可以知道SwipeRefreshLayout只不过是继承了ViewGroup。
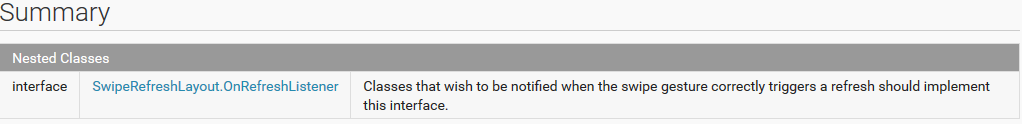
查看文档,我们可以知道,在SwipRefreshLayout中存在一个接口,通过此接口我们可以监听滑动手势,其实使用此组件最重要的步骤就是实现此接口的onRefresh方法,在此方法中实现数据的更新操作。如下:
接口中的方法:
除了OnRefreshListener接口外,SwipRefreshLayout中还有一些其他重要的方法,具体如下:
setOnRefreshListener(SwipeRefreshLayout.OnRefreshListener listener):设置手势滑动监听器。
setProgressBackgroundColor(int colorRes):设置进度圈的背景色。
setColorSchemeResources(int… colorResIds):设置进度动画的颜色。
setRefreshing(Boolean refreshing):设置组件的刷洗状态。
setSize(int size):设置进度圈的大小,只有两个值:DEFAULT、LARGE
- setProgressViewEndTarget(true, 500):设置进度条离该View的top处的像素距离
弄清楚API后,我们下面进行实际编码,首先先做布局,具体内容如下:
acitivity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.SwipeRefreshLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/swipeLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ListView
android:id="@+id/mylist"
android:layout_width="wrap_content"
android:layout_height="match_parent"/>
</android.support.v4.widget.SwipeRefreshLayout>MainActivity.java
public class MainActivity extends AppCompatActivity {
private SwipeRefreshLayout swipeRefreshLayout;
private ListView myList;
private List<String> data;
private ArrayAdapter<String> adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
myList = (ListView)findViewById(R.id.mylist);
data = new ArrayList<String>();
adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, data);
myList.setAdapter(adapter);
swipeRefreshLayout = (SwipeRefreshLayout)findViewById(R.id.swipeLayout);
//设置进度条动画的颜色
swipeRefreshLayout.setColorSchemeResources(R.color.swipe_color_1,
R.color.swipe_color_2,
R.color.swipe_color_3,
R.color.swipe_color_4);
//设置进度条大小
swipeRefreshLayout.setSize(SwipeRefreshLayout.LARGE);
//设置下拉刷新控件的背景色
swipeRefreshLayout.setProgressBackgroundColorSchemeResource(R.color.swipe_background_color);
//设置进度圈离该View的top处的像素距离
swipeRefreshLayout.setProgressViewEndTarget(true, 500);
//设置手势滑动监听器。
swipeRefreshLayout.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
new Thread(new Runnable() {
@Override
public void run() {
data.clear();
for(int i=0;i<20;i++){
data.add("SwipeRefreshLayout下拉刷新"+i);
}
try {
Thread.sleep(5000);
} catch (InterruptedException e) {
e.printStackTrace();
}
mHandler.sendEmptyMessage(1);
}
}).start();
}
});
}
private Handler mHandler = new Handler(){
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
switch (msg.what) {
case 1:
//设置组件的刷洗状态。
swipeRefreshLayout.setRefreshing(false);
adapter.notifyDataSetChanged();
break;
default:
break;
}
}
};
}使用到的资源文件:colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#3F51B5</color>
<color name="colorPrimaryDark">#303F9F</color>
<color name="colorAccent">#FF4081</color>
<color name="swipe_color_1">#00FFFF</color>
<color name="swipe_color_2">#FF00FF</color>
<color name="swipe_color_3">#FFFF00</color>
<color name="swipe_color_4">#0000FF</color>
<color name="swipe_background_color">#ccc</color>
</resources>
























 2660
2660

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








