start
作为一个前端小手子,解决用户需求,实现功能效果,是我的兴趣也是工作。
情景一:
番茄我自己是一个重度的 深色模式 爱好者。例如:Vscode,github,各类app我都是设置主题为深色模式。
但是某些网站呢,不支持深色模式,又或者必须付费才支持深色模式。
这就让我很难受,白色的背景总觉得刺眼。但是我又需要经常逛这些网站,怎么办?

情景二:
好友A: 番茄兄,有没有办法让每次打开新的浏览器页签,自动打开搜索框?我浏览资料每次打开新的浏览器页签,都需要按ctrl+f,打开浏览器自带搜索,两个手指头都累了。
番茄: 这个…enenenen
好友A: 帮我搞定这个,我请客,晚上小龙虾。
番茄: 小龙虾…

问题分析
好了兄弟们,小龙虾看的我口水都来了,收收思绪,想一想怎么解决上面描述的那些问题。
其实上面的场景本质是:在浏览网页的时候,对别人的网页进行一些操作,例如做一个深色模式,例如做一个自定义搜索框。
浏览器嘛
- 我们直接浏览器的控制台输入我们自己的代码不就好了 ?
每次打开新的tab页都需要输入代码,番茄,懒,不想动。
- 写一个浏览器插件,自己diy各种功能?
暂未了解,了解起来有时间成本,后期有时间再研究。
- 浏览器插件
Tampermonkey俗称 油猴。
自定义js脚本 打开网页就可以执行 我们自定义的脚本 √
Tampermonkey 油猴
1. 首页
2. 下载插件
chrome用户可能被墙,这里演示就使用Edge演示了。
方式一:官网下载
Tampermonkey下载-chrome
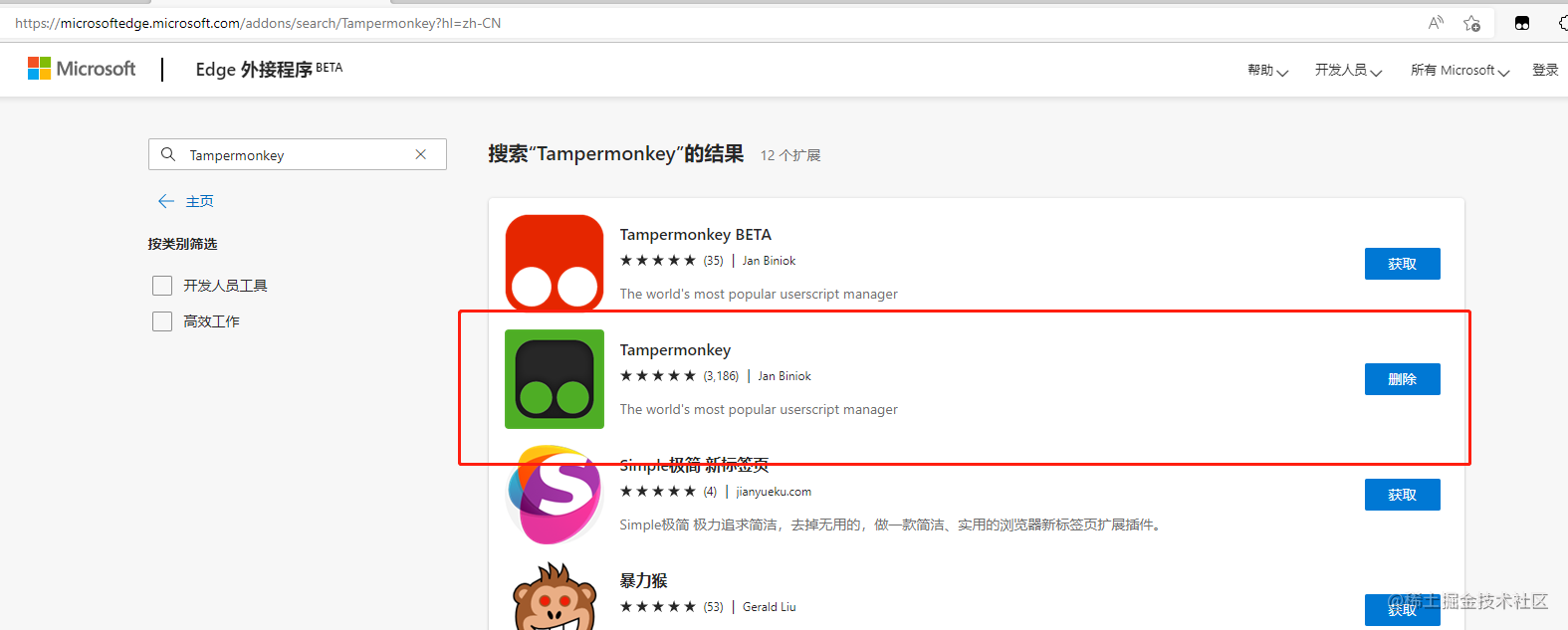
方式二:插件商店
-
访问Edge的插件商店
Microsoft Edge 加载项 -
搜索
Tampermonkey并且安装

垃圾话
-
后续我要是真的需要制作浏览器插件,这个油猴的源码我一定要去看看,学习学习。
实现功能。
-
添加一个自定义的脚本
-
编写的语言就是js,直接一把梭。
-
顶部的注释很重要,是相关的配置信息。
顶部注释
// ==UserScript==
// @name csdn免费 diy 深色模式
// @namespace http://tampermonkey.net/
// @version 0.1
// @description csdn免费 diy 深色模式
// @author tomato7
// @include https://blog.csdn.net/*
// @grant none
// ==/UserScript==
注意:@include 中配置此脚本生效的网站。
详细使用教程可自行查看官网文档。
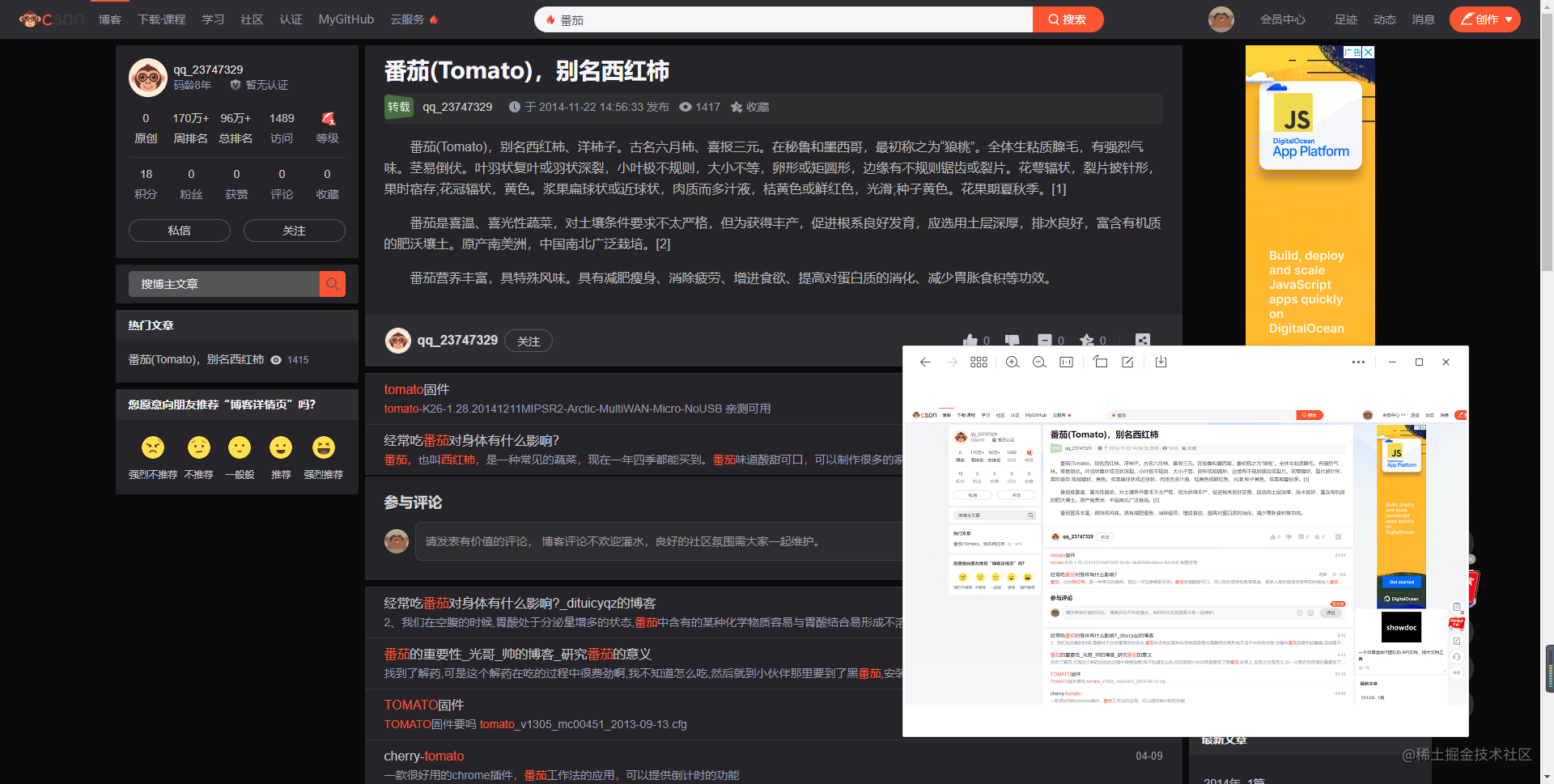
1.深色模式
-
油猴可以帮我们打开网站就加载我的脚本。我们要做的就是,在脚本中添加对网页的样式处理的代码,
白色背景=》黑色背景,黑色字体=》白色字体,就能自定义深色模式 -
不同网站的深色模式需要自己去定制css处理。
-
我这里演示一下C站的深色模式,C站官方是提供深色模式的,但是不免费开放,需要开通VIP。
-
打开那些VIP的网页,查看元素样式,分析一下,它这个网站的深色主题是如何实现的。
结论:是一个独立的css文件直接
!important覆盖原本内容样式实现的。
…有点简单
- 一把梭,直接cv它的深色主题css文件的样式,粘贴到我们的代码中。
- 主干代码
// ==UserScript==
// @name C站 深色模式
// @namespace http://tampermonkey.net/
// @version 0.1
// @description C站 深色模式
// @author tomato7
// @include https://blog.csdn.net/*
// @grant none
// ==/UserScript==
console.log('开始')
window.onload = function() {
addCss()
}
function addCss() {
// 这里添加的样式数组我就简略了只加一个
var css = ['body .article-search-tip {', ' background: #2e2e32 !important', '}'].join('\n')
if (typeof GM_addStyle !== 'undefined') {
GM_addStyle(css)
} else if (typeof PRO_addStyle !== 'undefined') {
PRO_addStyle(css)
} else if (typeof addStyle !== 'undefined') {
addStyle(css)
} else {
var node = document.createElement('style')
node.type = 'text/css'
node.appendChild(document.createTextNode(css))
var heads = document.getElementsByTagName('head')
if (heads.length > 0) {
heads[0].appendChild(node)
} else {
// no head yet, stick it whereever
document.documentElement.appendChild(node)
}
}
}
- 测试(随便找的一篇他人的博客)

2.自定义搜索框
-
搜索框如何实现? JS代码中给所有打开的网页加一个搜索框,然后搜索所有html中的内容,然后高亮对应文本内容即可。
-
代码
略
end
虽然不是一篇纯技术的博客,但是呢我觉得非常有意义。
打开网站就允许js脚本执行,提供了无限可能。基于这个插件,有很多别人已经写好的功能更复杂的脚本。也可以自己diy一些脚本。非常有意思,赞!























 4747
4747











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










