在layout下建立list-item.xml代码如下
<LinearLayout android:orientation="horizontal" android:layout_height="fill_parent" android:layout_width="fill_parent" xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 左边图片 -->
<ImageView android:layout_height="48dp" android:layout_width="48dp" android:padding="10dp" android:id="@+id/photo"/>
<!-- 右边布局 -->
<LinearLayout android:orientation="vertical" android:layout_height="wrap_content" android:layout_width="fill_parent">
<!-- 上边布局 -->
<LinearLayout android:orientation="horizontal" android:layout_height="wrap_content" android:layout_width="fill_parent">
<!-- 发布人 -->
<TextView android:layout_height="wrap_content" android:layout_width="wrap_content" android:id="@+id/name"/>
<!-- 发布时间 -->
<TextView android:layout_height="wrap_content" android:layout_width="fill_parent" android:id="@+id/publish" android:gravity="right"/>
</LinearLayout>
<!-- 下边发布内容 -->
<TextView android:layout_height="wrap_content" android:layout_width="wrap_content" android:id="@+id/content"/>
</LinearLayout>
</LinearLayout>
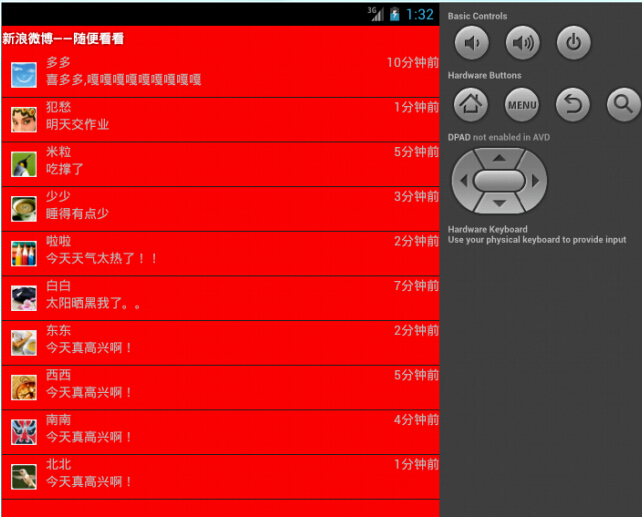
自定义标题栏。
1.<?xml version="1.0" encoding="UTF-8"?>
<resources xmlns:android="http://schemas.android.com/apk/res/android">
-<style name="myTitleBg">
<item name="android:background">#FF0000</item>
</style>
-<style name="myTheme" parent="android:Theme">
<item name="android:windowNoTitle">false</item>
<item name="android:windowTitleSize">30dp</item>
<item name="android:background">#FF0000</item>
<itemname="android:windowTitleBackgroundStyle">@style/myTitleBg</item>
</style>
</resources>
2.修改AndroidManifest.xml文件
android:theme="@style/myTheme"
代码如下:
MainActivity.java
package cn.bzu.listview03;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.Toast;
//第一步:extends Activity
public class MainActivity extends Activity {
// 第二步:定义数据集合
List<Map<String, ?>> data;
ListView listView;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
data = getData();
// 第三步:创建SimpleAdapter绑定数据
SimpleAdapter adapter = new SimpleAdapter(this, data,R.layout.list_item, new String[] { "photo", "name", "publish","content" },
new int[]{R.id.photo,R.id.name,R.id.publish,R.id.content});
listView=(ListView) this.findViewById(R.id.listView);
listView.setAdapter(adapter);
listView.setOnItemClickListener(new ListClickHandler());}
//第四步:添加单击事件
private class ListClickHandler implements OnItemClickListener{
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int position,long id) {
Map<String, String> item=(Map<String, String>) data.get(position);
Toast.makeText(MainActivity.this, item.get("name").toString(), Toast.LENGTH_LONG).show();
}
}
private List<Map<String, ?>> getData() {
List<Map<String, ?>> data = new ArrayList<Map<String, ?>>();
Map<String, Object> item = new HashMap<String, Object>();
item.put("photo", R.drawable.p1);
item.put("name", "多多");
item.put("publish", "10分钟前");
item.put("content", "喜多多,嘎嘎嘎嘎嘎嘎嘎嘎嘎");
data.add(item);
item = new HashMap<String, Object>();
item.put("photo", R.drawable.p2);
item.put("name", "犯愁");
item.put("publish", "1分钟前");
item.put("content", "明天交作业");
data.add(item);
item = new HashMap<String, Object>();
item.put("photo", R.drawable.p3);
item.put("name", "米粒");
item.put("publish", "5分钟前");
item.put("content", "吃撑了");
data.add(item);
item = new HashMap<String, Object>();
item.put("photo", R.drawable.p4);
item.put("name", "少少");
item.put("publish", "3分钟前");
item.put("content", "睡得有点少");
data.add(item);
item = new HashMap<String, Object>();
item.put("photo", R.drawable.p5);
item.put("name", "啦啦");
item.put("publish", "2分钟前");
item.put("content", "今天天气太热了!!");
data.add(item);
item = new HashMap<String, Object>();
item.put("photo", R.drawable.p6);
item.put("name", "白白");
item.put("publish", "7分钟前");
item.put("content", "太阳晒黑我了。。");
data.add(item);
item = new HashMap<String, Object>();
item.put("photo", R.drawable.p7);
item.put("name", "东东");
item.put("publish", "2分钟前");
item.put("content", "今天真高兴啊!");
data.add(item);
item = new HashMap<String, Object>();
item.put("photo", R.drawable.p8);
item.put("name", "西西");
item.put("publish", "5分钟前");
item.put("content", "今天真高兴啊!");
data.add(item);
item = new HashMap<String, Object>();
item.put("photo", R.drawable.p9);
item.put("name", "南南");
item.put("publish", "4分钟前");
item.put("content", "今天真高兴啊!");
data.add(item);
item = new HashMap<String, Object>();
item.put("photo", R.drawable.p10);
item.put("name", "北北");
item.put("publish", "1分钟前");
item.put("content", "今天真高兴啊!");
data.add(item);
return data;
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
文章标题
最新推荐文章于 2022-05-12 11:32:07 发布






















 9956
9956

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








